
7 Tren Desain Grafis yang Akan Mendominasi 2021 [Infografis]
15 Jul 2021 3,980Dengan begitu banyak perubahan skala besar di dunia selama setahun terakhir, merek tidak dapat mengambil banyak risiko desain pada tahun 2021. Tahun ini, mereka juga harus melakukan lebih banyak dengan lebih sedikit.
Kami yakin bahwa mereka akan sangat bergantung pada favorit lama seperti palet warna yang diredam, font serif, dan visualisasi data sederhana untuk komunikasi yang jelas. Baca juga 11 Tren Desain Grafis yang Menginspirasi Untuk Tahun 2021
Hal-hal yang membangkitkan rasa tenang, pengertian, dan kepositifan di dunia yang sangat kacau. Warna berani, font lancang, dan pemasaran Anda tidak akan berfungsi sekarang dan beberapa tahun kedepan.
Tren desain grafis apa yang akan mendominasi pada tahun 2021? Lihat beberapa tren desain grafis terbesar kami di bawah ini.
Butuh Design Grafis?
Tidak perlu khawatir, Anda sudah berada di situs yang tepat.
Hubungi Graphie Sekarang!#1 Palet Warna yang Diredam
Palet warna yang diredam benar-benar mengambil alih dunia desain grafis tahun lalu, dan tidak menunjukkan tanda-tanda akan berhenti dalam waktu dekat.

Jika Anda tidak terlalu familiar dengan warna-warna yang diredam, pada dasarnya warna-warna tersebut adalah warna-warna cerah yang tepiannya dihilangkan dengan perpaduan warna hitam, putih, atau warna pelengkap.

Setelah bertahun-tahun warna-warna berani dan cerah, orang tampaknya menginginkan sesuatu yang sedikit lebih santai dan bersahaja. Terutama dengan begitu banyak pesan negatif, membingungkan dan keras, yang kita semua terima selama setahun terakhir ini.
Warna yang diredam terasa aman dan terjamin, bahkan memberikan rasa nostalgia.
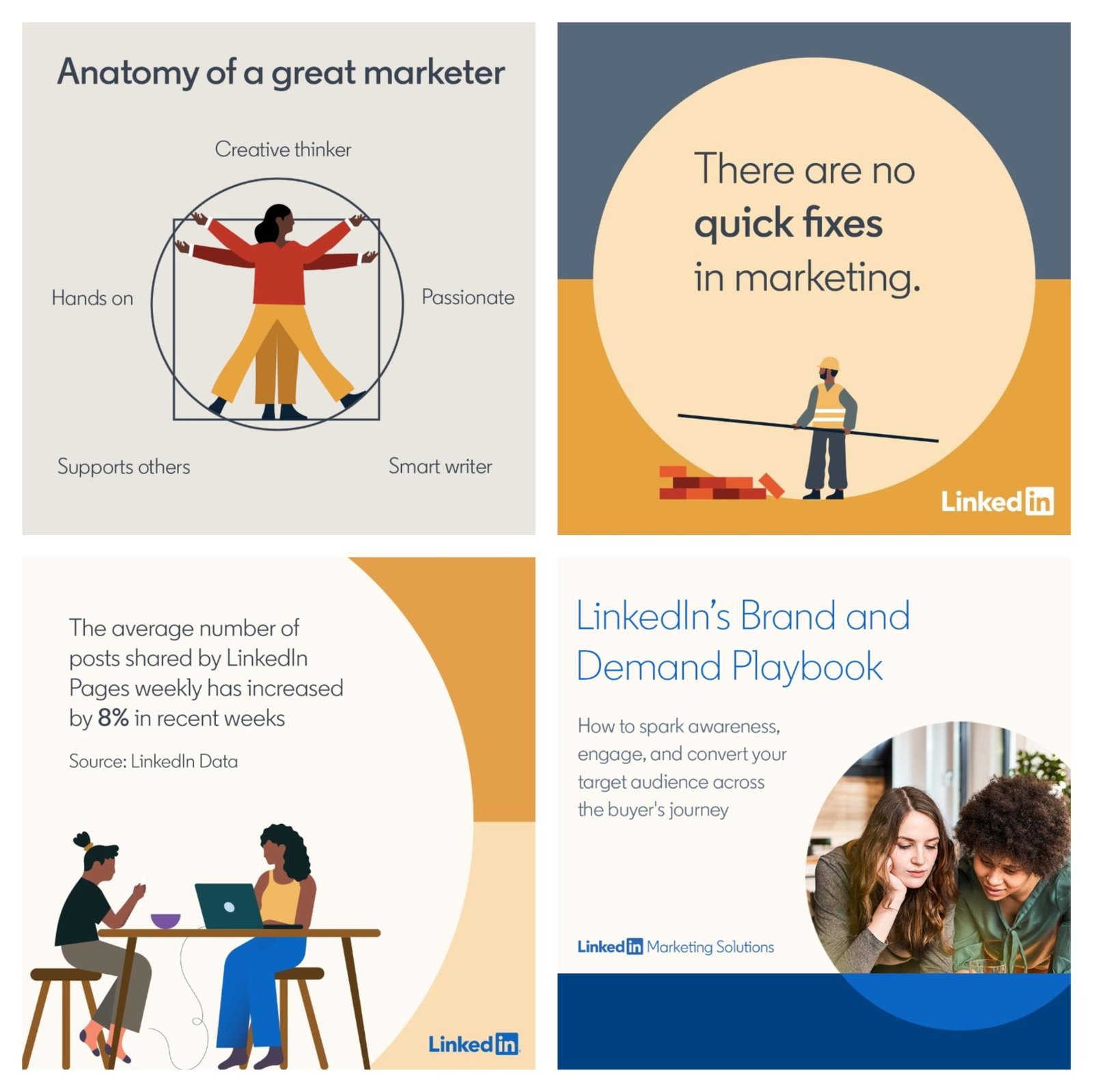
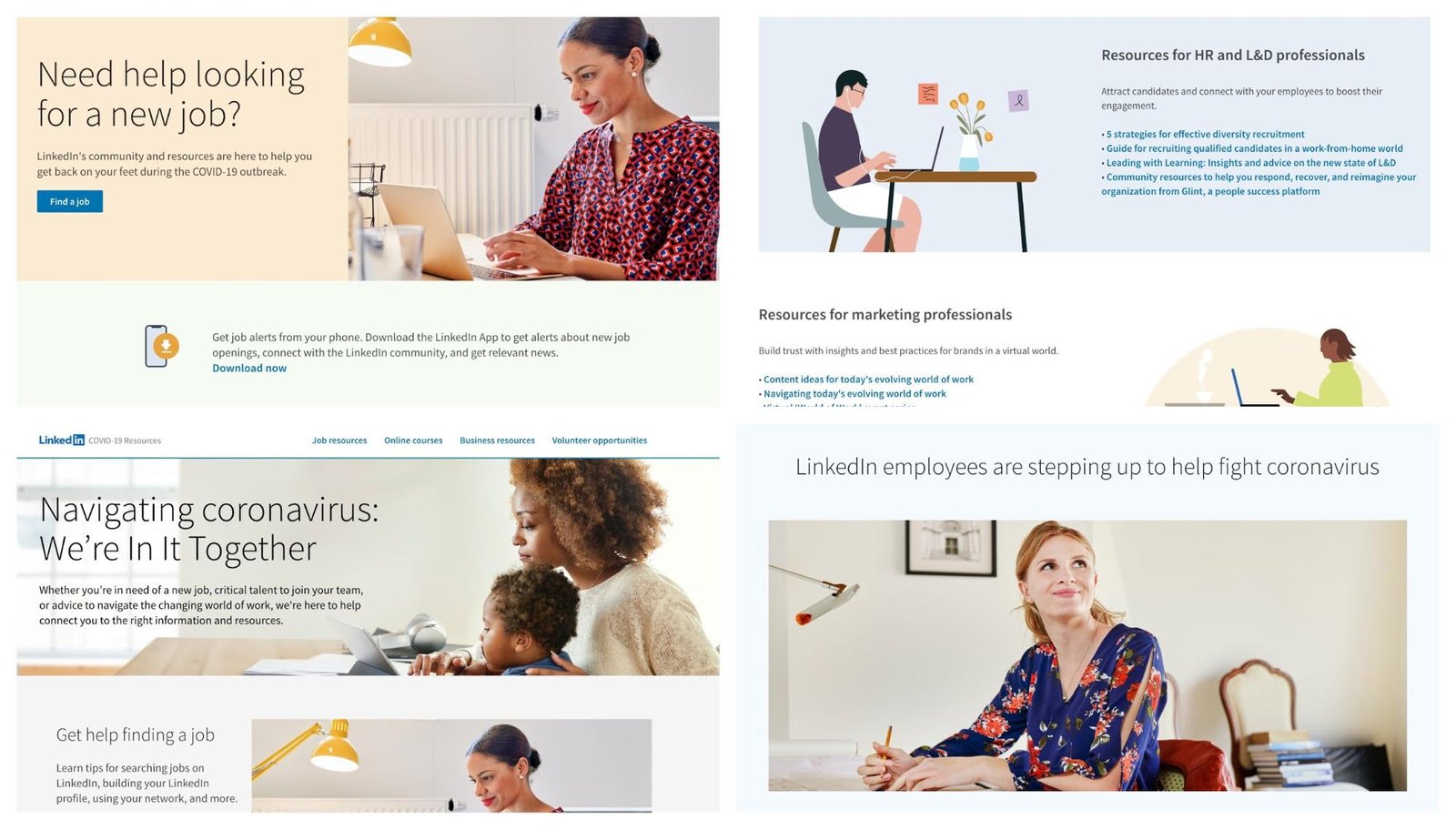
Salah satu merek yang menggunakan warna yang diredam dengan sangat baik tahun lalu adalah LinkedIn, dan mereka terus melakukannya.

Namun, tidak seperti tahun lalu, pesan dan visual harus sedikit diubah agar sesuai dengan iklim saat ini. Pasti sulit untuk menjadi platform jaringan di tengah rekor pengangguran dengan pemulihan ekonomi yang panjang di depan.
Untungnya, grafik media sosial, halaman arahan, dan aset desain lainnya terasa asli dan nyaman karena warna yang diredam itu.

Selain membuat grafis terasa lebih autentik, warna yang diredam juga terasa sangat alami dan organik.
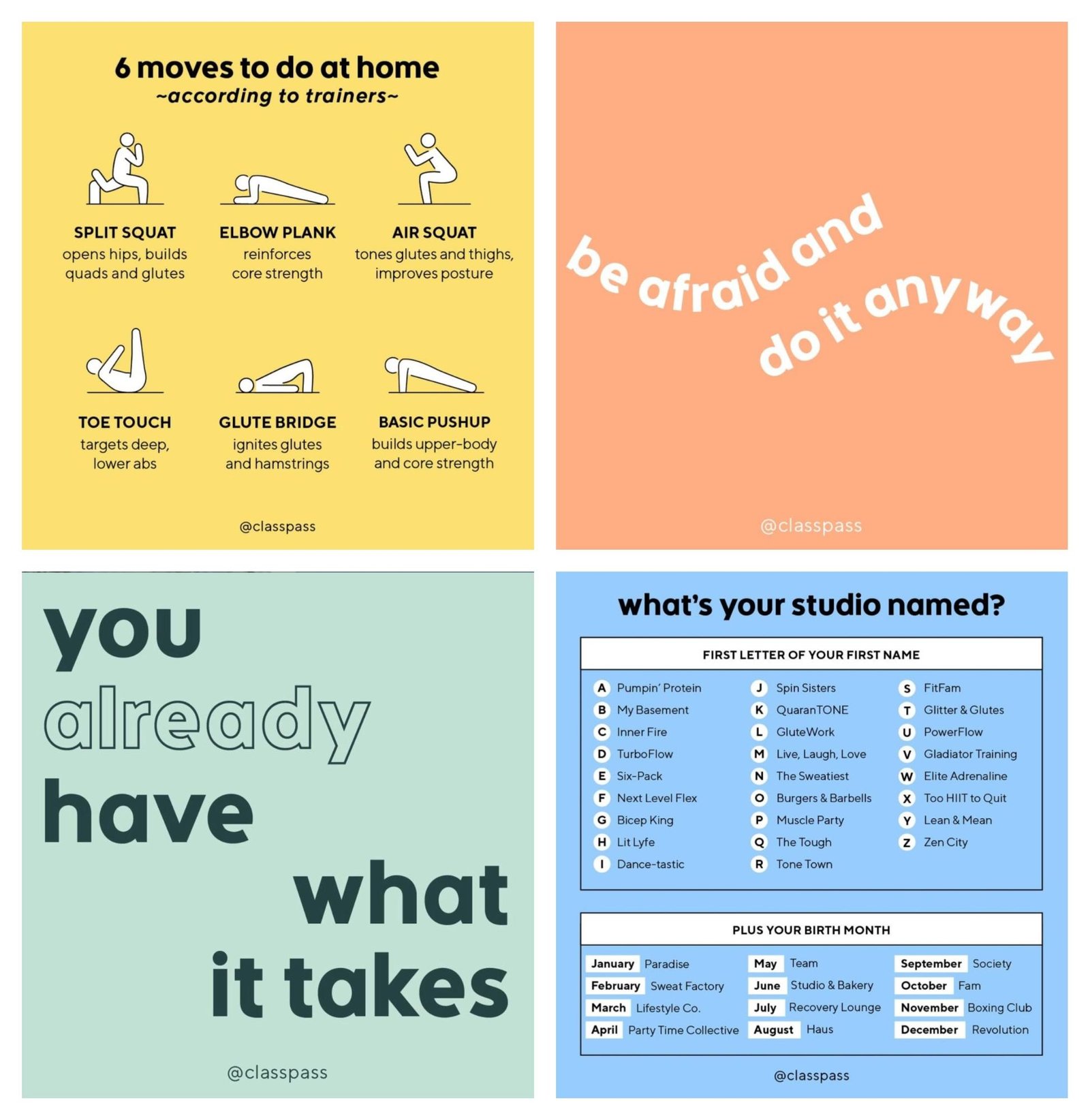
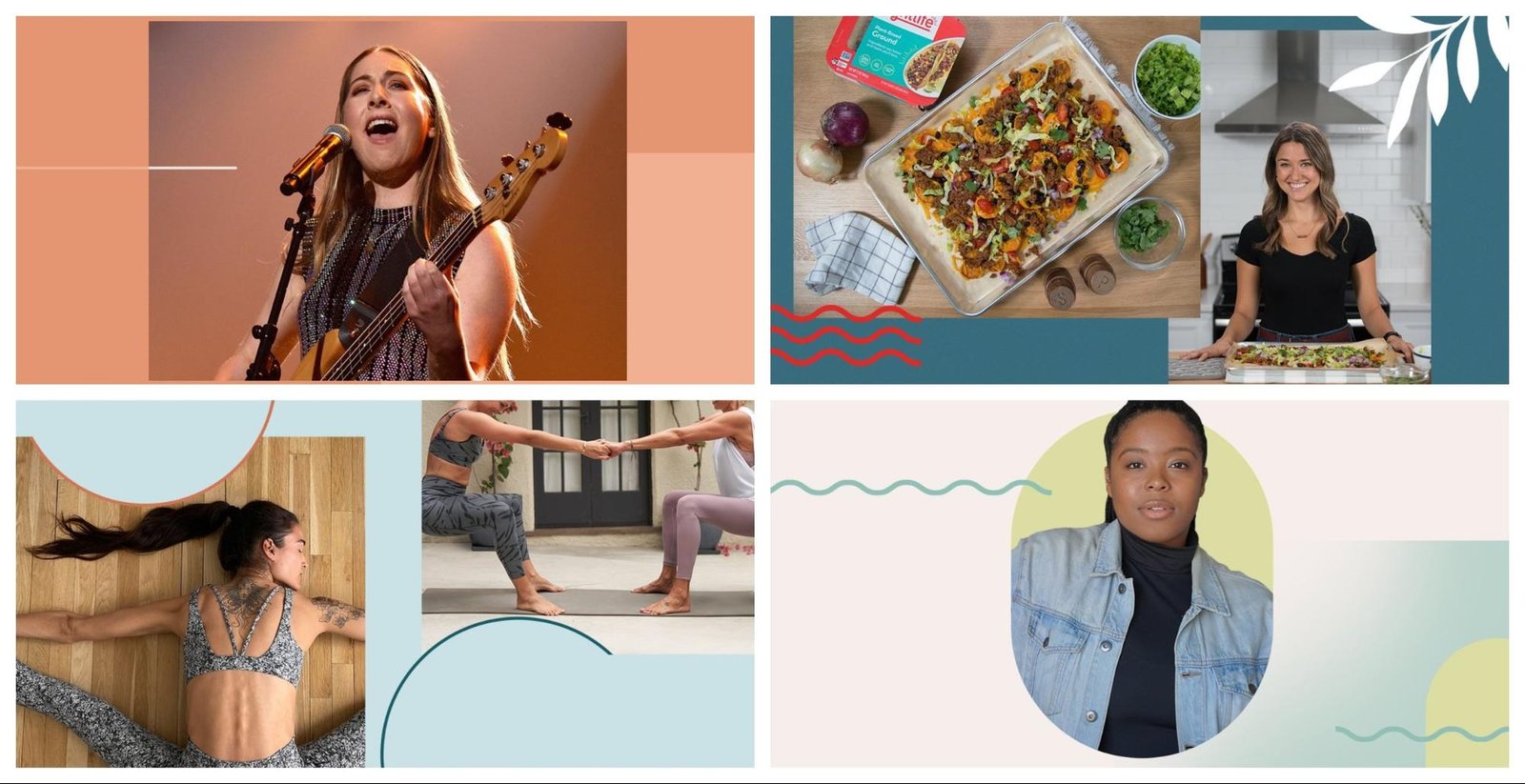
Classpass menggunakan warna yang diredam di seluruh visual mereka dan sangat cocok dengan merek mereka yang sadar kesehatan:

Begitu pula Well+Good:

Dengan kesehatan dan kebugaran menjadi topik di benak kebanyakan orang, kami pikir warna organik yang diredam akan digunakan oleh banyak merek konsumen di masa mendatang.
Secara pribadi, kami suka menggunakan palet warna yang diredam karena mereka menyatu dengan baik dengan teks. Tidak masalah jika Anda menggunakan warna font yang terang seperti di bawah ini:

Atau font yang lebih gelap–teksnya benar-benar menonjol dengan latar belakang yang diredam berikut elemen lainnya:

Dalam desain ini, bahkan teks putih kecil pun mudah dibaca karena warna latar belakang yang diredam:

Tidak seperti beberapa tren desain grafis yang berubah dengan cepat, kami telah melihat bahwa palet warna biasanya membutuhkan setidaknya 3 atau 4 tahun untuk menjadi terlalu sering digunakan dan tidak trendi.
Jadi jangan takut untuk menukar palet warna Anda dengan sesuatu yang lebih kalem seperti yang telah dilakukan oleh Social Media Examiner:

Atau lebih baik lagi, gunakan warna merek Anda sebagai titik awal dan buat beberapa palet warna sekunder yang dapat Anda gunakan dalam konten visual Anda.
#2 Visualisasi Data Sederhana
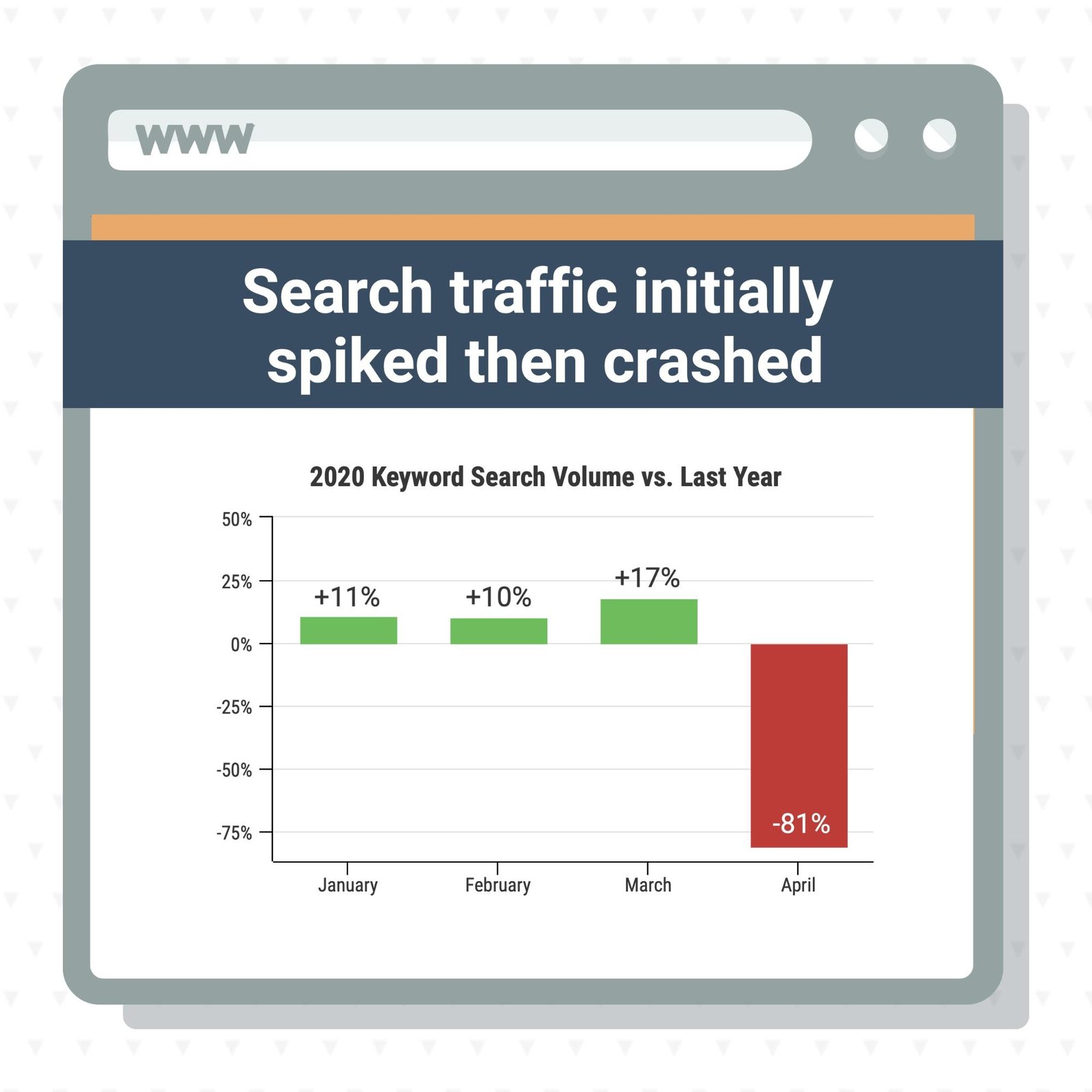
Tujuan dari setiap visualisasi data adalah untuk membuat data yang kompleks jadi lebih mudah dipahami. Kami juga berpikir seseorang harus dapat memahami visualisasi data tanpa banyak konteks tambahan. Anda benar-benar tidak perlu menjelaskan apa yang ingin Anda tunjukkan.
Dalam contoh ini, Anda dapat dengan jelas melihat bahwa volume penelusuran seputar kata kunci kesehatan dan kebugaran jatuh pada bulan April tahun lalu:

Tetapi beberapa desainer mengejar gaya daripada substansi untuk menonjol di media sosial atau Behance. Atau mereka hanya membebani pembaca mereka dengan terlalu banyak data, sehingga poin utamanya hilang dalam kebisingan.
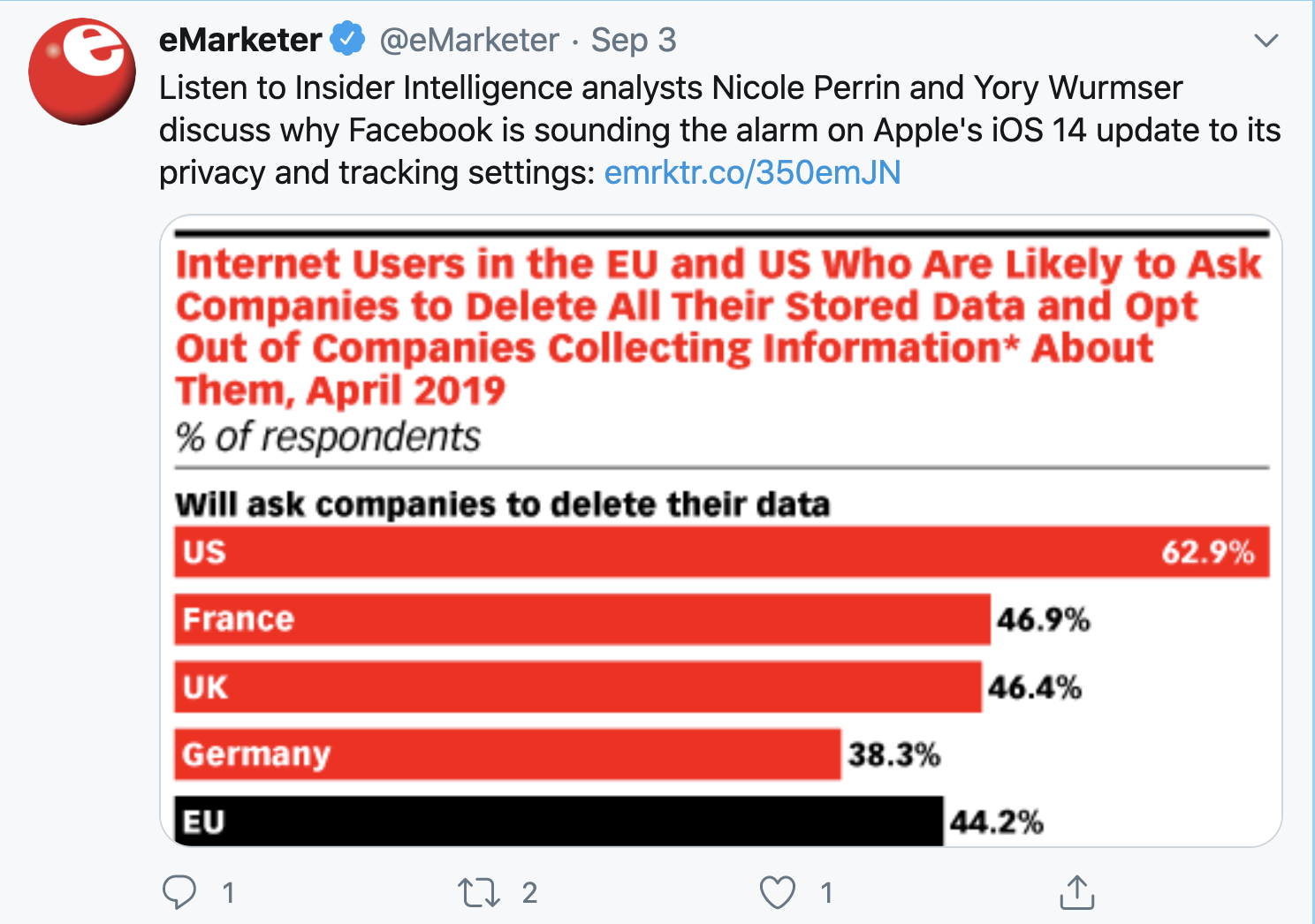
Tidak yakin dengan apa yang kami bicarakan? Lihat contoh ini:

Adakah yang tahu apa yang sedang mereka sampaikan dengan grafik ini? Kami juga, dan itu tidak membantu bahwa setengah grafik terpotong.
Pemasaran Twitter dapat menggunakan grafik serupa untuk menunjukkan pertumbuhan mereka, tetapi bagusnya mereka memilih diagram lingkaran yang jauh lebih mudah untuk digunakan:

Mereka juga menyoroti dengan tepat apa yang mereka ingin pembaca ambil dari grafik dengan menghitung persentase pertumbuhan.
Membandingkan ini dengan contoh sebelumnya, Anda hampir bisa langsung mendapatkan nilai dari visualisasi data ini. Sejujurnya, Pemasaran Twitter telah melakukan banyak hal akhir-akhir ini dan kami pikir ini akan menjadi sangat populer di masa mendatang.

Ada banyak sekali data kompleks yang bertebaran di semua bagian kehidupan kita. Sebagai seorang desainer atau komunikator, Anda harus membuat data itu tidak menakutkan dan lebih mudah dipahami.
Akhir-akhir ini, orang-orang berurusan dengan banyak data, jadi jangan buat mereka bekerja untuk memahami visualisasi Anda. Karena mereka tidak akan mau, mereka hanya akan terus menggulir.
Meskipun diagram lingkaran sederhana dapat dibenci, ini adalah visualisasi data yang cukup berguna. Kami menggunakannya sepanjang waktu! Karena kebanyakan orang tahu persis cara membaca diagram lingkaran, diagram lingkaran sempurna untuk berbagi media sosial dan perbandingan cepat.
Dengan visualisasi data ini, Anda dapat melihat bahwa “pertumbuhan pribadi” adalah pencapaian paling populer:

Bagan gelembung juga bagus jika Anda ingin membuat perbandingan langsung antara dua hal, seperti di bawah ini:

Contoh-contoh ini mungkin sangat mendasar, tetapi mereka juga membantu orang memahami data dalam hitungan detik. Selain itu, masing-masing visualisasi data sederhana ini bekerja sangat baik dengan tren desain grafis lainnya seperti warna yang diredam dan ikon datar.
Namun terkadang Anda bahkan tidak perlu membuat grafik atau bagan untuk memvisualisasikan data Anda. Buat saja grafik dengan titik data atau statistik yang menarik seperti ini:

Ini akan menyampaikan maksud Anda jauh lebih jelas dan lebih cepat daripada mencoba menggunakan visualisasi yang kompleks. Dan ketika Anda membagikan visual ini di media sosial, itu sangat berarti. Ditambah lagi, orang akan mengingat data atau informasi itu lebih lama jika disajikan dengan cara itu.
Saat Anda mengerjakan visualisasi data, coba pikirkan apa yang ingin Anda katakan dengan grafik Anda. Jika Anda ingin seseorang fokus pada satu titik data, visualisasi data akan jauh berbeda dengan di mana Anda membandingkan banyak hal.
#3 Bentuk Geometris Di Mana Saja
Satu hal yang sangat mengejutkan kami tahun ini adalah banyaknya merek yang mulai menggunakan bentuk geometris dalam desain mereka.
Tahun lalu ada banyak desainer yang menggunakan bentuk mengalir dan abstrak dalam desain mereka:

Tapi itu telah diganti dengan bentuk geometris yang cukup kaku dan keras.

Bukannya kami mengeluh – bentuk geometris jauh lebih mudah dibuat dan digunakan!
Jika Anda melihat beberapa tren desain grafis lainnya tahun ini, perubahan itu sebenarnya jauh lebih masuk akal. Saat Anda menggunakan bentuk geometris, seperti di bawah ini, itu dapat menambah keteraturan, konsistensi, dan struktur pada sebuah visual:

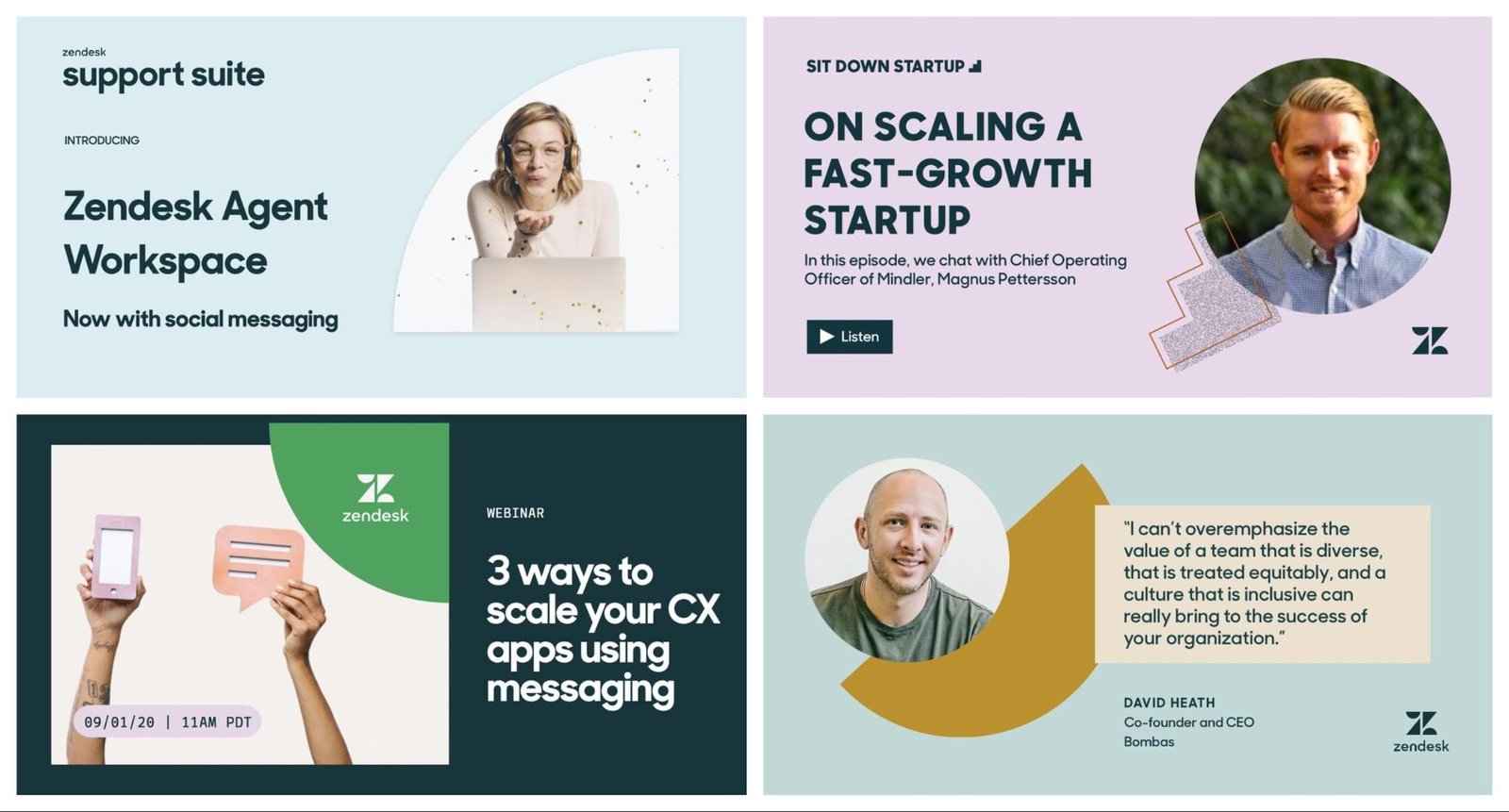
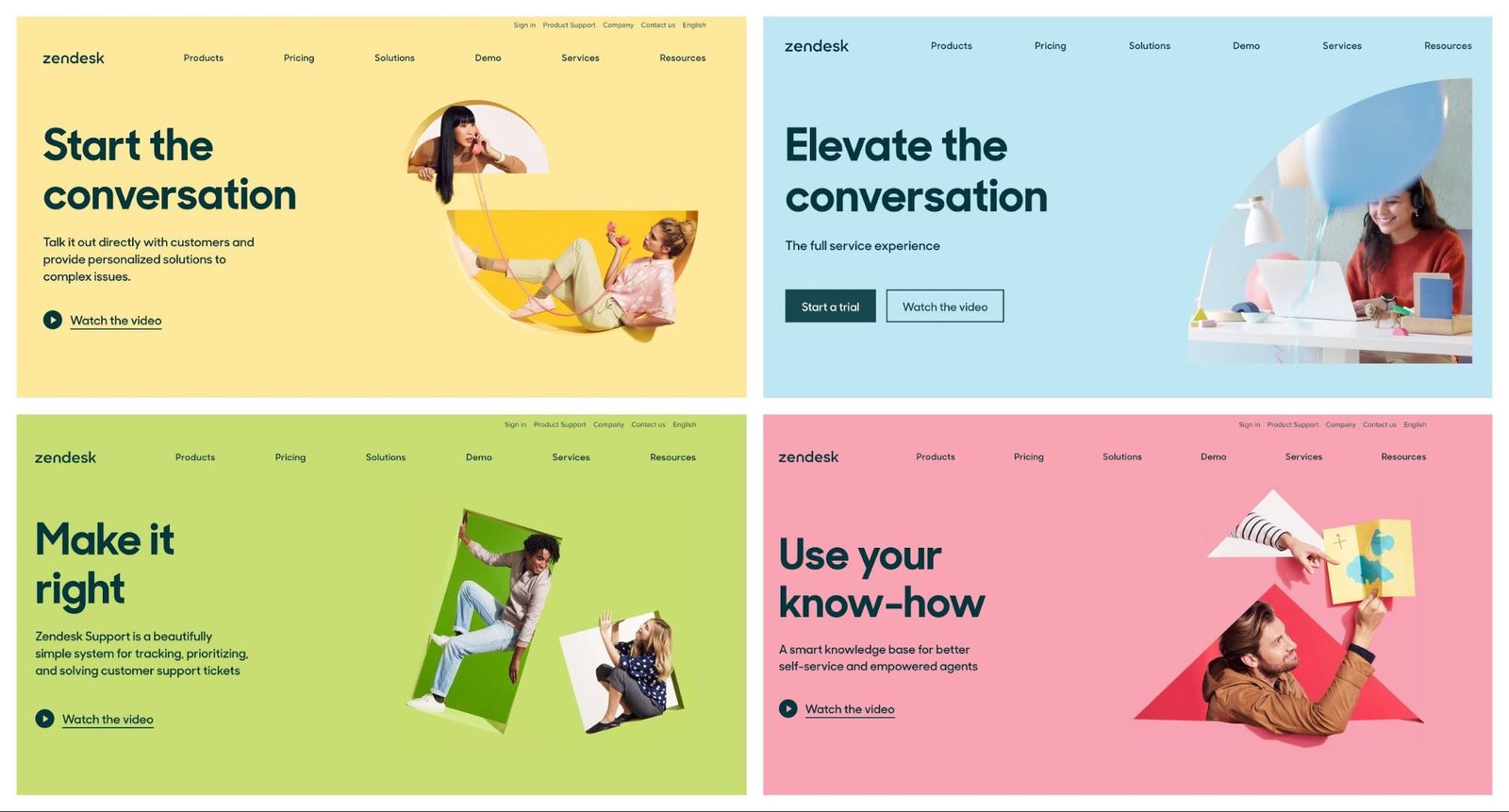
Zendesk telah menggunakan bentuk geometris di seluruh aset desain mereka. Geometris hampir menjadi bagian yang dapat dikenali dari merek mereka.

Meskipun gambar yang mereka gunakan mungkin tidak selalu konsisten dalam gaya, semuanya terasa konsisten karena mereka memiliki bentuk geometris yang serupa.
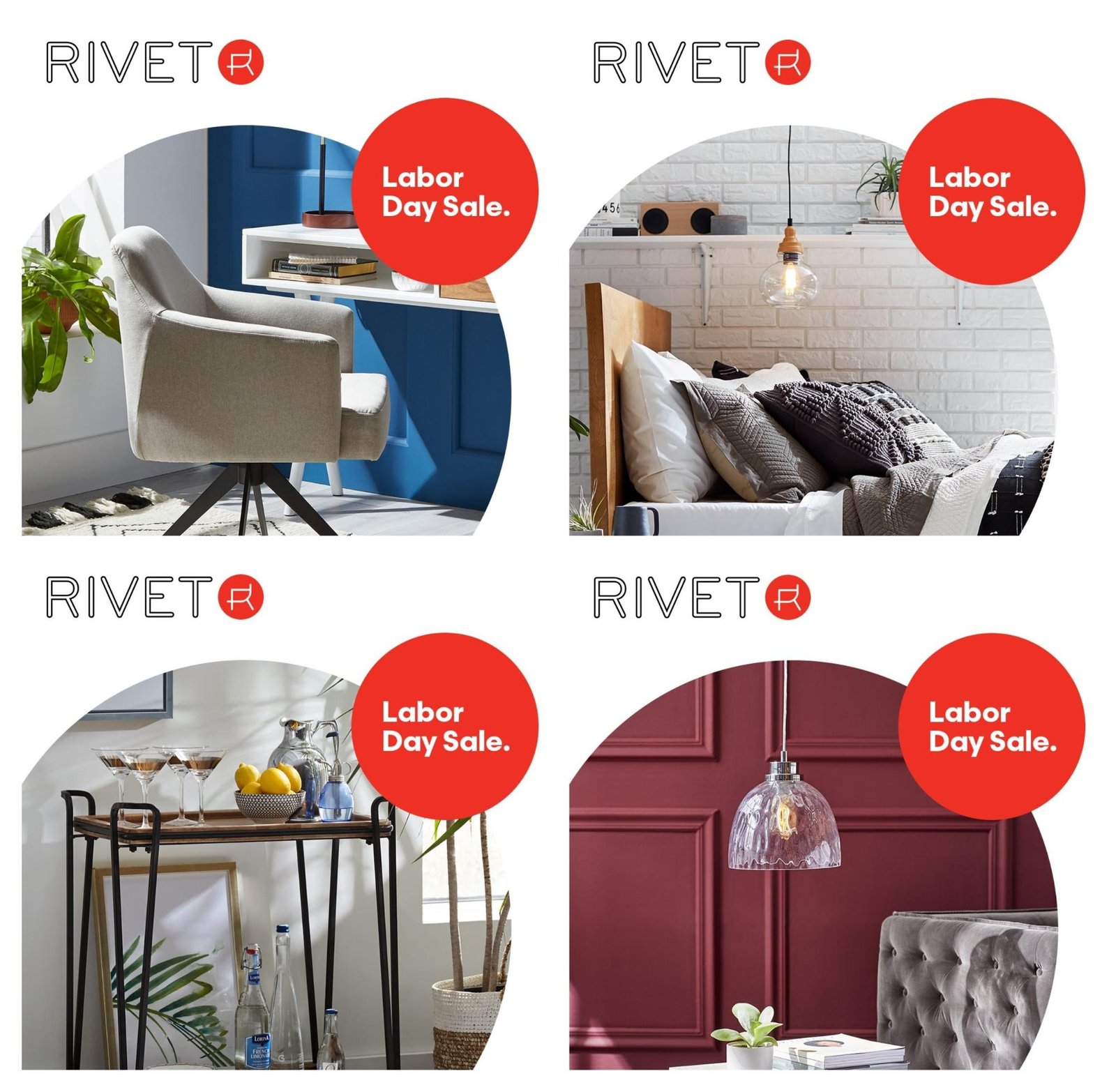
Ini contoh lain dari Rivet. Mereka menggunakan sekelompok lingkaran untuk membuat setiap gambar produk serupa secara visual.

Ini adalah trik desain sederhana yang dapat Anda terapkan pada aset desain Anda sendiri. Anda dapat menggunakan bingkai foto untuk membuat banyak foto yang berbeda terasa serupa. Seperti:

Atau cukup gunakan satu bentuk latar belakang untuk membuat sekumpulan ikon acak terlihat konsisten:

Grafik ini juga memadukan bentuk geometris dengan palet warna yang diredamkan.
Karena bentuk geometris sangat tepat dan presisi, mereka menciptakan banyak kontras yang baik saat digunakan dengan palet warna yang lebih alami:

Jumlah kontras yang tepat, seperti antara palet warna yang lembut dan bentuk geometris yang keras, dapat membuat visual menjadi sangat menarik.
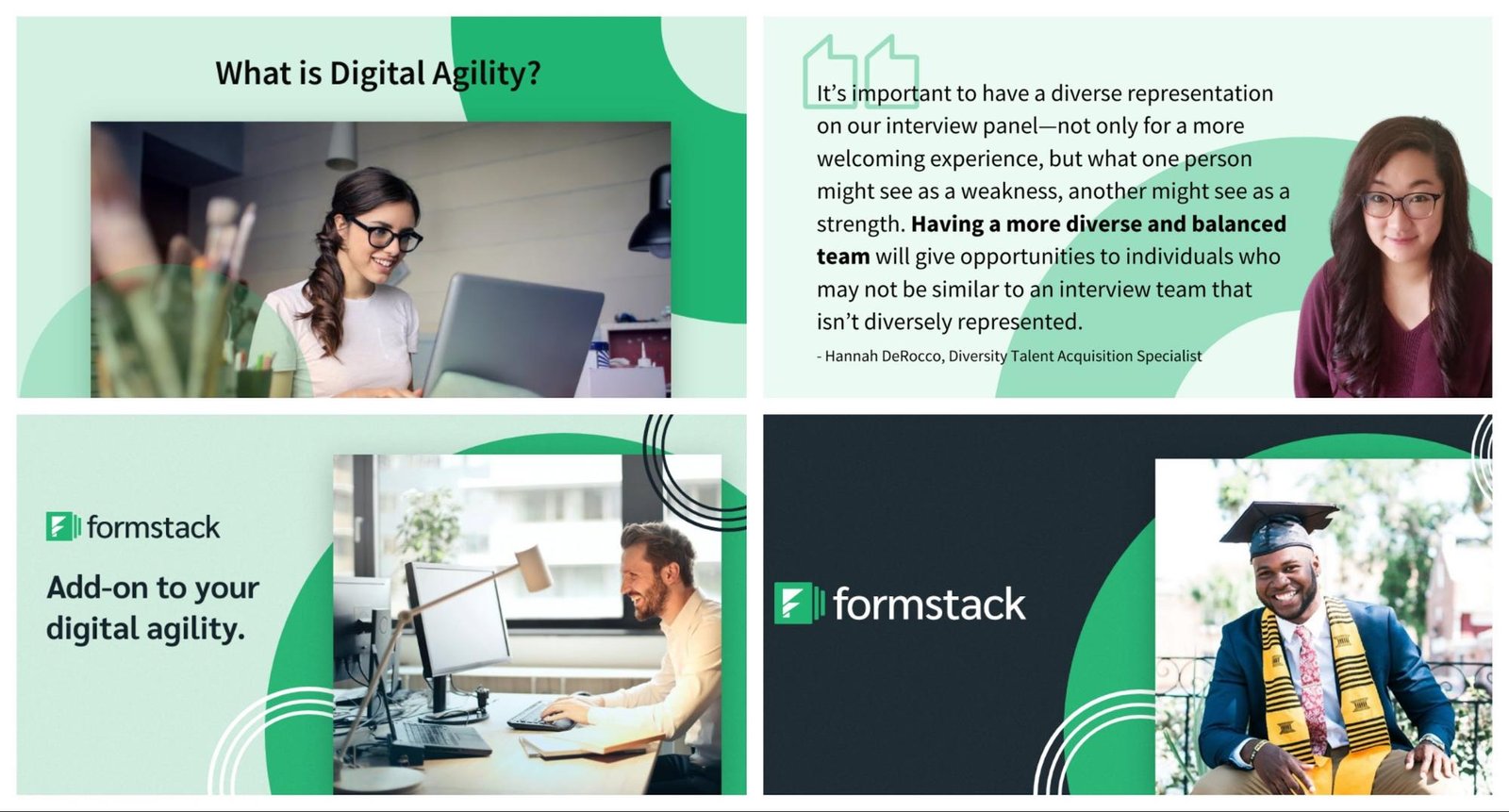
Kami pikir jika mereka menggunakan beberapa bentuk atau pola abstrak, grafiknya akan terasa terlalu kasual. Itu mungkin dapat berhasil untuk merek konsumen tetapi Formstack tampaknya menargetkan pelanggan yang lebih profesional.
Terakhir tapi tidak kurang pentingnya, Anda cukup menggunakan bentuk geometris tahun ini untuk menambahkan beberapa tekstur dan kedalaman pada grafik Anda:

Atau jadikan mereka bagian dari titik fokus utama grafik Anda:

Seperti yang Anda lihat, ada banyak cara untuk menggunakan bentuk geometris tahun ini! Jadi keluarlah dan mulailah berkreasi.
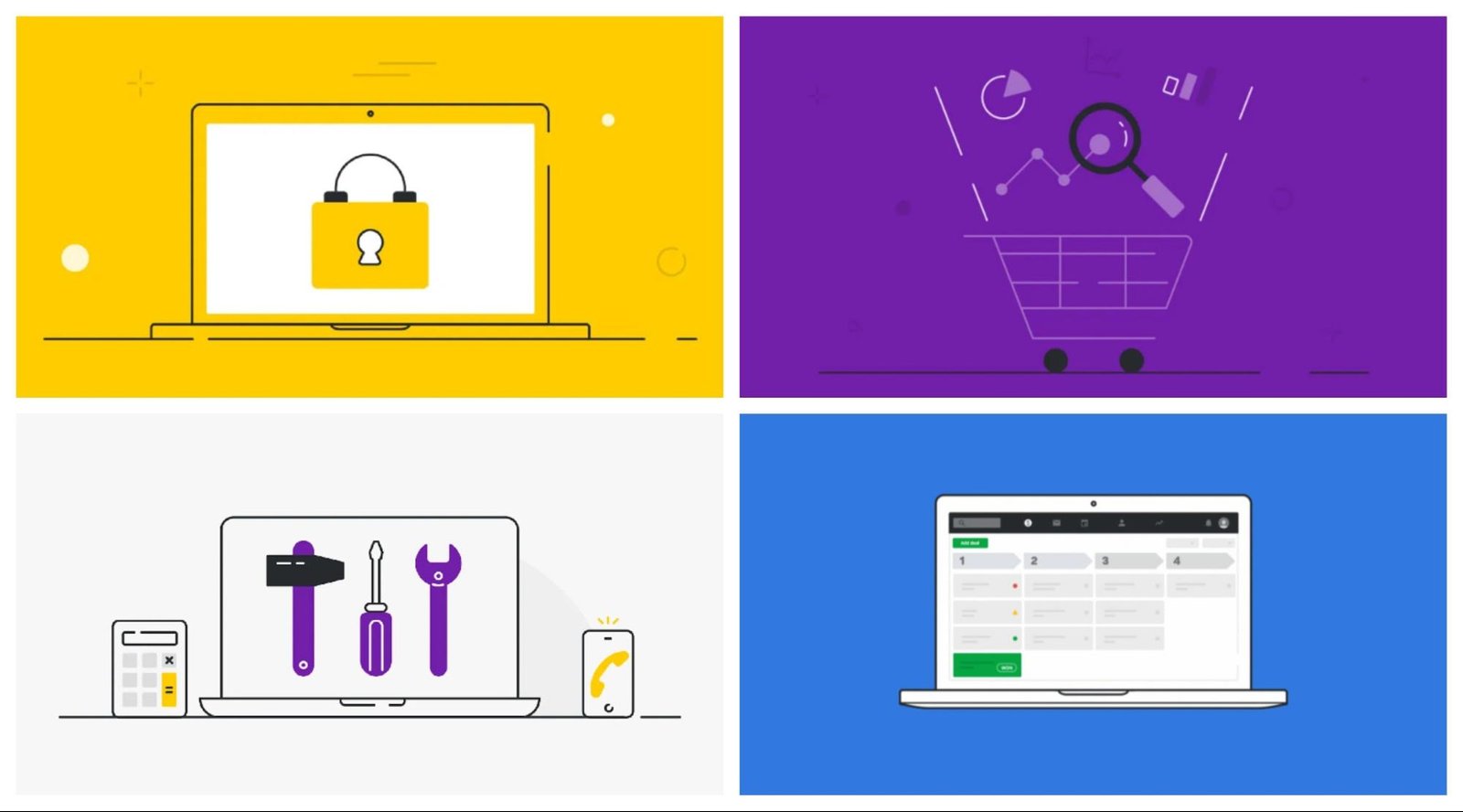
#4 Ikon & Ilustrasi Datar
Seperti yang kami katakan di atas, tren desain grafis cukup bersiklus. Setelah beberapa saat, sesuatu akan berubah dari trendi menjadi berlebihan dan kemudian kembali menjadi trendi lagi.
Misalnya, inilah yang digunakan Mailchimp pada tahun 2015:

Yang tidak terlihat terlalu berbeda dari beberapa visual lain yang dibagikan dan dibuat hampir 5 tahun kemudian!

Ini bukan hal yang buruk – kami hanya ingin mengilustrasikan bagaimana tren desain datang dan pergi.
Sekarang jika Anda membuat banyak konten visual, ikon datar ini akan sangat ideal karena dapat disesuaikan untuk banyak grafik yang berbeda seperti visual media sosial, infografis, atau presentasi.
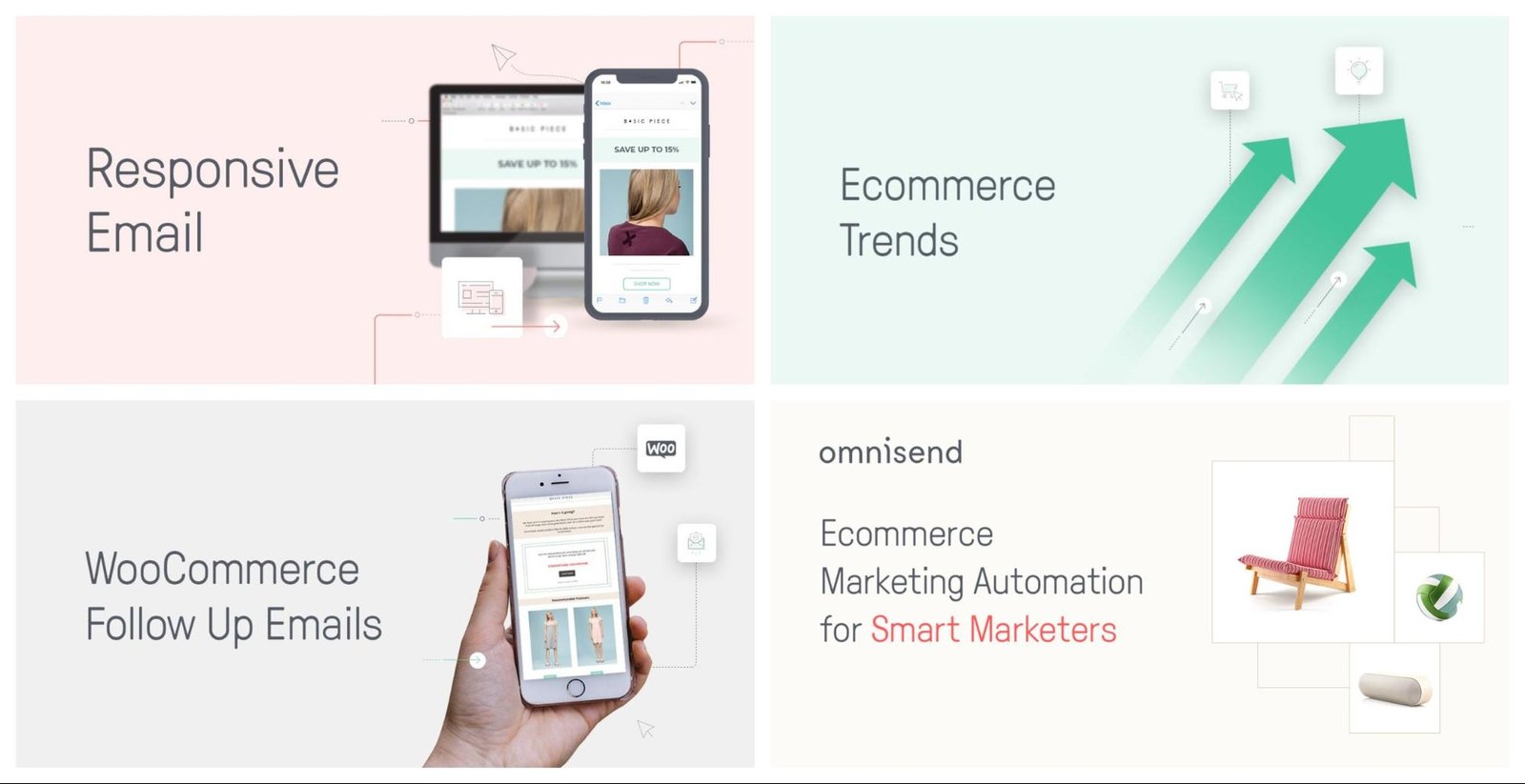
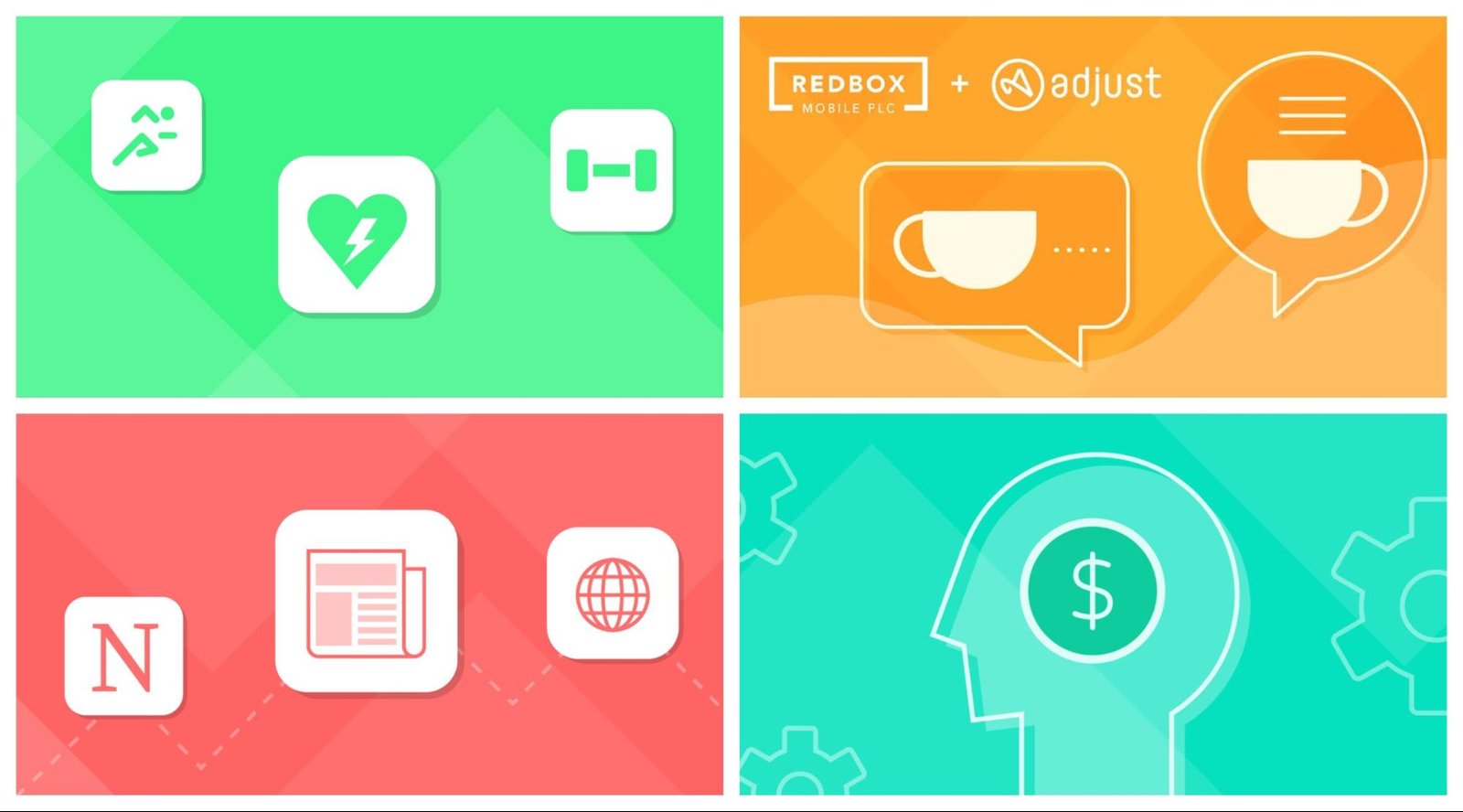
Lihat semua ikon berbeda yang digunakan dalam grafik di bawah ini dari Adjust. Mereka semua terasa seperti milik merek tunggal:

Ikon datar ini juga dapat dikonsumsi dengan sangat cepat. Misalnya Anda mungkin bisa menebak bahwa gambar kiri atas itu berurusan dengan kebugaran dan kiri bawah dengan berita.
Bahkan jika Anda melihat visual tersebut tanpa konteks atau teks apa pun, Anda masih dapat memahami apa yang ingin dikatakan oleh sang desainer. Hal yang sama dapat dikatakan untuk gambar ini:

Ikon dapat menjadi alat yang ampuh untuk komunikasi visual. Dengan beberapa ikon, Anda dapat menceritakan kisah visual sederhana yang akan memberikan lebih banyak konteks pada postingan media sosial, postingan blog, infografis, atau video Anda.
Ada beberapa cara yang dapat Anda lakukan dengan ikon datar tahun ini untuk meningkatkan visual Anda. Salah satunya yang paling mudah adalah dengan menggunakan satu ikon seperti di visual media sosial ini dari Databox:

Atau Anda dapat menggunakan beberapa ikon datar untuk membuat grafik yang lebih kompleks seperti yang dilakukan Sprout Social di bawah ini:

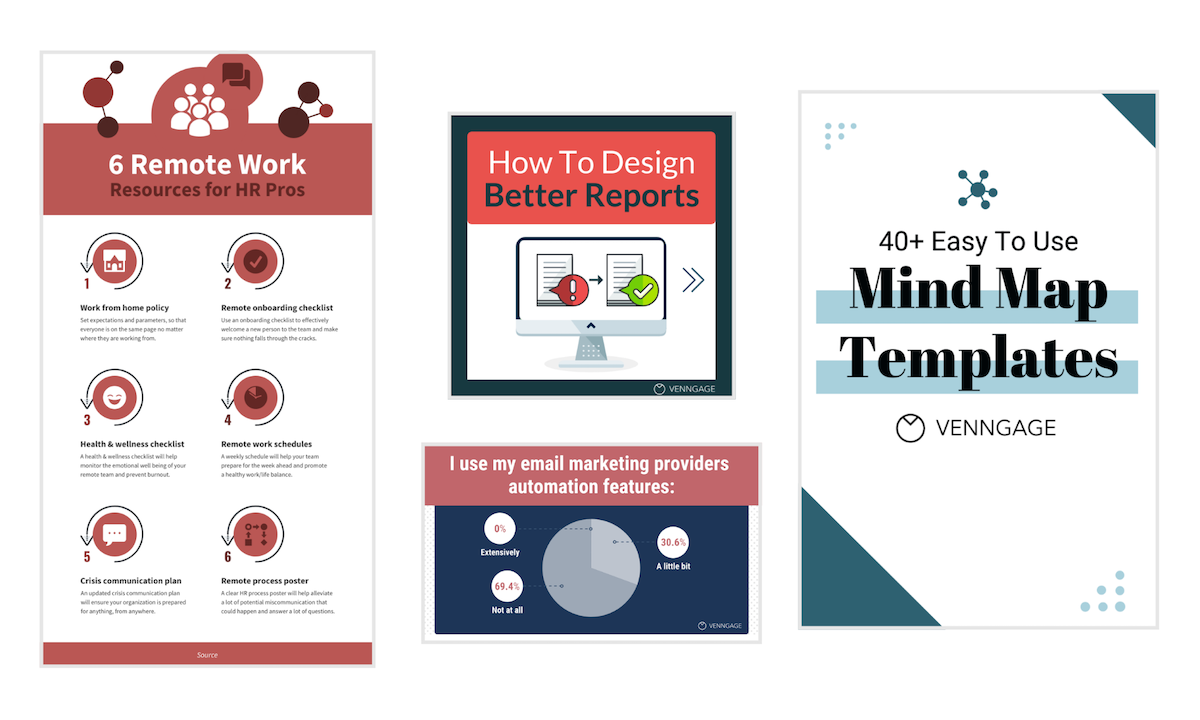
Atau seperti Venngage yang terkadang mengambil pendekatan ini saat membuat tajuk dan infografis blog mereka sendiri:

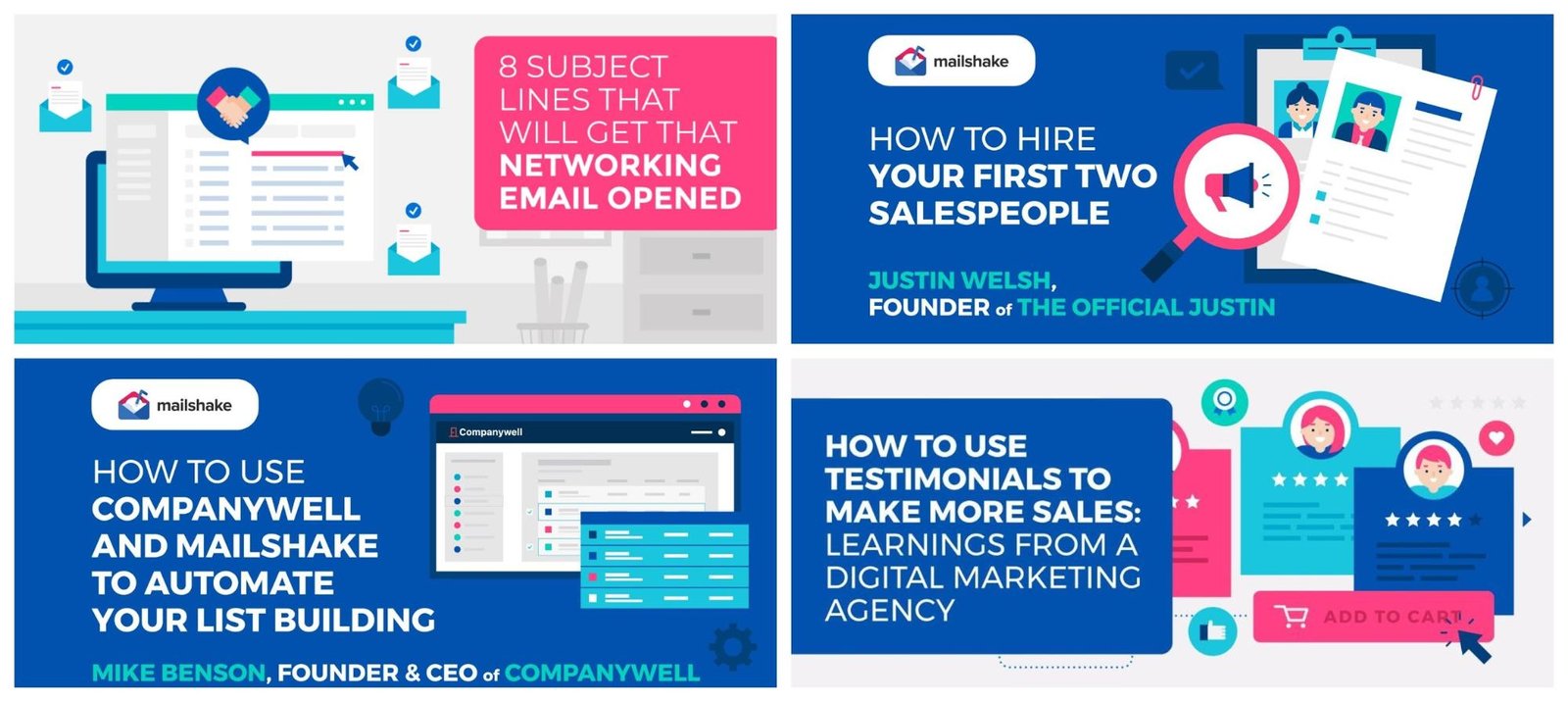
Anda bahkan dapat menyuntikkan warna merek atau merek Anda ke dalam grafik dengan ikon datar. Lihat saja apa yang dibuat Mailshake akhir-akhir ini:

Mereka juga menggunakannya di seluruh webinar dan kursus mereka:

Jika mereka menggunakan gambar stok, mereka tidak akan memiliki merek visual yang konsisten di situs dan media sosial mereka.
Tapi menurut kami, bagian terbaik dari ikon ini adalah Anda dapat dengan mudah mengubah warna, ukuran, atau orientasinya. Ini juga memudahkan non-desainer untuk membuat visual yang luar biasa.
#5 Font Serif Klasik
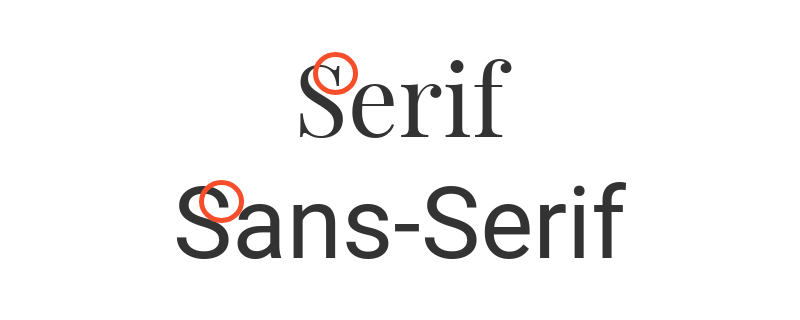
Jika Anda terkadang masih bingung dengan font serif dan sans serif, kami akan membantu untuk mengingat bahwa font serif memiliki sedikit hiasan di bagian atas dan bawah huruf:

Ini jelas berarti bahwa font sans serif tidak memilikinya.
Font serif adalah salah satu gaya font atau tipografi tertua yang masih digunakan. Mereka berasal dari abad ke-15 dan telah digunakan sejak saat itu. Karena itu, font serif biasanya terlihat klasik, elegan, dan dapat dipercaya. Mereka dapat membangkitkan perasaan nostalgia untuk sebagian besar populasi.
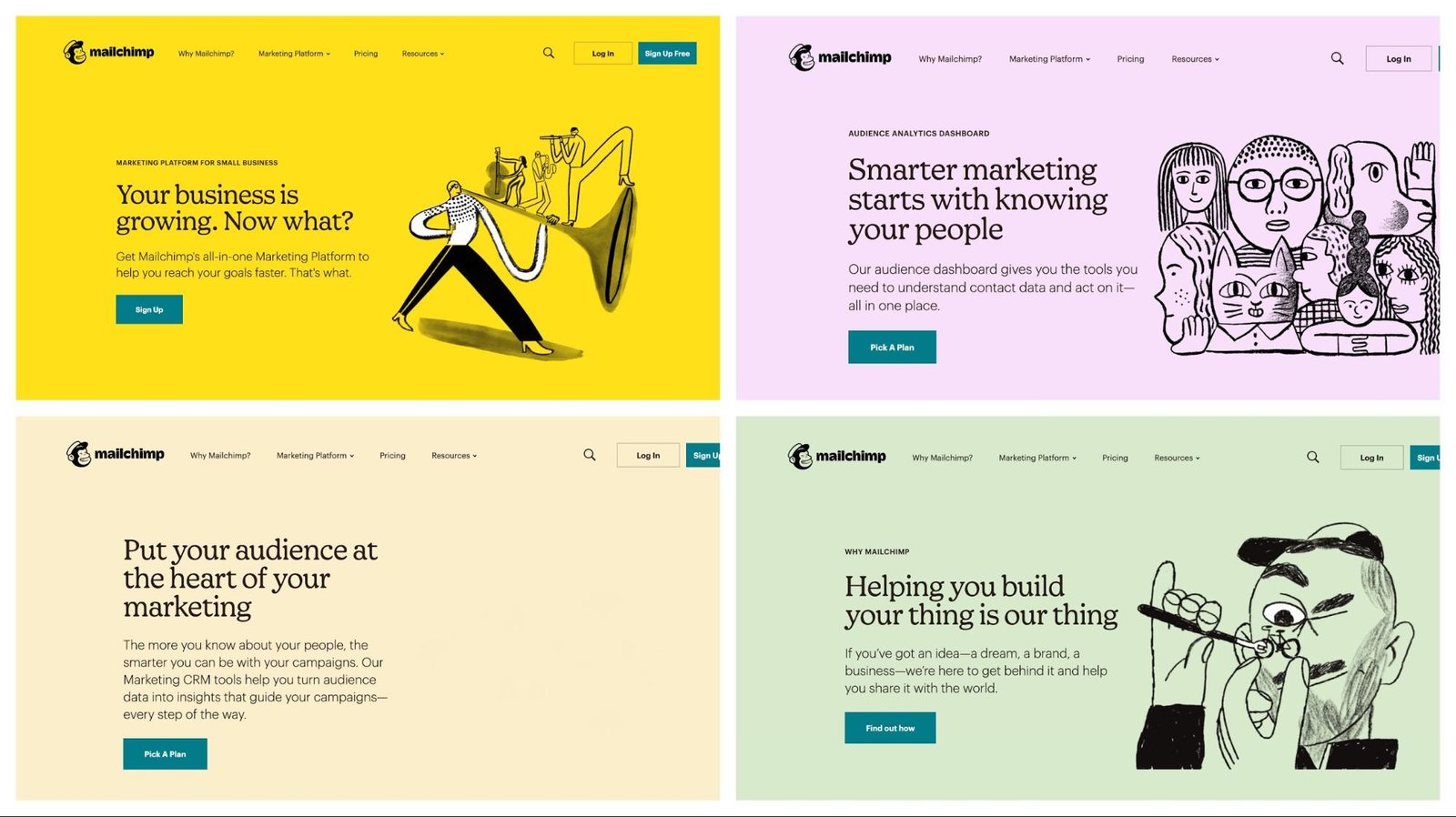
Mailchimp menggunakan berbagai font serif di seluruh desain mereka, tetapi menurut kami ini adalah desain yang paling kuat di halaman arahan mereka:

Masing-masing halaman arahan ini menargetkan titik sakit yang mungkin dihadapi orang yang menjalankan bisnis. Menurut kami, font serif membantu memposisikan Mailchimp sebagai alat yang dapat diandalkan orang-orang untuk membantu mereka sukses.
Mereka menggunakan font sederhana untuk mengatur nada seluruh situs mereka dan meskipun mereka adalah perusahaan besar, rasanya sangat otentik.
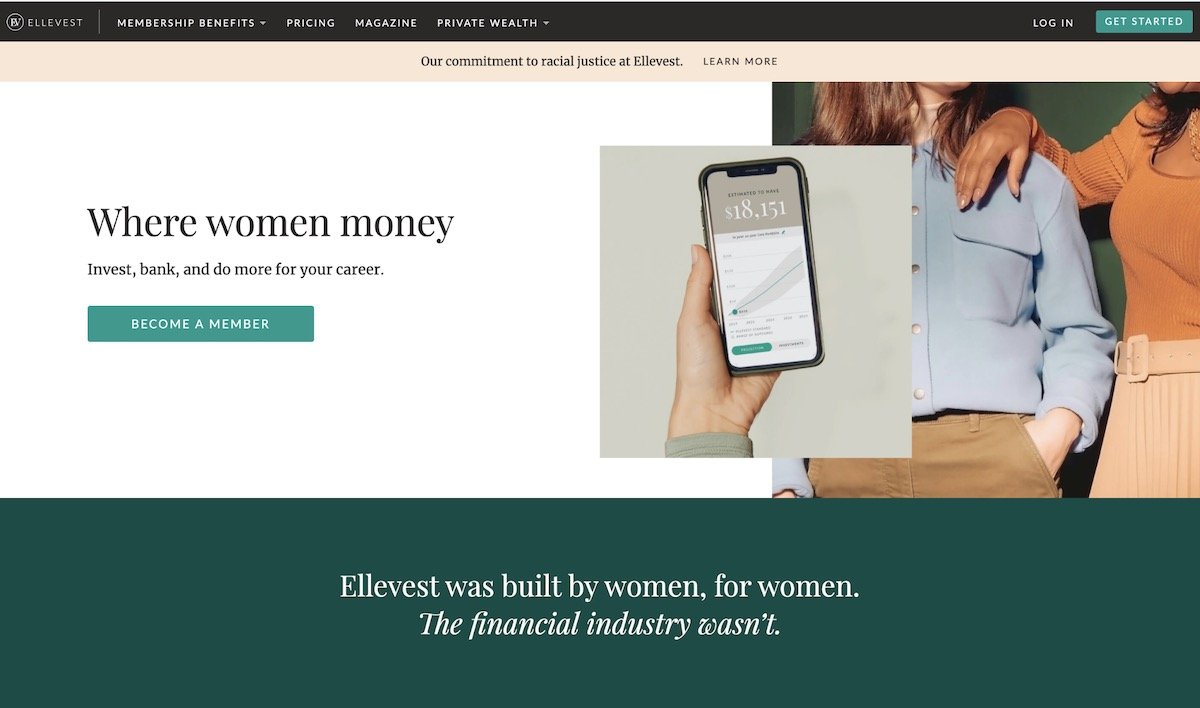
Ellevest adalah contoh hebat lainnya dari perasaan percaya dalam tindakan ini, dengan font serif yang digunakan di situs web mereka:

Mereka secara khusus membantu wanita berinvestasi, bank, dan meningkatkan masa depan keuangan mereka, yang dapat menakutkan bagi kita semua. Kami mengerti, bahkan kami takut saat berpikir untuk membeli saham secara acak.

Tetapi dengan font serif yang meresap ke dalam merek mereka, setiap posting media sosial dan posting blog tampaknya dapat dipercaya. Ini hampir membawa kembali kenangan bank klasik dan lembaga keuangan di masa lalu.
Bayangkan jika mereka menggunakan font tebal atau lantang seperti di bawah ini:

Apakah Anda ingin memberi uang Anda ke perusahaan seperti itu? Terutama di saat pandemi seperti ini? Tidak mungkin!
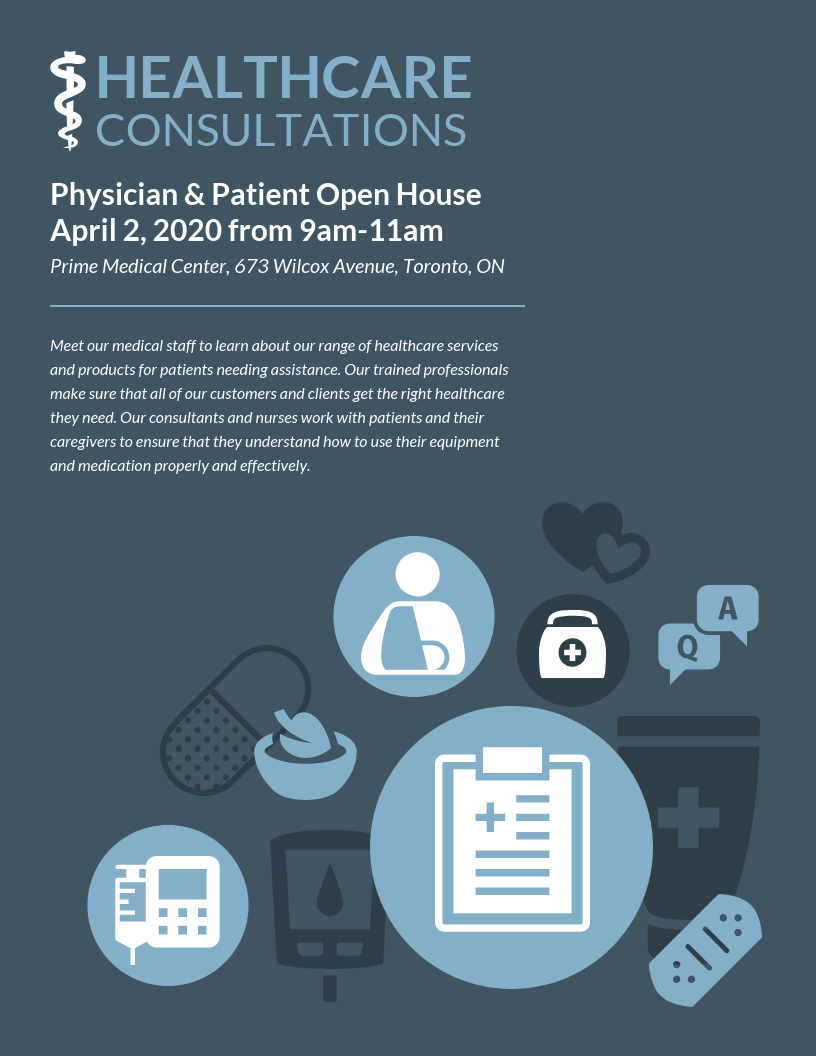
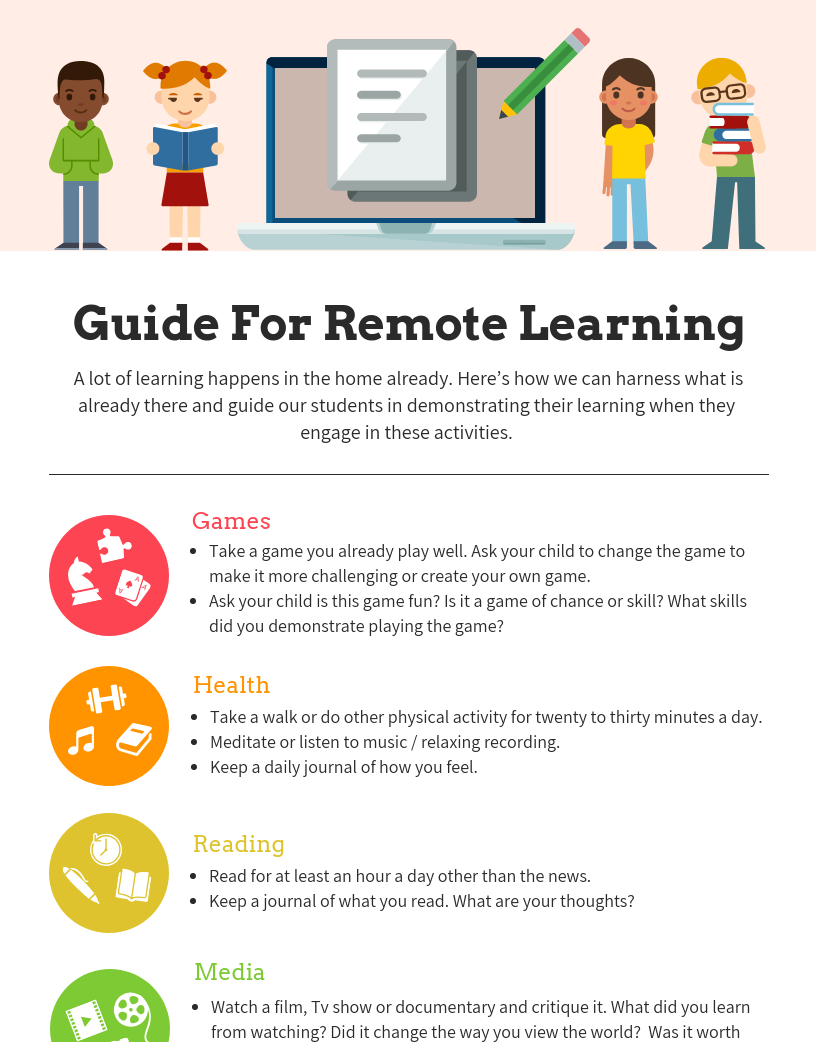
Sekolah, departemen kesehatan, dan organisasi serupa lainnya akan menggunakan banyak font serif ini untuk alasan yang sama:

Seperti yang kami nyatakan sebelumnya dengan palet warna yang diredam, merek berusaha untuk terlihat jauh lebih asli dan positif ke depannya. Beberapa merek bahkan menggunakan font serif dengan palet warna yang diredam atau netral untuk benar-benar mengarahkan intinya.

Trik desain lainnya adalah menggunakan font serif sebagai header atau frase pendek, seperti di atas.
Mereka bukan yang mudah dilihat mata, tetapi seperti yang Anda lihat dalam grafik di bawah ini, mereka menciptakan banyak kontras yang hebat dengan font sans serif.

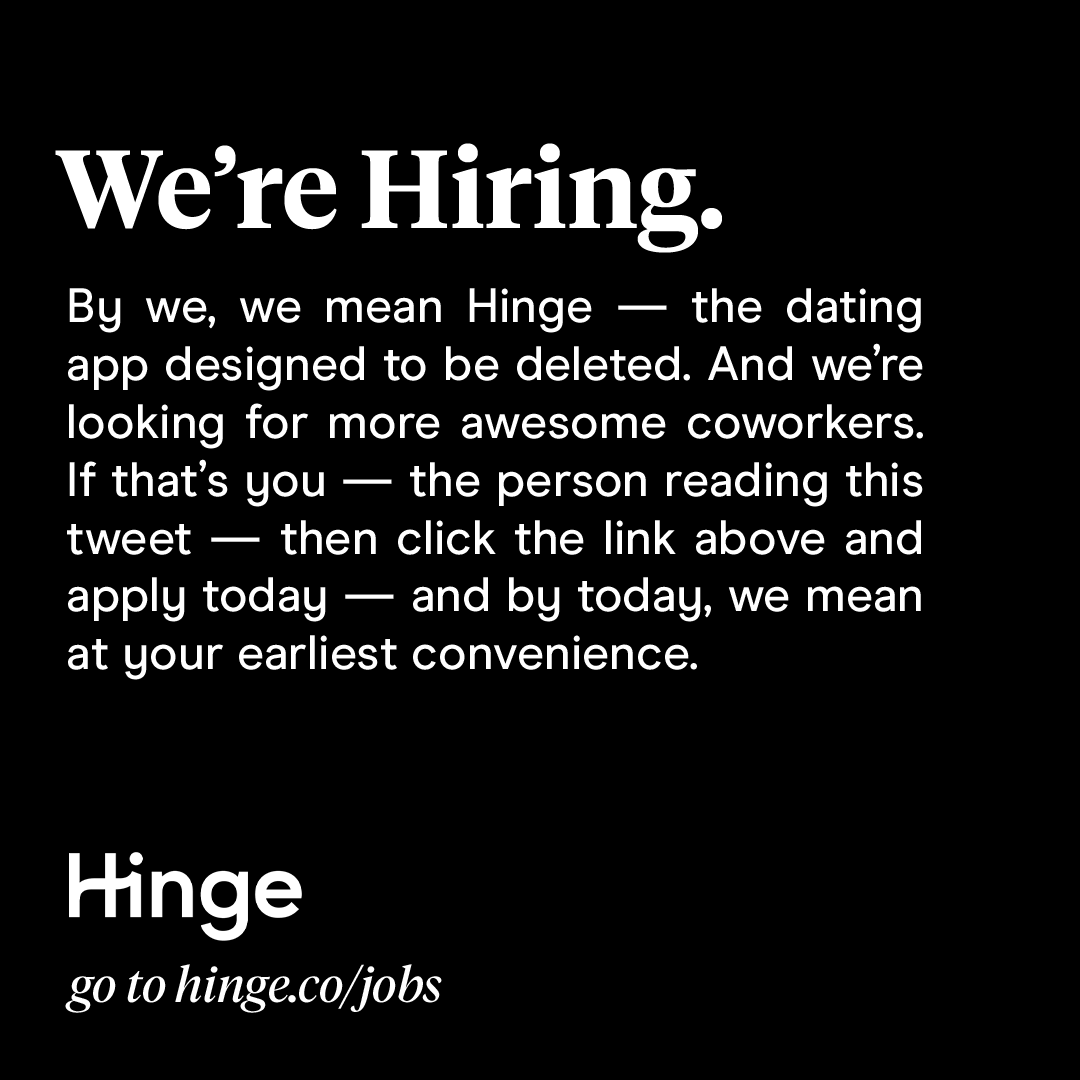
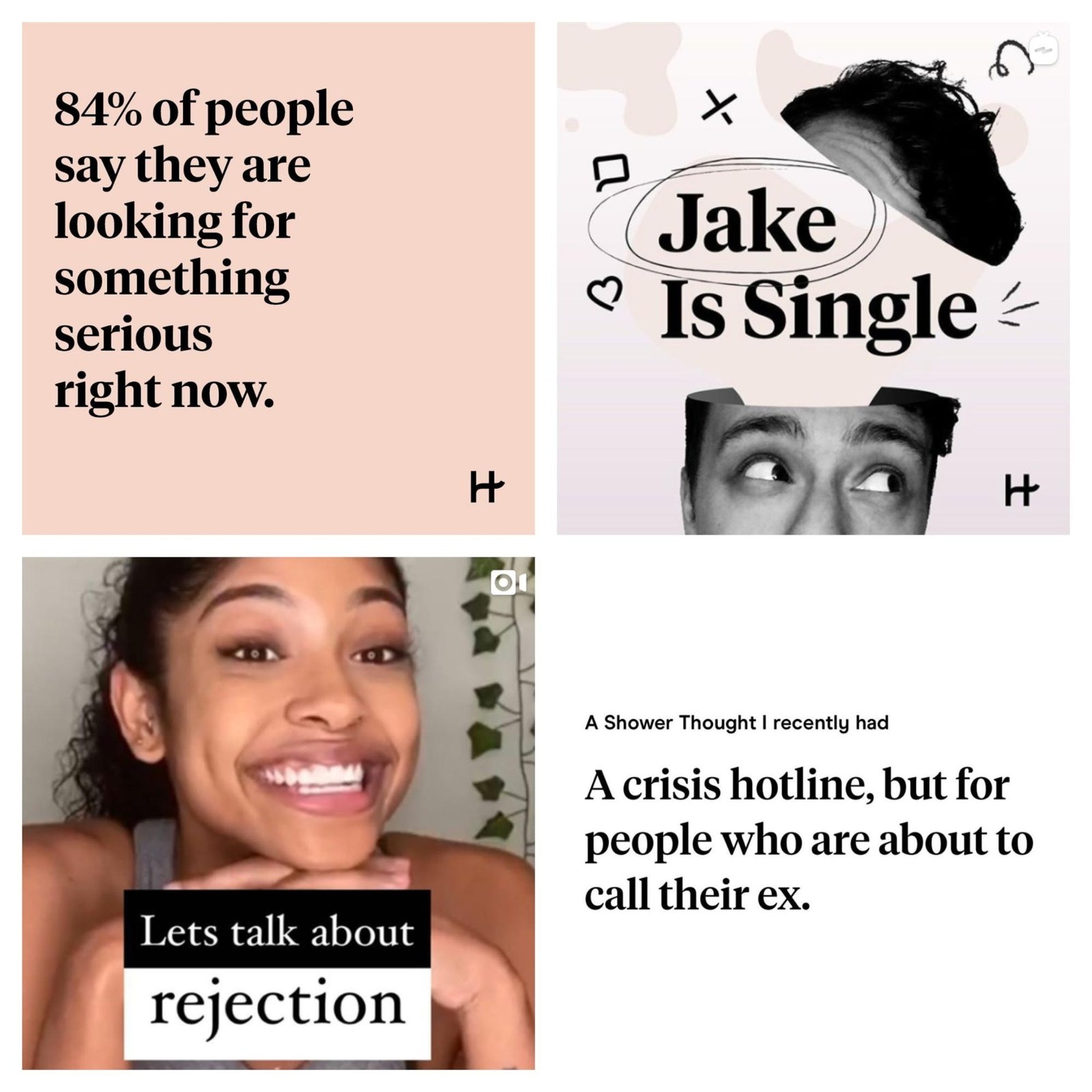
Jika Anda tidak mengetahui Hinge, ini adalah aplikasi kencan yang ingin Anda hapus setelah Anda menemukan seseorang. Itu mungkin terdengar seperti pernyataan misi yang gila tetapi tampaknya mereka mendukungnya.
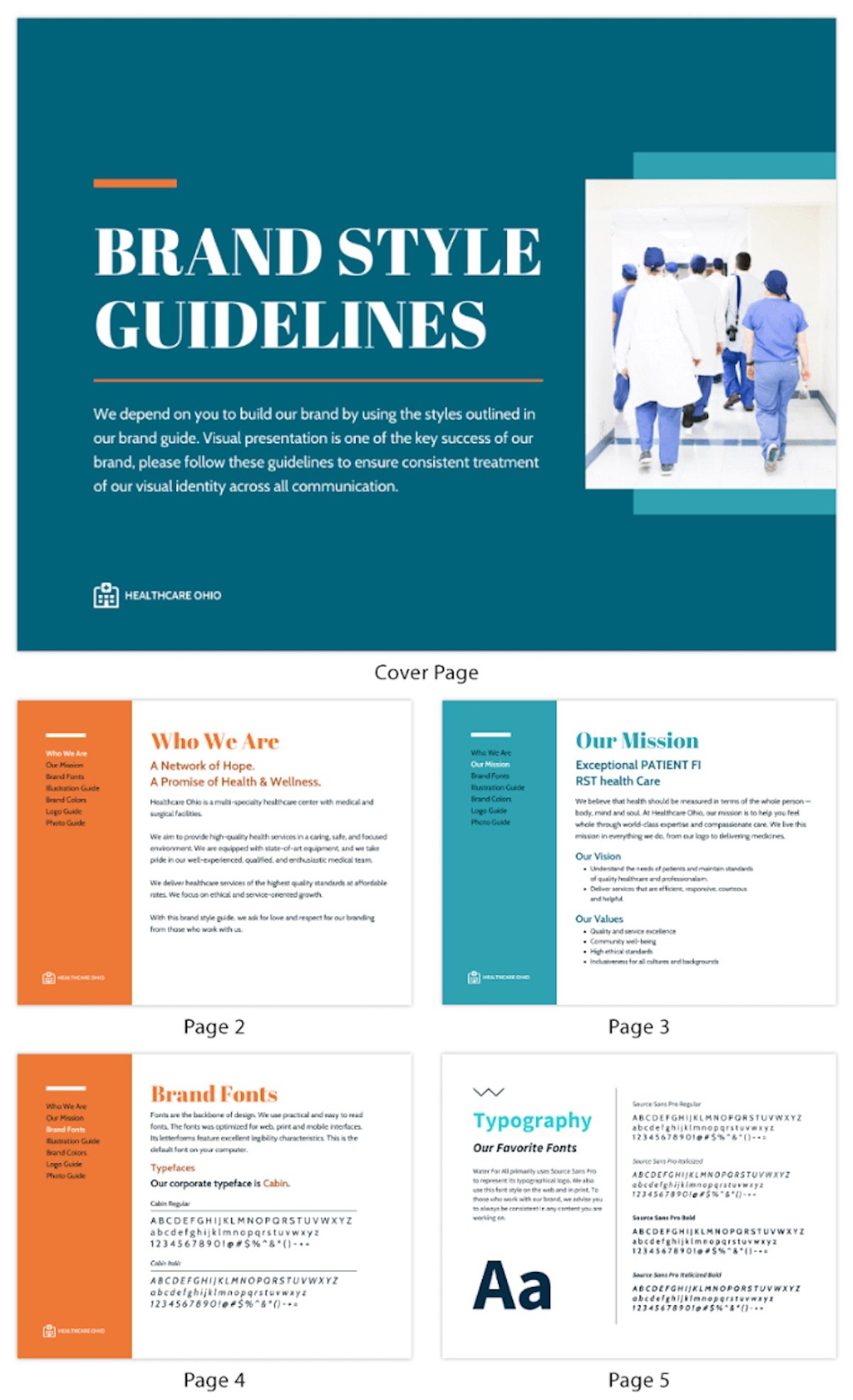
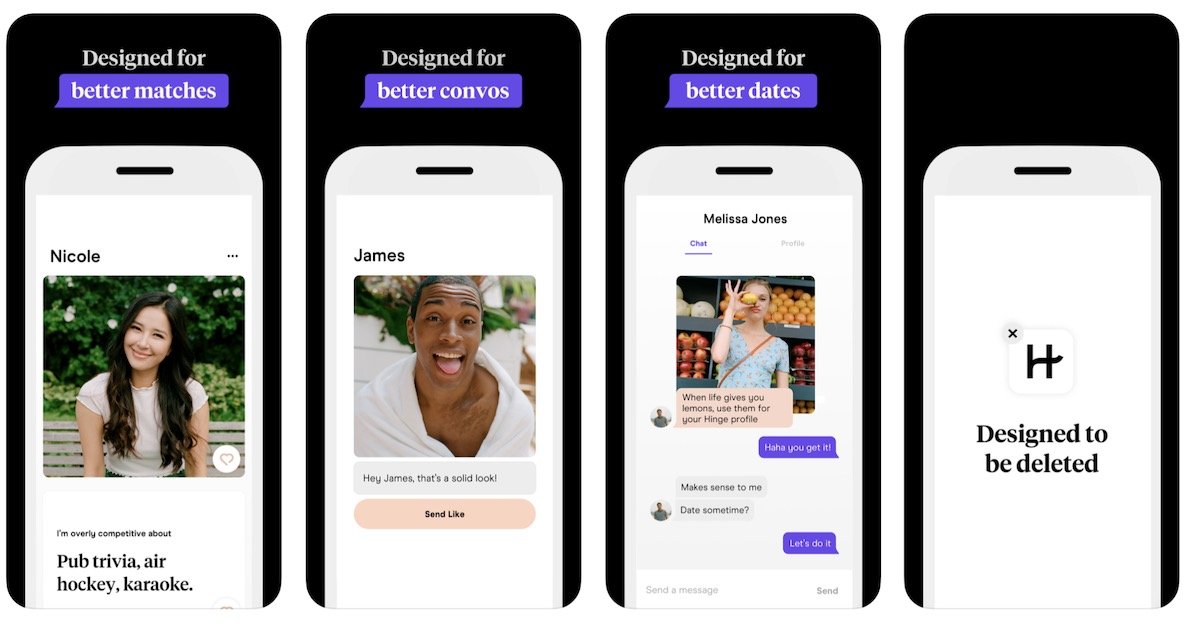
Untuk pengguna pertama kali, itu mungkin sulit dipercaya, tetapi setelah Anda melihat merek, panduan merek, dan aplikasi mereka, tampaknya itu jauh lebih realistis:

Menurut kami, itu karena font serif mereka yang membuat informasi dan foto terasa seperti berasal dari orang sungguhan, bukan dari robot.

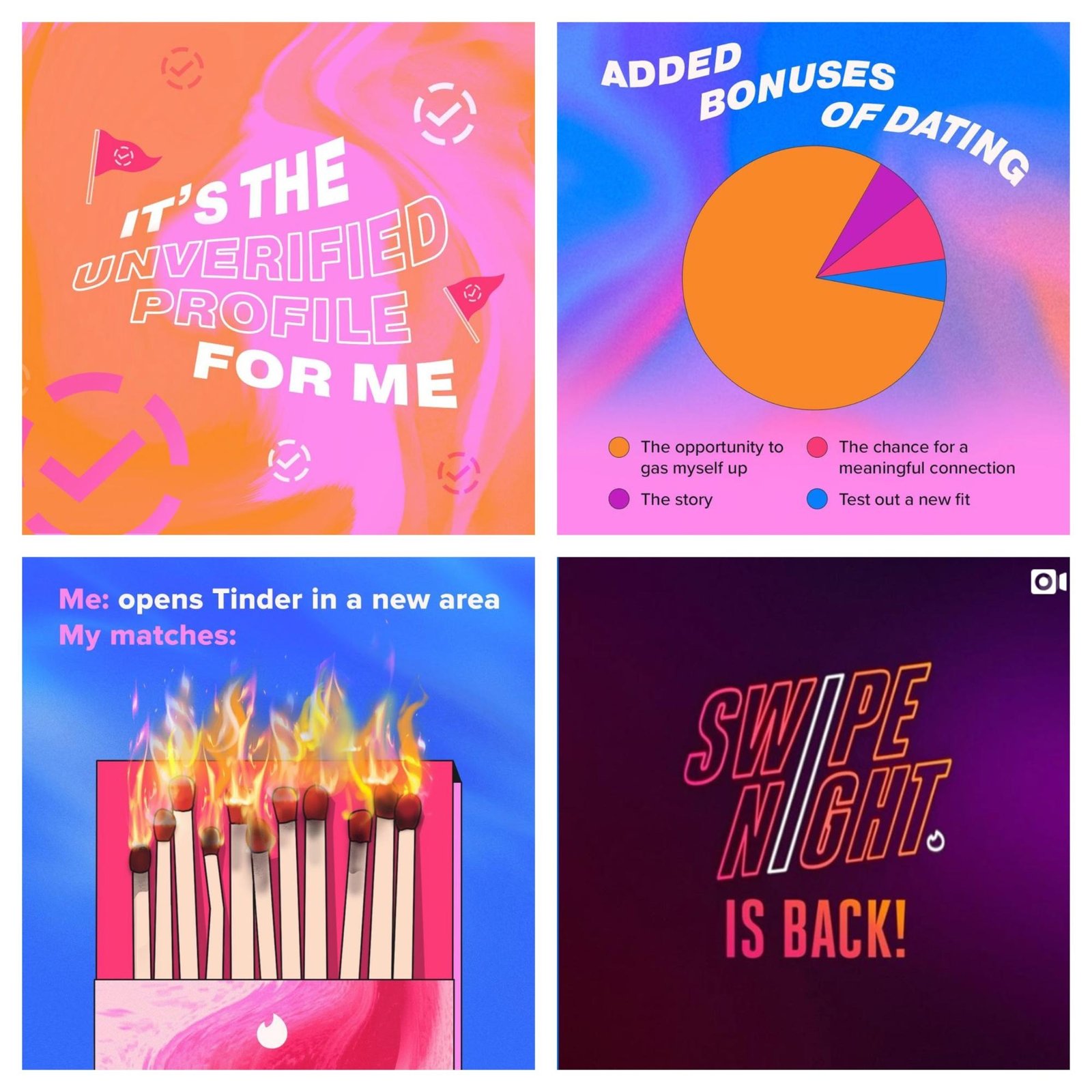
Secara keseluruhan, aplikasi ini tampaknya jauh lebih dapat dipercaya daripada aplikasi-aplikasi kencan lainnya, di dalam industri yang didominasi oleh beberapa berperilakuan buruk. Lihat saja branding Tinder:

Ini adalah perbedaan BESAR antara keduanya, tetapi mereka pada dasarnya ingin menarik pengguna yang sama.
Jadi, ketika Anda ingin menggunakan font merek baru, luangkan waktu untuk memikirkan bagaimana font tersebut cocok dengan merek visual Anda.
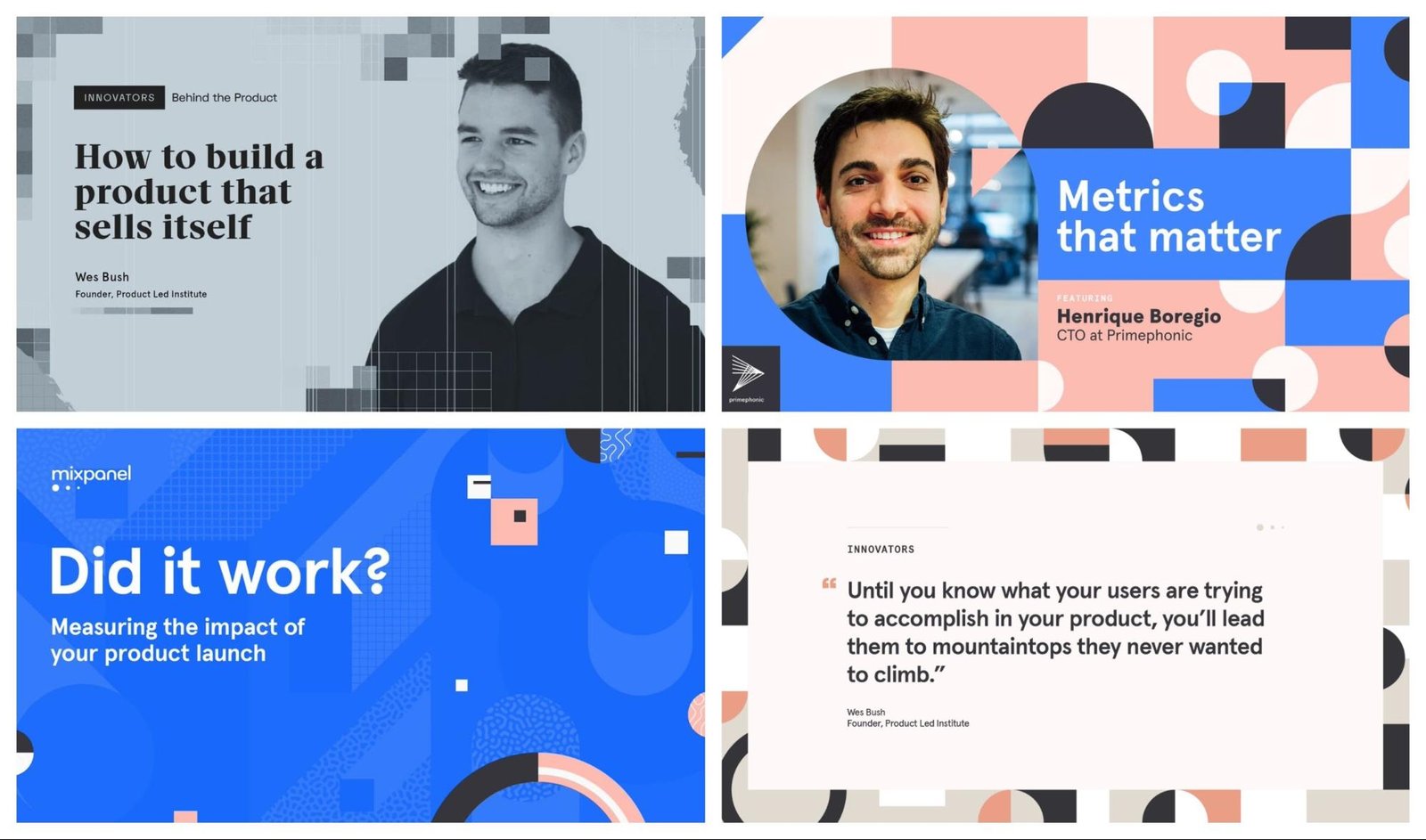
#6 Dek Slide Sosial
Dek slide sosial adalah persis seperti apa bunyinya: dek slide yang dibuat untuk dibagikan di media sosial.
Dek slide ini sebagian besar dibagikan di Instagram atau LinkedIn karena cara platform tersebut menangani gambar. Mereka dapat bekerja di platform lain tetapi pengalamannya tidak akan semulus ini. Selain itu, algoritma di Instagram dan LinkedIn tampaknya mempromosikan dek ini lebih dari satu gambar.
Contohnya adalah dek Venngage di LinkedIn ini:

Dek ini mendapatkan sekitar 10-20x lebih banyak tayangan dan klik daripada visual atau grafik sederhana.
Kami terutama menggunakan dek ini untuk meringkas artikel atau menggunakan kembali konten terpenting dari postingan blog. Seperti pada slide-slide di bawah ini:

Tapi baru-baru ini kami melihat banyak merek melakukan beberapa hal yang sangat menarik dengan dek ini, terutama di Instagram!
Zoom telah mengeluarkan beberapa dek yang dapat membantu Anda menggunakan produk mereka:

Kami sangat menyukai pendekatan ini karena Anda masih dapat mengaktifkan pengikut Anda untuk mengambil tindakan, tanpa memerlukan tautan langsung. Dek ini juga merupakan cara unik untuk mengumumkan fitur produk baru Anda.
Asana menggunakan pendekatan ini untuk mengumumkan beberapa data baru yang mereka kumpulkan:

Mereka juga menggunakan visualisasi data yang sangat sederhana untuk membuat informasi mudah dipahami tanpa banyak konteks!
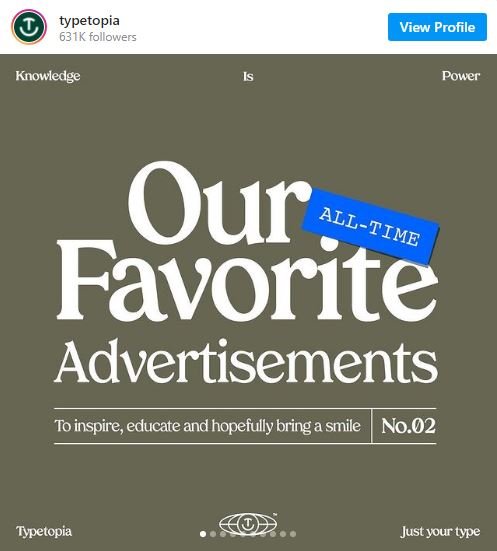
Pro desain di Typetopia juga membuat banyak dek slide informasional ini. Kami penggemar berat pendekatan mereka karena pada dasarnya mereka hanyalah infografis yang telah digunakan kembali untuk Instagram:

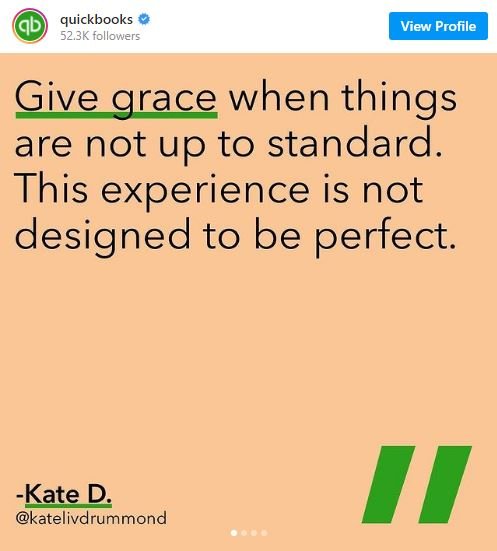
Merek seperti Quickbooks juga dapat mengemas banyak informasi ke dalam setiap dek, tanpa hanya mencantumkan semuanya di satu slide.

Anda juga dapat menggabungkan gambar statis dengan video dan lainnya di Instagram untuk menciptakan pengalaman yang lebih menarik bagi pelanggan Anda.
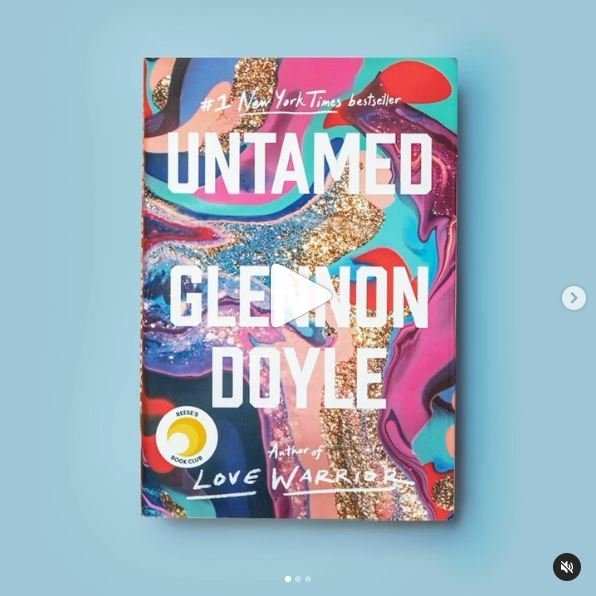
Dalam contoh dari Lululemon ini, mereka menggunakan slide kedua dan ketiga untuk memberi pengikut lebih banyak konteks tentang video sederhana mereka.

Jika Anda adalah pengguna sertia Instagram, Anda mungkin pernah melihat orang-orang membagikan sebuah dek slide untuk berbagi pesan seputar keadilan sosial, kesehatan mental, dan pemungutan suara. Di situlah saya pertama kali melihat tren dek slide ini lepas landas. Terutama karena dek ini sangat mudah dibuat. Mereka dapat melibatkan pelanggan Anda dengan cara baru dan sangat mudah untuk dibagikan.

Ditambah lagi, kemungkinan orang membaca seluruh dek Anda di Instagram cukup tinggi, terutama jika dibandingkan dengan keterangannya.
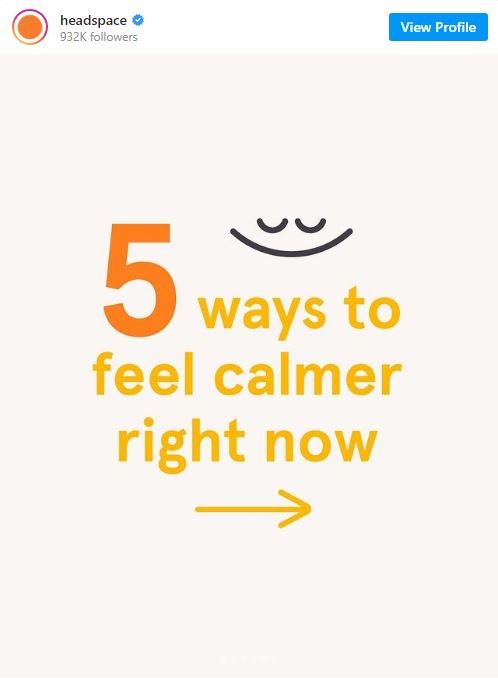
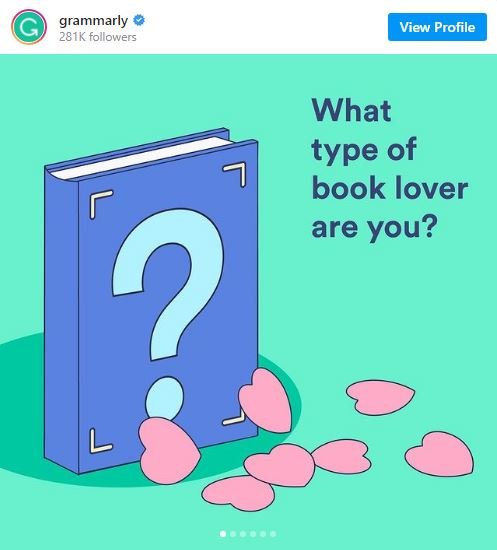
Tetapi tidak semua slide harus serius–beberapa hanya bisa menjadi cara yang menyenangkan untuk terlibat dengan pengikut Anda. Seperti:

Jadi, apa pun tujuan atau industri Anda, menurut kami merek Anda dapat memanfaatkan dek slide sosial ini pada tahun 2021.
#7 Video Teks Berat
Karena orang-orang kemungkinan akan terus bekerja dari rumah hingga tahun 2021, merekam konten video baru akan menjadi sangat sulit. Anda tidak dapat benar-benar melompat ke ruang video Anda dan merekam video pendek dengan tim Anda lagi. Atau bahkan menyewa freelancer dengan mudah. Pada titik tertentu, orang akan bosan melihat seseorang berbicara langsung ke komputer mereka.
Kami tahu, terutama karena kami sudah memiliki banyak pertemuan seperti itu.
Jadi kami benar-benar percaya bahwa konten video akan lebih banyak bersandar pada teks dan grafik gerak pada tahun ini. Kira-kira seperti ini contohnya:

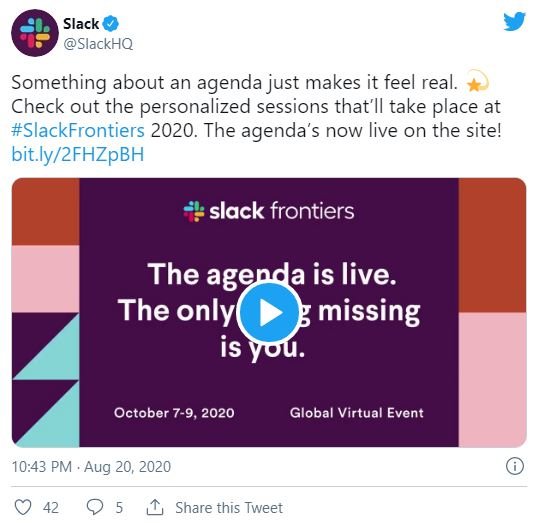
Slack telah menggunakan video yang memiliki banyak teks di seluruh akun media sosial mereka akhir-akhir ini. Mulai dari pengumuman yang sangat sederhana seperti di bawah ini:

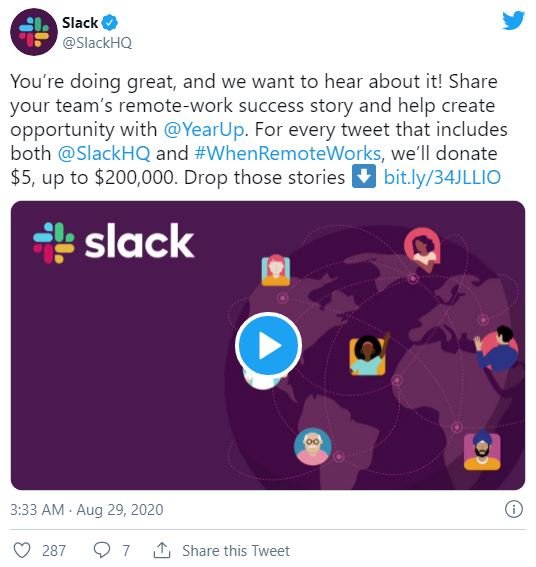
Hingga koleksi konten yang sedikit lebih rumit dari penggunanya:

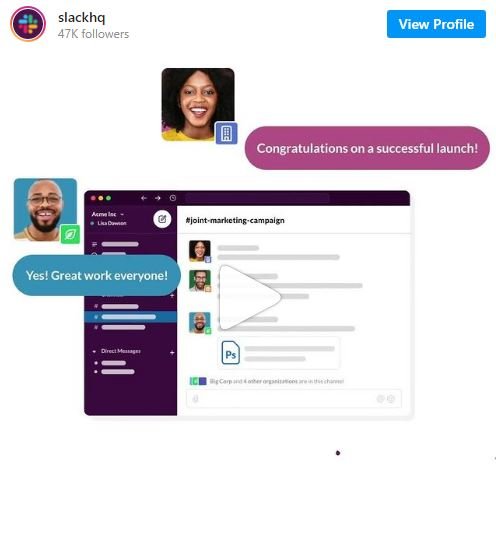
Dan bahkan video penjelasan produk lengkap:

Yang kami sukai dari video sederhana mereka adalah mereka dapat menggunakan warna merek, font, dan suara mereka di masing-masing video. Ini membantu mereka menghadirkan merek terpadu di semua saluran pemasaran mereka.
Tidak satu pun dari video itu yang membutuhkan pengambilan rekaman video, yang berarti mereka dapat memutarnya lebih cepat juga. Daripada membutuhkan seluruh tim produksi untuk membuat video, mereka dapat meminta beberapa orang untuk mengeluarkan ide dalam beberapa hari.
Berikut adalah contoh bagus lainnya dalam menggunakan video teks berat dari Quickbooks:

Kami suka bagaimana mereka langsung ke intinya dengan video ini, itu adalah yang terpenting di media sosial. Selain itu, Anda tidak perlu mengaktifkan suara untuk mendapatkan pesan, sehingga bahkan penonton pasif pun akan mendapatkan nilai dari video seperti ini.
Sekarang jika kami jujur, tidak setiap merek akan memiliki bandwidth atau keahlian untuk membuat konten baru seperti itu. Tetapi Anda bahkan tidak perlu membuat konten baru untuk video Anda tahun ini. Cukup gunakan ulang hal-hal dari format lain seperti podcast atau wawancara:

Anda dapat mengubah dek slide, seperti dari bagian sebelumnya, langsung menjadi video atau GIF seperti yang telah dilakukan Venngage:

Kami suka melakukan ini karena Anda dapat mengatasi pemotongan acak di Twitter, LinkedIn, dan Facebook dengan membagikan video daripada gambar statis. Selain itu, ini jauh lebih menarik daripada header blog atau foto stok.
Anda bahkan dapat mengalihdayakan pekerjaan Anda dan menggunakan konten yang dibuat pengguna untuk membuat sebuah video:

Seperti yang Anda lihat, video sederhana ini dapat membantu Anda menggunakan kembali konten-konten di berbagai platform dan jaringan.
Bahkan jika perusahaan Anda mengurangi pembuatan konten, Anda benar-benar dapat memberikan kehidupan baru di konten lama dengan video sederhana atau dek slide.
Kesimpulan
Seperti yang Anda lihat, tahun ini tren desain grafis tidak banyak berubah. Faktanya, minimalis dan grafis sederhana mungkin akan menjadi sangat populer karena merek mencoba meregangkan anggaran mereka.
Hubungi Customer Service kami untuk membantu Anda mendapatkan informasi lebih tentang pembuatan desain grafis serta berapa investasi yang dibutuhkan. Chat sekarang juga untuk mendapatkan penawaran menarik dari kami.


