Dark Mode Design: Tips untuk Membuat Situs dan Aplikasi Mode Gelap
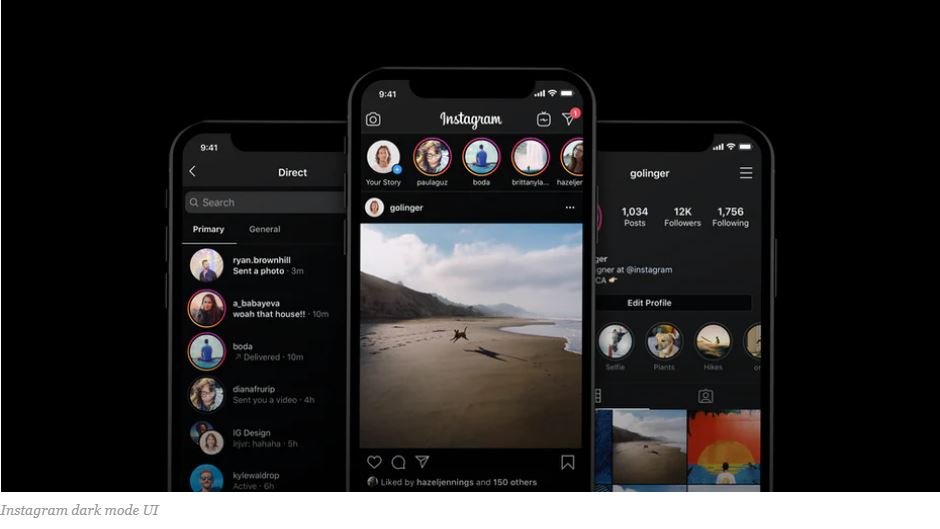
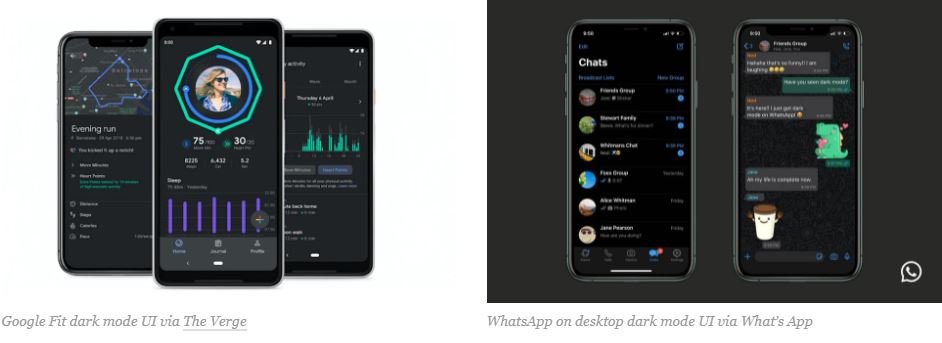
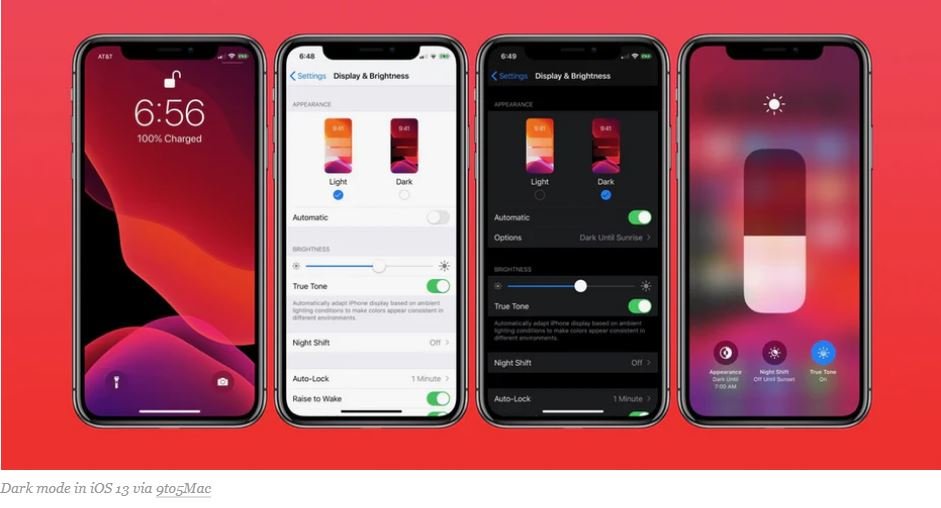
15 May 2020Redupkan lampu, istirahatkan mata, dan hematkan energi. Mode gelap adalah salah satu tren terbesar dalam desain. Merek kelas dunia seperti WhatsApp, Instagram, Google, Facebook, dan Apple telah masuk menggunakan desain mode gelap.
Mari kita lihat apa yang dilakukan oleh merek-merek terkenal ini dan bagaimana Anda dapat membawa UI mode gelap ke dalam desain Anda sendiri. Anda akan mempelajari pro dan kontra mode gelap serta praktik terbaik yang penting ketika merancang mode gelap untuk memastikan web dan desain aplikasi terlihat dan berfungsi dengan sempurna. Baca juga:
- Tren Desain Web untuk 2021 & Prediksi untuk Tahun 2022
- Tren Desain Web 2021: Dari Dark Mode ke Motion
- 4 Tips Desain Email untuk Memaksimalkan Strategi Pemasaran Anda

Apa itu mode gelap?
Mode gelap adalah antarmuka pengguna (User Interface / UI) dengan pencahayaan rendah yang menggunakan warna gelap — biasanya hitam atau warna abu-abu — sebagai warna latar belakang utama. Ini adalah kebalikan dari UI putih standar yang digunakan desainer selama beberapa dekade. Dengan bertambahnya waktu layar kita, pengembang menemukan bahwa antarmuka mode gelap membantu mengatasi ketegangan mata, terutama dalam situasi kurang cahaya atau malam hari. Lebih sedikit ketegangan mata berarti lebih sedikit sakit kepala dan dapat memberikan pengalaman kerja yang lebih baik.


Tetapi mode gelap sebenarnya bukanlah sesuatu yang baru. Ingat kode komputer hijau menghujani latar belakang hitam di Matrix? Itu adalah mode gelap asli: komputer pertama dengan monitor jaman dulu yang berwarna monokrom.

Tampilan gelap klasik menjadi tidak terkenal di tahun 80-an, mereka lebih menyukai teks hitam pada latar belakang putih yang dirancang untuk meniru tampilan tinta di atas kertas.
Ingin Membuat Desain Situs Dark Mode?
Tidak perlu khawatir, Anda sudah berada di situs yang tepat.
Hubungi Graphie Sekarang!Selama hampir tiga dekade, ini adalah normal, sampai mode gelap membuat comeback pertama di Windows Phone 7 pada tahun 2010. Setelah Google memverifikasi bahwa mode gelap menghemat masa pakai baterai, mereka menambahkan fitur tersebut ke Android OS mereka pada tahun 2018. Setahun kemudian, Apple mengikuti dengan mode gelap di iOS dan iPadOS.

Kelebihan menggunakan mode gelap
Mode gelap tidak hanya mudah di mata (bila dilakukan dengan benar), tetapi mode ini menghemat masa pakai baterai dan bahkan bisa membuat baterai lebih sehat. Mari kita lihat manfaat praktis dari mode gelap vs mode terang.
+ Mengurangi ketegangan mata
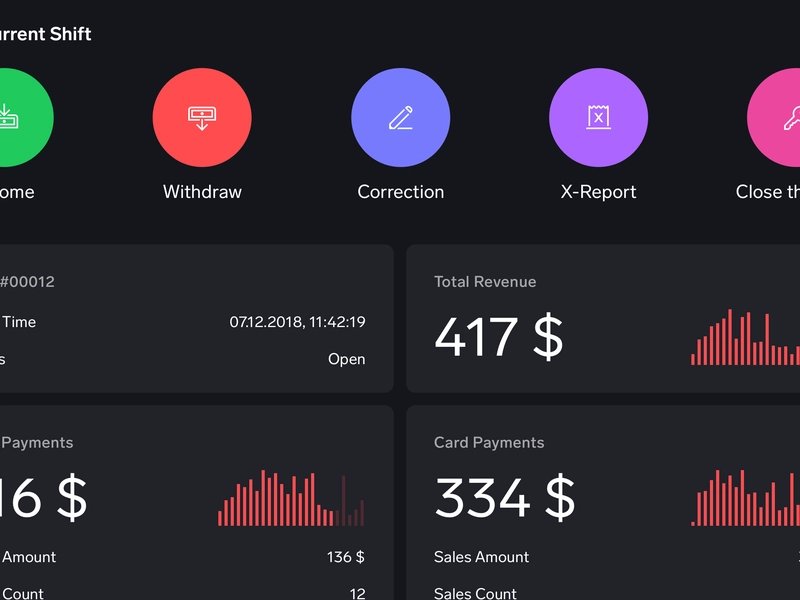
Anda tidak seharusnya merasakan mata Anda. Tetapi, siapa pun yang menganalisis data di layar untuk waktu yang lama tahu bahwa setelah beberapa saat, Anda mulai merasakannya. Computer Vision Syndrome (CVS) termasuk sakit mata, penglihatan kabur, penglihatan ganda, sakit kepala, nyeri leher / punggung, dan banyak lagi. Ketika berbicara tentang bagan dan grafik, mode gelap dapat membantu mengurangi rasa sakit secara harfiah.
+ Meningkatkan visibilitas dalam pencahayaan ambien rendah
Jika Anda tertidur dan seseorang menyalakan cahaya terang, Anda akan mengalami sakit kepala. Prinsip yang sama berlaku dengan orang yang bekerja di depan layar komputer larut malam atau dini hari. Mode gelap mengurangi cahaya terang itu dan membuatnya lebih mudah untuk melihat konten dalam situasi cahaya rendah.

+ Menghemat masa pakai baterai
Gadget digital tertentu dengan layar OLED dapat mematikan piksel hitam ketika sedang tidak digunakan. Mode gelap menggunakan peningkatan jumlah piksel hitam, yang memaksa perangkat untuk menggunakan energi lebih sedikit.
+ Memberikan dorongan emosional
Banyak pengguna UI mode gelap menggunakannya untuk manfaat kesehatan dan hemat energi daripada alasan estetika. Mode gelap mengingatkan mereka bahwa mereka melakukan sesuatu yang sedikit lebih sehat, yang memicu perasaan baik — semacam perasaan senang yang Anda dapatkan saat Anda mengisi tas belanja atau botol air yang dapat digunakan kembali.
+ Meningkatkan Fokus
Yah ... sedikit. Cahaya putih dan warna cenderung membuat perhatian Anda melayang, yang membuatnya lebih sulit untuk tetap fokus pada tugas. UI mode gelap dapat meningkatkan fokus dengan mengarahkan konsentrasi Anda ke zona konten antarmuka Anda, membiarkan konten itu muncul dan latar belakang menghilang.
Kontra menggunakan mode gelap
Seperti apa pun, mode Gelap memiliki kekurangannya. Mari membiasakan diri dengan alasan-alasan mengapa tema gelap bisa menjadi kelemahan untuk tujuan Anda.
- Mengurangi koneksi emosional
Warna-warna cerah dapat menciptakan emosi yang riang. Jika itu yang dicari pemirsa Anda, maka meredupkan warna dapat menciptakan hambatan mental untuk mereka. Mereka akan lebih sulit membuat hubungan emosional dengan tema gelap. Jika merek Anda memotivasi, inspirasional, atau bersifat spiritual, UI mode gelap bisa menjadi pertaruhan. Jika warna-warna cerah dapat menciptakan emosi yang riang, warna gelap bisa menciptakan sebaliknya. Jadi siapa target market Anda?
- Mengecilkan ruang
Kamar dengan dinding gelap dapat terasa sesak. Pada perangkat, mode gelap dapat bekerja dengan cara yang sama. Jika Anda mencoba untuk menciptakan ruang, UI gelap dapat membuat ruang terasa lebih kecil.
- Warna kontras rendah mungkin sulit dibaca
Jika Anda tidak mendapatkan warna dan kontras yang tepat saat mendesain situs web atau aplikasi tema gelap, itu dapat membuat teks lebih sulit untuk dibaca, jadi ingatlah itu ketika membuat mode gelap dalam aplikasi atau desain situs web.

Cara menggunakan mode gelap dalam desain
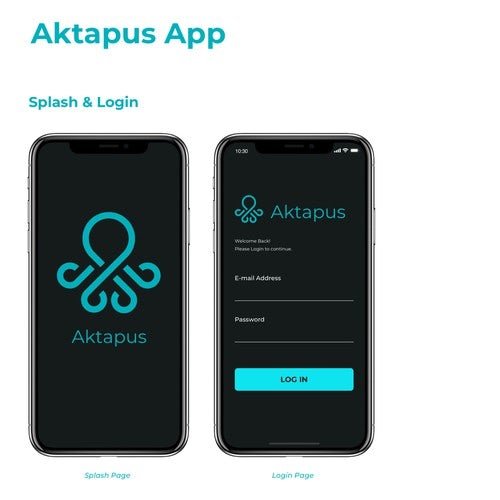
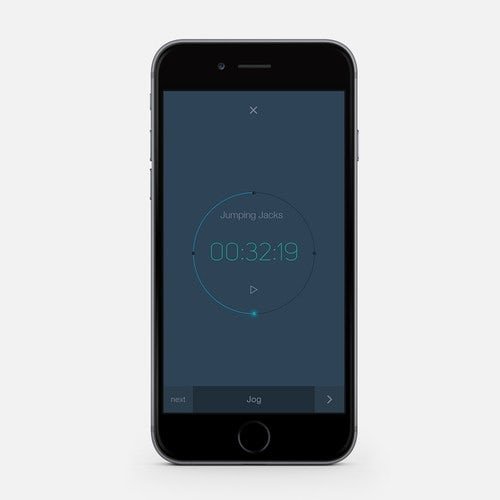
Desain mode gelap dapat bekerja di mana saja. Dari aplikasi seluler, jam tangan pintar hingga antarmuka TV; tren desain ini dapat memajukan merek Anda. Lakukan dengan benar dan mode gelap dapat berfungsi dengan indah. Apabila Anda mengaplikasikannya salah, dapat membuat pengguna tidak tertarik dengan desain Anda. Berikut beberapa tips utama saat merancang situs web atau antarmuka aplikasi mode gelap:
* Cocokkan dengan warna merek Anda
Ketika palet warna merek yang ada sudah kompatibel dengan mode gelap, para dewa mode gelap tersenyum pada Anda.
Pikirkan dua kali tentang menjadi gelap jika sepertinya Anda harus mengubah merek agar sesuai dengan estetika. Demikian pula jika merek Anda perlu menggunakan spektrum warna yang luas, pertimbangkan UI yang lebih terang. Spektrum penuh warna tidak cocok di latar belakang gelap.
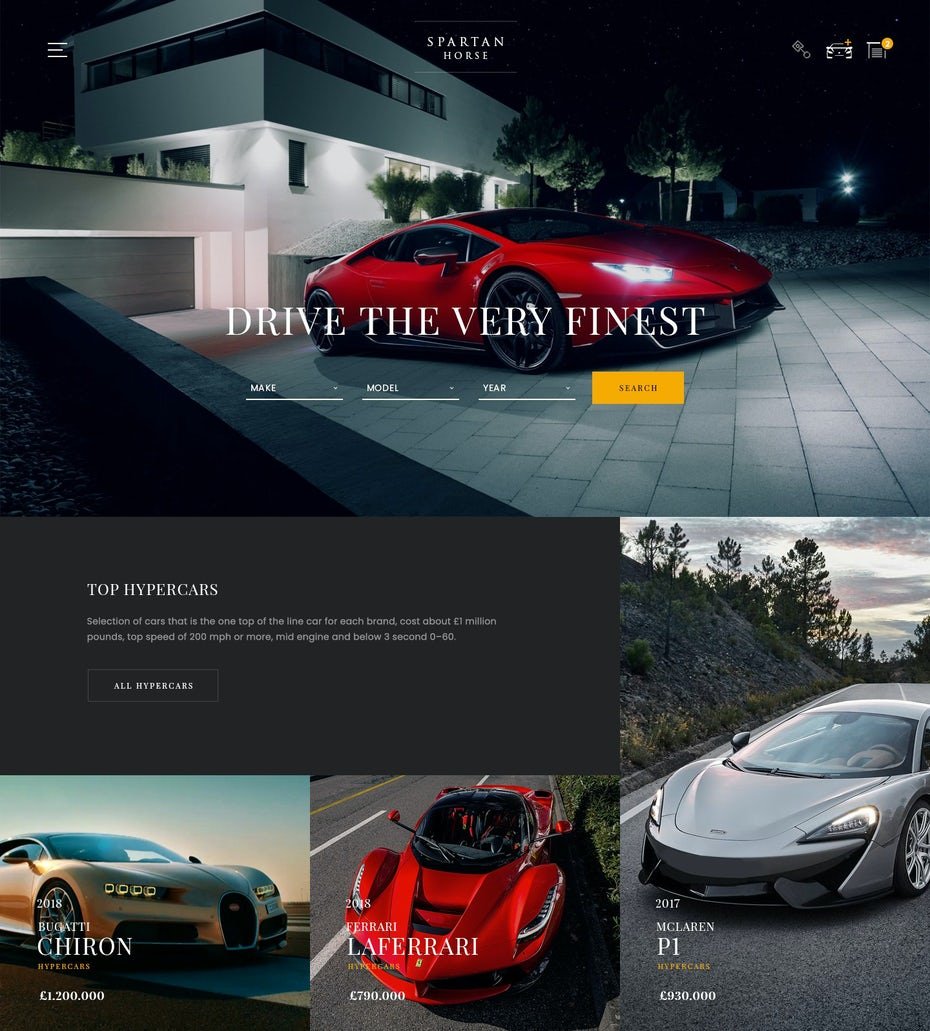
* Sorot industri Anda
UI mode gelap juga berguna untuk meningkatkan industri tertentu, misalnya, merek yang berfokus pada kehidupan malam dan hiburan sangat cocok untuk mode gelap karena konten berenergi tinggi sering dipasangkan dengan latar belakang gelap dalam kehidupan nyata.
* Jadi minimalis
Jika estetika desain Anda adalah minimalis dengan konten terbatas, kondisi Anda sangat cocok untuk mode gelap. Dalam situasi dimana teks adalah konten utama, UI gelap dapat membuat keterbacaan menjadi masalah. Biasanya, mode gelap memperkuat kekacauan visual dan bahkan dapat membuat layar tampak berantakan.
* Menghasilkan emosi
Mencoba menciptakan respons emosional tertentu? Seperti suasana misteri atau drama kecil? Karena visibilitas rendah menciptakan keingintahuan dan memperkuat ketegangan emosional, mode gelap mungkin merupakan kendaraan yang sempurna untuk merek Anda.

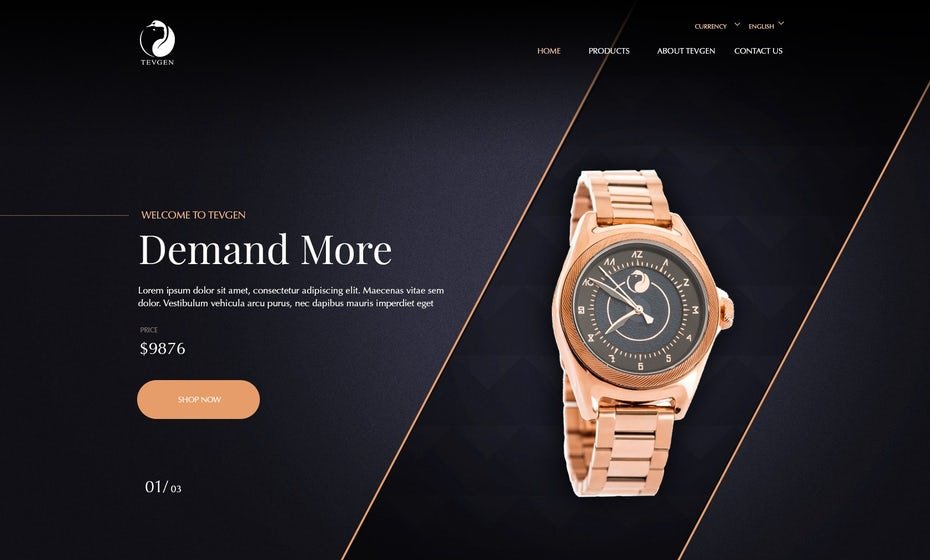
* Simbol Mewah
Jika Anda ingin menghasilkan perasaan mewah, UI mode gelap dapat menjadi alat yang efektif. Warna gelap membangkitkan emosi yang terkait dengan kemewahan dan kemakmuran. Jika Anda ingin menarik perhatian pada produk halus, pertimbangkan UI mode gelap.

Praktik terbaik untuk desain mode gelap
Ada beberapa proses yang perlu bekerja dengan baik ketika membuat UI mode gelap. Lagipula, Anda ingin produk Anda menendang kan? Mari kita centang semua kotak pada daftar periksa praktik terbaik mode gelap kita:
#1 Jangan terlalu gelap
Penerbit buku tidak menggunakan kertas putih karena kontras dengan tinta hitam terlalu mencolok. Itu membuat Anda menyipitkan mata dan menyebabkan sakit kepala. Hal yang sama juga berlaku untuk perangkat digital. Hindari hitam murni. Mata Anda sulit untuk melihat layar kontras tinggi. Warna mode gelap yang baik adalah nuansa abu-abu dikombinasikan dengan warna desaturasi.
#2 Memiliki kontras yang tepat
Latar belakang mode gelap harus cukup gelap untuk menampilkan teks putih. Saran dari Google Material Design adalah untuk menggunakan tingkat kontras teks ke latar belakang minimal 15.8:1.

#3 Desaturasikan warna Anda
Jauhkan dari warna-warna jenuh penuh pada latar belakang gelap. Nuansa sering tampak “bergetar” ketika dilihat pada permukaan gelap. Sebaliknya, gunakan warna desaturasi seperti warna pastel dan warna yang diredamkan — warna yang ditambahkan abu-abu dan putih.
Pertimbangkan juga untuk menyesuaikan palet warna merek Anda. Warna biru perusahaan Anda mungkin akan terbaca secara berbeda dalam latar belakang hitam daripada putih. Warna dalam mode gelap sering harus diubah untuk mendapatkan respons yang sama dengan yang Anda dapatkan dalam mode cahaya.


#4 Gunakan warna "on" yang tepat
Apa itu warna "on"? Salah satu yang muncul di atas elemen dan permukaan tombol, warna "on" biasanya digunakan untuk huruf. Warna default UI mode gelap "on" adalah putih bersih (#FFFFFF). Jangan gunakan itu. #FFFFFF tampak bergetar bila dilihat dengan latar belakang gelap. Gunakan abu-abu terang.
#5 Jangan hanya meng-invert
Jika Anda beralih ke mode gelap dari mode standar, mungkin ada isyarat visual yang berharga dalam mode standar. Jangan hanya membalikkan warna untuk mendapatkan mode gelap Anda. Anda mungkin mengubah warna yang memiliki tujuan psikologis menjadi warna tanpa makna. Sadarlah akan pemilihan warna Anda.
#6 Ciptakan Dimensi/ Kedalaman
Semakin tinggi sebuah layer, mereka seharusnya. Ini akan membuat hierarki visual dalam mode gelap yang memperlihatkan dari elemen yang paling sering digunakan ke elemen yang paling jarang digunakan.

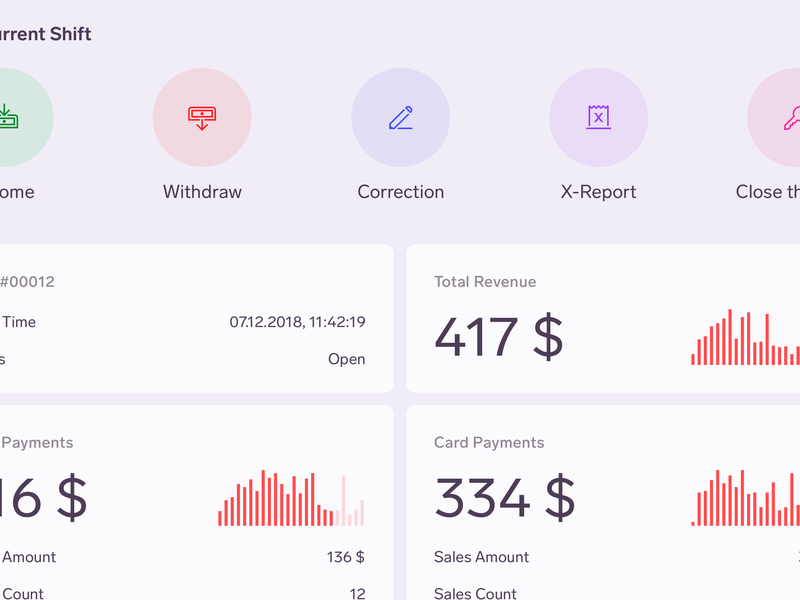
#7 Uji dan tawarkan kebebasan
Uji kedua versi mode gelap dan mode terang desain Anda. Coba dengan masing-masing mode dan buat perubahan yang tepat berdasarkan umpan balik pengguna. Pada akhirnya, preferensi orang tidak dapat diprediksi, jadi jangan mengesampingkan pengguna Anda. Biarkan mereka mengubah tampilan mereka dari mode terang ke mode gelap. Ini memberi pengguna kesempatan untuk mengontrol pengalaman mereka sendiri dan membuat mereka merasa lebih seperti individu.
Jadilah gelap!
Revolusi mode gelap baru saja dimulai. Itu berarti ini adalah waktu yang tepat untuk menjadi gelap dan menjadi kreatif. Bersiaplah untuk menjadi pelopor mode gelap!
Hubungi Customer Service kami untuk membantu Anda mendapatkan informasi lebih tentang pembuatan desain Web serta berapa investasi yang dibutuhkan. Chat sekarang juga untuk mendapatkan penawaran menarik dari kami.