
Mengapa Desain Situs Web Responsif begitu Fundamental?
05 Aug 2020 4,117Merancang sebuah situs web hanya untuk satu layar desktop sudah lama ditinggalkan. Teknologi situs web seluler mendorong perancang web untuk memikirkan kembali bagaimana pekerjaan mereka dapat ditampilkan dengan baik di berbagai perangkat. Pikirkan tentang: Berapa lama browsing yang Anda lakukan setiap hari di ponsel Anda vs di desktop Anda?
Apa itu desain responsif?
Sederhananya, desain web responsif (RWD) adalah pendekatan yang memungkinkan desain dan kode untuk menanggapi ukuran layar perangkat. Berarti itu memberi Anda pengalaman menonton yang optimal baik di ponsel Android 4 inci, iPad mini Anda atau layar iMac 40 inci.
Situs web responsif terbaik pada dasarnya menggunakan fluid grids, gambar fleksibel, dan gaya CSS untuk mengubah desain situs dan merendernya sesuai dengan lebar browser. Untuk desainer, tujuan utamanya adalah untuk menyesuaikan UI dan UX dari desain situs web di berbagai perangkat dan platform.
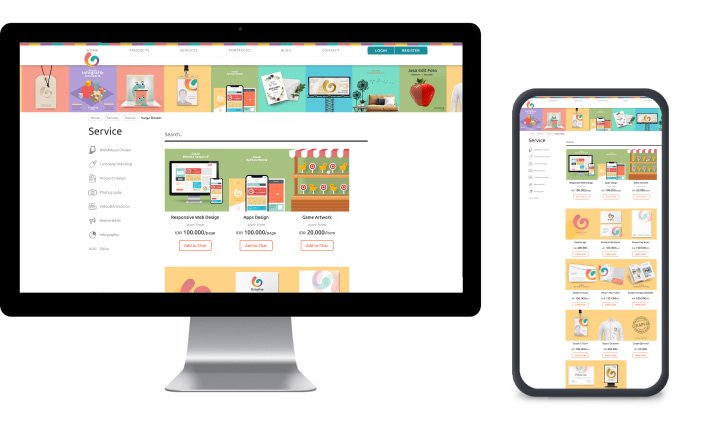
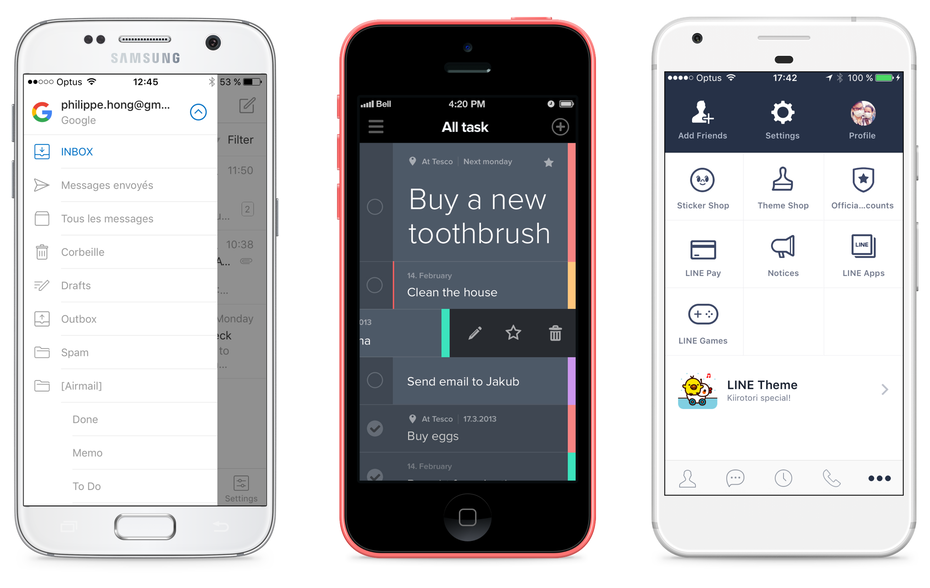
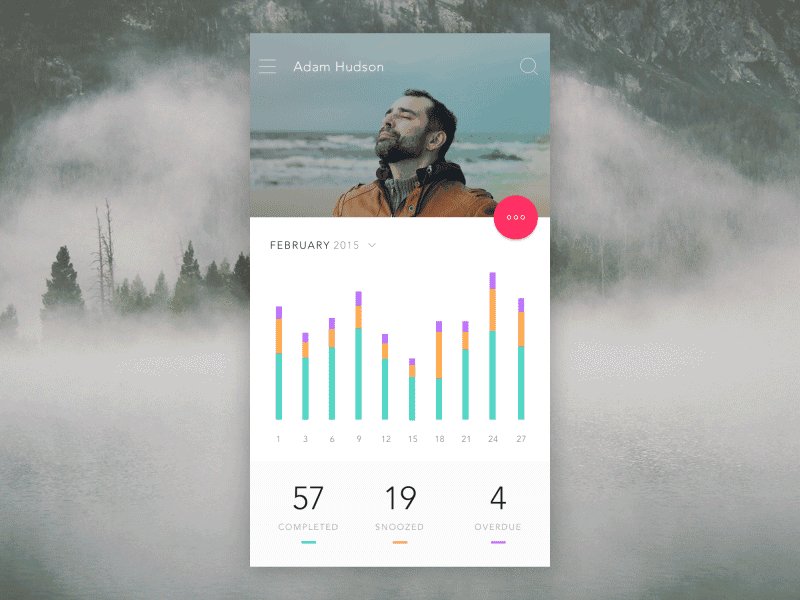
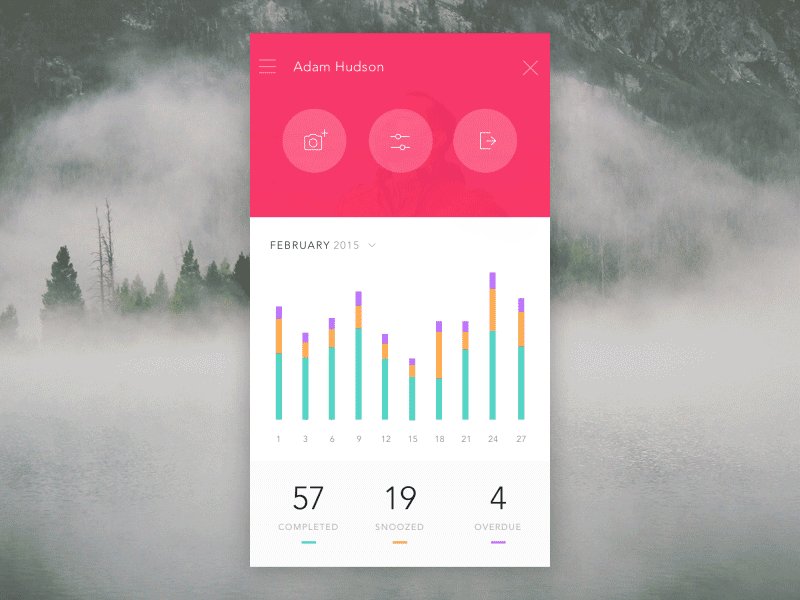
Bandingkan bagaimana situs kami terlihat ketika desainnya statis vs desain responsif yang sebenarnya:

Mengapa desain responsif begitu penting?
Jika kami merancang dan mengembangkan versi situs web yang tak terhitung jumlahnya yang berfungsi untuk setiap perangkat yang dikenal di luar sana, prosesnya tidak praktis secara waktu dan akan sangat mahal! Itu juga akan membuat situs tidak efektif untuk perubahan teknologi di masa depan sehingga mustahil untuk di-maintain. Desain responsif adalah solusi efektif agar situs web Anda dapat 'bertahan' terhadap perkembangan teknologi di masa mendatang.
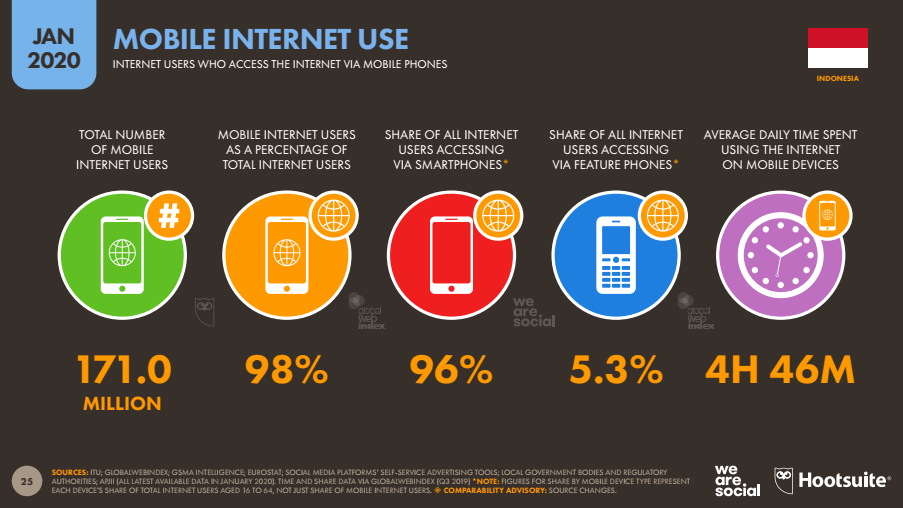
Kunci utama untuk desain web responsif adalah mengetahui audiens Anda dan perangkat apa yang mereka gunakan untuk melihat situs web Anda. Berapa banyak lalu lintas Anda saat ini via desktop vs tablet vs seluler? Sekitar 60 persen lalu lintas di situs web Indonesia saat ini datang dari perangkat seluler. Kini ada sekitar 171 juta pengguna ponsel cerdas dan pada tahun 2021 diperkirakan jumlah ini akan terus meningkat seiring dengan adanya situasi pandemi saat ini.

Sangat penting untuk merancang situs web Anda untuk berbagai perangkat, tetapi akan menjadi lebih rumit ketika mendesain di berbagai browser web. Setiap peramban web memiliki versi seluler sendiri dan dapat menampilkan situs secara berbeda. Yang lebih sulit adalah bahwa ada banyak versi browser yang perlu dipenuhi — Anda tidak dapat mengharapkan semua orang sudah memasang versi terbaru. Jadi, penting bahwa desain berfungsi dan merespons berbagai versi peramban.
Khawatir untuk mendesain web? Seharusnya tidak, ini adalah tantangan bagi semua orang di industri saat ini untuk mengadaptasi desain situsnya ke semua versi browser dan juga berbagai ukuran layar perangkat keras. Jawaban terbaik adalah dengan hanya menguji situs Anda pada sebanyak mungkin perangkat yang lama hingga yang baru. (Jangan lupa pekerjakan kami untuk membantu Anda!)
Dimensi situs web apa yang harus saya desain?
Tidak ada "ukuran situs web standar." Ada ratusan perangkat di luar sana, dan ukuran model dan resolusi layar berubah setiap saat. Dan biasanya pengguna mengakses situs web yang berbeda di perangkat yang berbeda, tergantung kenyamanan mereka. Misalnya, Anda cenderung melihat resep di perangkat seluler Anda (saat Anda sedang memasak di dapur), dan lebih cenderung mencari tutorial Photoshop di desktop Anda agar dapat segera dipraktekan.
Anda dapat mengetahui browser dan ukuran halaman web apa yang paling populer untuk situs Anda dengan melihat Google Analytics. Jadi dengan kombinasi ukuran dan perangkat peramban yang tak ada habisnya, bagaimana Anda mendesain secara responsif tanpa kehilangan akal?
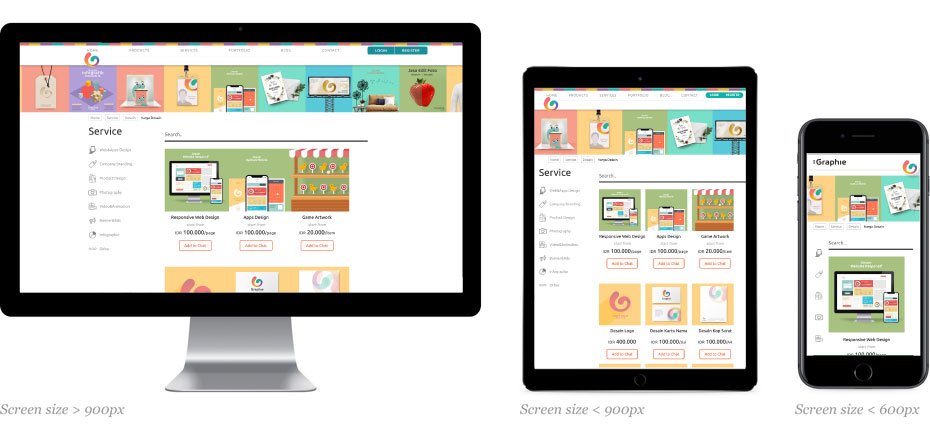
Coba desain setidaknya 3 tata letak
Desain situs web yang responsif harus memiliki setidaknya 3 tata letak untuk lebar browser yang berbeda. Angka-angka spesifik yang kami sebutkan adalah apa yang saat ini kami gunakan pada desain Graphie.co.id tapi bukan merupakan aturan baku.
- Kecil: di bawah 600px. Beginilah tampilan konten pada sebagian besar ponsel.
- Sedang: 600px - 900px. Beginilah tampilan konten di sebagian besar tablet, beberapa ponsel besar, dan komputer tipe netbook kecil.
- Besar: lebih dari 900px. Beginilah tampilan konten di sebagian besar komputer pribadi.

Masing-masing tata letak ini harus mencakup teks dan elemen grafis yang sama, tetapi masing-masing harus dirancang untuk menampilkan konten terbaik berdasarkan perangkat pengguna. Menurunkan ukuran halaman agar sesuai dengan ukuran layar yang lebih kecil akan membuat konten tidak terbaca, tetapi jika Anda menskalakan konten satu sama lain dan beralih ke 1 kolom, membuatnya lebih mudah dibaca.
Butuh Design Situs Web yang Responsif?
Tidak perlu khawatir, Anda sudah berada di situs yang tepat.
Hubungi Graphie Sekarang!Hal-hal untuk dipikirkan
- Pengalaman pengguna adalah kuncinya: Desain responsif harus lebih dari sekadar mengubah situs desktop menjadi layar ponsel. Kami perlu mempertimbangkan pengalaman pengguna, interaksi mereka dan konten penting yang sebenarnya mereka cari saat menggunakan perangkat seluler.
- Jangan mendesain perangkat seluler terbaru dengan dimensi layar tertentu. Melainkan, rancang situs Anda di sekitar konten Anda. Bagaimana tata letak dan elemen bekerja di desktop dan bagaimana elemen-elemen yang sama akan beradaptasi satu sama lain di perangkat seluler?
- Keterlibatan: Hirarki tata letak sangat penting, terutama di seluler. Seringkali lebih sedikit lebih banyak! Pengalaman seluler dibandingkan dengan desktop jauh lebih fokus dengan ruang jumlah terbatas, sehingga cara pengguna membaca dan bergerak melalui situs Anda harus benar-benar jelas untuk menyampaikan pesan utama Anda dan memahami apa isi situs tersebut. Pikirkan juga tindakan utama halaman tersebut. Jika tujuan utamanya adalah membuat orang mengklik tombol 'hubungi kami' maka jangan sembunyikan halaman di bawah lembaran teks. Sesuaikan konten Anda dan desain di sekitar pengalaman itu.

- Gambar fleksibel sangat penting untuk mendesain situs web yang responsif. Anda perlu memikirkan bagaimana suatu gambar akan berskala. Bagaimana tampilannya pada layar desktop besar vs tablet vs. layar ponsel kecil? Dari perspektif pengembangan, kode akan memungkinkan gambar untuk skala melalui nilai persentase ke lebar jendela browser.
- Navigasi penting di ponsel. Ada beberapa metode umum untuk menyusun menu dan banyaknya konten. Ini bisa dilakukan dengan menu gaya hamburger yang sudah terkenal, pilihan dropdown sederhana, show / hide area atau Anda bisa menggunakan tab yang gulir secara horizontal seperti YouTube.

- Gerakan membuka kemungkinan baru untuk desain. Orang suka membaca dengan tangan mereka dan berinteraksi dengan konten — ini meningkatkan interaksi pengguna. Di ponsel dan tablet, pengguna dapat mencubit untuk memperbesar atau menggeser gambar di layar. Interaksi sangat mempengaruhi desain. Misalnya, jika Anda memiliki galeri gambar, coba hindari menggunakan tombol standar (titik-titik kecil) untuk membiarkan orang-orang menelusuri setiap gambar. Pikirkan tentang ukuran jari seseorang dan bagaimana itu diterjemahkan menjadi solusi UI yang bermanfaat. Menurut Apple: ukuran minimum yang nyaman dari elemen UI yang dapat disentuh adalah 44 x 44 px. Ukuran ini seringkali diubah dan ukuran perkiraan sebenarnya adalah sekitar 25 px. Desain desktop yang rumit harus dapat beradaptasi dengan UI intuitif sederhana untuk layar ponsel yang kecil. Ingatlah selalu hal ini saat mendesain perangkat yang berbeda, desainnya harus fleksibel sehingga menciptakan pengalaman hebat di semua perangkat bagi pengguna. Bekerja sama dengan pengembang untuk memahami apa yang mungkin terjadi pada layar yang lebih kecil akan memengaruhi proses desain.
- Desain setidaknya 3 versi untuk lebar browser berbeda. Kami menggunakan di bawah 600px, 600px-900px, 900px +. Di antara lebar itu, konten Anda dapat menskala dengan bebas atau Anda dapat menyimpan 3 tata letak tetap. Memiliki 3 (atau lebih) tata letak tetap dan menambahkan margin bila perlu biasanya lebih mudah untuk dirancang dan diimplementasikan daripada fluid-scaling. Namun, fluid-scaling dapat memberikan pengalaman yang lebih baik pada sejumlah besar perangkat.
Alat dan sumber daya
- Peramban web Anda mungkin tampak seperti alat yang jelas untuk digunakan, tetapi merupakan sumber daya yang paling efektif untuk melihat pratinjau desain Anda di web. Instal beberapa peramban yang berbeda untuk mendapatkan rentang umpan balik yang baik. Kemudian mulai mengubah ukuran jendela browser.
- Perangkat seluler Anda adalah alat lain yang jelas untuk digunakan tetapi sangat membantu untuk melihat pratinjau desain Anda karena itu menunjukkan kepada Anda seperti apa situs web Anda akan terlihat dalam kondisi spesifik tersebut.
- Fluid Grid didasarkan pada perancangan tata letak situs web pada nilai persentase alih-alih mengatur piksel. Misalnya lebar konten pada layar desktop bisa 930px, tetapi Anda ingin menargetkan desain ke 320px di ponsel. Untuk mengubah ini menjadi angka yang dapat diukur, hasilnya adalah 320/930 = 34,4%. Saat Anda menerapkan ini pada ukuran layar seluler, elemen dalam tata letak desain akan diubah ukurannya terkait satu sama lain.
- Google Resizer adalah alat yang bagus untuk mempratinjau situs Anda dengan cepat di banyak perangkat.
- Media Query adalah jenis kode yang akan diterapkan ke situs Anda saat di-create. Penting untuk ada dalam kode Anda karena menetapkan kondisi untuk desain secara ajaib beradaptasi dengan ukuran layar. Misalnya. “Ketika ukuran layar sama dengan 480px atau kurang, ubah ke tata letak desain tablet”. Cobalah sekarang dengan hanya menyeret jendela browser Anda lebih kecil (jika Anda menggunakan desktop). Anda akan melihat konten secara otomatis mengubah ukuran ke berbagai breakpoint desain layar.

Jangan khawatir, ini adalah tantangan desain universal untuk semua orang di industri web. Hal terbaik yang dapat Anda lakukan adalah terus diperbarui dengan praktik terbaik UI / UX terbaru, desain di sekitar konten Anda, jaga agar gambar Anda fleksibel, selalu pertimbangkan navigasi Anda dan ingat pengalaman pengguna adalah kuncinya.


