Ragam dan Keunggulan Logo Responsif
23 Aug 2019Kini banyak merek me-redesain logo mereka, konsep minimalis meningkat, responsif menjadi tren baru, desainer bergerak dengan pendekatan "less is more", lalu apa yang akan terjadi dengan dunia desain?
Mengapa Logo harus Responsif?
Untuk memberikan pengalaman pengguna yang komprehensif di berbagai media, desain responsif tidak terbatas pada bagaimana tampilan sebuah logo ketika harus menyusut mengikuti ukuran halaman. Pertimbangan desain yang halus, seperti ikon dan logo juga harus cukup fleksibel untuk mengikuti prinsip responsif yang serupa.
Beberapa tahun yang lalu, pembicaraan mengenai topik ini masih dianggap tabu karena menentang prinsip konsistensi sebuah logo yang telah turun temurun dari jaman dahulu. Tetapi hari ini, akan sangat mungkin bahwa sebuah perusahaan akan menggunakan logonya pada apa saja, mulai dari papan iklan raksasa hingga arloji pintar mungil. Hal ini membuat perdebatan awal pada gagasan “logo responsif” yang dulunya tabu kini mulai berkurang.
Menyesuaikan Logo di Dunia yang Responsif
Dengan menjamurnya penggunaan seluler yang mengambil alih web, desainer logo merasa semakin penting untuk membuat vektor mereka beradaptasi dengan ukuran layar setiap pengguna, sehingga logo perusahaan tidak menyimpang dari makna atau esensi yang melekat ketika ditampilkan pada berbagai resolusi.

Logo yang baik merupakan sesuatu yang dapat dengan sempurna mewujudkan nilai-nilai merek dalam gambar sederhana. Tantangan menciptakan sesuatu yang merepresentasikan suatu merek, terlepas dari perangkat yang digunakan untuk mengakses situs web, bukan sesuatu yang mudah.
Mari kita lihat bagaimana Anda dapat mendesain logo yang dapat diskalakan tanpa kehilangan kepribadian merek Anda:
#1 Desain untuk Kesederhanaan
Dilema terbesar dari logo non-responsif adalah mereka terlalu rumit; benar-benar penuh dengan detail dan kehalusan yang rumit.
Dalam sebuah posting oleh Matthew Fidge di Just Creative, banyak orang benci melihat logo hanya sebagai daya tarik visual. Mereka ingin logo mereka menjadi pembawa tradisi organisasi dan nilai-nilai merek. Namun, memiliki terlalu banyak elemen hanya membuat lebih sulit untuk melepaskan elemen tertentu, dan setiap upaya untuk memasukkannya ke ruang yang lebih kecil berakhir dengan mimpi buruk desain.
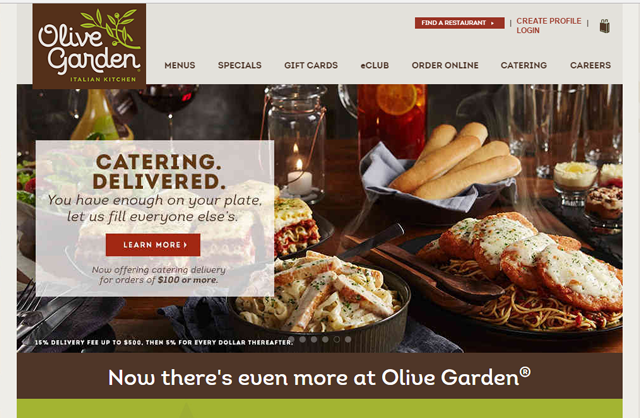
Logo Olive Garden, meskipun menarik dengan sendirinya, menawarkan teka-teki desain yang sempurna. Siapa yang tega membuang tanda kata yang indah dan besar dari daunnya yang aneh tanpa menimbulkan malapetaka pada desainnya?

Di sisi lain, tidak ada cara untuk merender seluruh logo pada layar yang lebih kecil, tanpa itu berakhir dalam gumpalan besar, berantakan, dan berwarna-warni dari hocus-pocus yang tidak dapat diuraikan!
Cita-cita desainer grafis yakni keabadian, kesederhanaan dan kejelasan telah menjadi norma baru selagi desainer logo bergegas untuk membuat logo yang tetap jelas pada ukuran yang berbeda, load quicky, elegan, tetapi memiliki dampak maksimal.
Ini berarti bahwa tren cahaya, ilustrasi kompleks, warna gradasi, drop-shadow, dan grafis kompleks lainnya telah dikurangi untuk estetika yang lebih bersih, desainer berusaha untuk menggantikan dekorasi yang berlebihan dengan bentuk sederhana yang lebih fokus.
Mengurangi detil dalam logo akan menghasilkan keterbacaan yang lebih besar pada ukuran kecil. Sebuah bidang vektor yang memiliki garis tepi dapat diisi dan di-invert, gradasi dapat di-flat-kan, ilustrasi digambar ulang menjadi bentuk grafik sederhana, goresan tipis dapat dibuat lebih tebal, dan bentuk detail dapat diperhalus. Inilah mengapa desain flat menjadi begitu populer.

Contoh yang bagus adalah desain ulang logo MasterCard baru-baru ini. Sederhana dan modern, identitas merek baru dari MasterCard dioptimalkan agar dapat beradaptasi di dunia yang semakin digital.
Ucapkan selamat tinggal pada drop shadow datar pada lingkaran yang tumpang tindih dan jenis huruf sans serif tebal yang kurang pas. Logo ini dapat digunakan pada resolusi yang lebih kecil tanpa kehilangan karakternya.
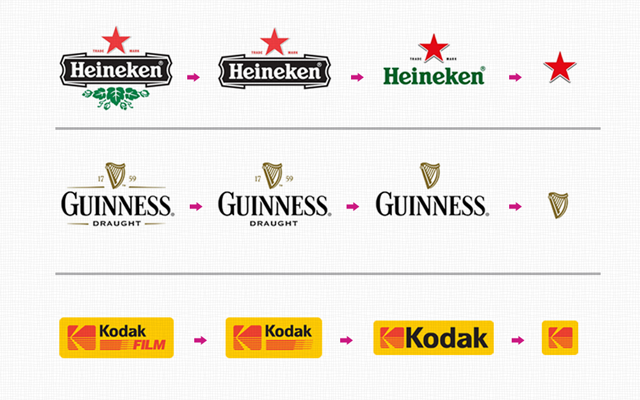
Beberapa contoh logo dengan karakteristik Less is More

2. Desain untuk Fleksibilitas
Hampir semua desainer logo tahu bagaimana menciptakan desain logo yang abadi.
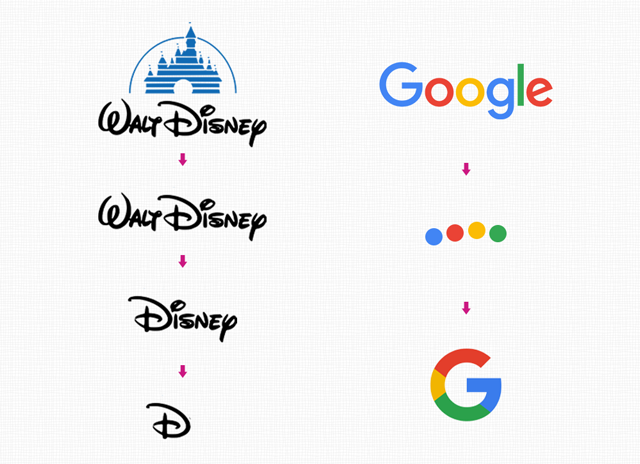
Ketika kita berbicara tentang responsif, kita berpikir tentang kualitas, keterbacaan, dan penyesuaian desain. Contoh Disney dalam proyek desainer Joe Harrison "logo responsif", menunjukkan bagaimana logo dapat disederhanakan untuk mengkonfirmasi ke berbagai ukuran layar tanpa kehilangan identitasnya.

Meskipun memiliki unsur kastil, merk "Walt Disney" sendiri sudah sangat melekat di antara penonton. Pada ukuran layar yang lebih kecil, kini dibuat versi yang lebih sederhana yakni "Disney". Tetapi kemudian logo tersebut kemudian disederhanakan menjadi bentuk yang lebih mudah dikenali, hanya "D" saja.
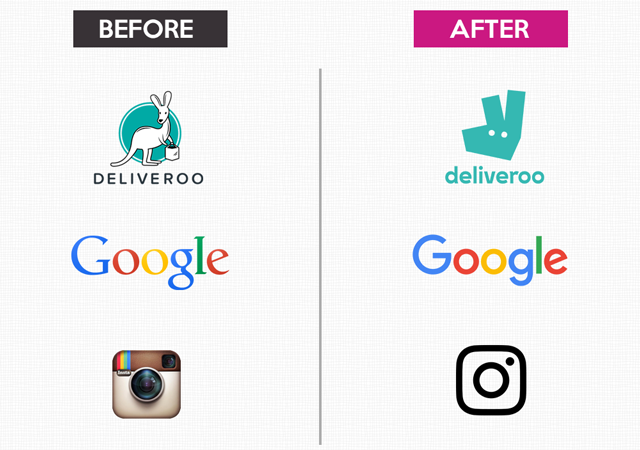
Google juga mengubah logonya, mengubah "G" yang sederhana menjadi huruf yang dikaitkan dengan semua warna logo sebelumnya.
3. Declutter, Minimalkan, Kurangi Detail
Terlepas dari apa yang orang yakini, identitas dan pengakuan merek tidak terpengaruh ketika penyesuaian kecil dilakukan pada bentuk fisik sebuah logo. Berikut adalah beberapa ide untuk mengukur keefektifan sebuah logo.
Pengurangan Bertahap
 Seperti terlihat jelas dari contoh percobaan Joe Harrison, Anda tidak perlu melakukan perubahan drastis ke logo Anda dengan perubahan terkecil dalam ukuran layar.
Seperti terlihat jelas dari contoh percobaan Joe Harrison, Anda tidak perlu melakukan perubahan drastis ke logo Anda dengan perubahan terkecil dalam ukuran layar.
Saat jendela browser menyempit, buat logo kehilangan elemen detail dan menjadi lebih abstrak dari sebelumnya. Untuk logo yang terdiri dari banyak bidang kecil, menghilangkan bidang kecil tersebut secara bertahap adalah salah satu hal yang dapat dicoba untuk diterapkan.
Sembunyikan Logo Teksnya

Ketika ditampilkan di ukuran layar gadget yang lebih kecil, Hubspot dengan mudah berpisah dengan logo teksnya. Mereka memahami bahwa ikon sederhana memungkinkan pengguna berkonsentrasi lebih penuh pada pengalaman dan konten, dan tidak terlalu mengganggu. Domino juga menghilangkan teksnya pada resolusi yang lebih kecil karena logomark-nya sudah cukup unik dan mudah dikenali.
Sederhanakan Logo
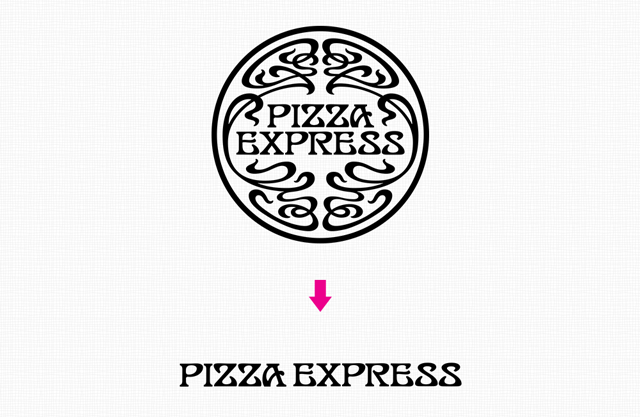
Jika logomark suatu perusahaan cukup rumit dan diprediksi akan menjadi buram dan terlalu padat pada resolusi yang lebih kecil, atau jika akan lebih baik diidentifikasi dengan logo teksnya, lebih baik untuk melepaskan logomark untuk menyederhanakan logo; seperti halnya Pizza Express yang dilakukan dengan sempurna.

Abstrak Pada Point
Jika perusahaan Anda memiliki logomark yang berorientasi detil atau tulisan berhias, namun Anda ingin mempertahankan logo tanpa membuang elemen apa pun, cara terbaik adalah menjadikan citra lebih abstrak.
Ini memastikan bahwa logo terlihat jelas pada layar yang lebih kecil, seperti yang dilakukan Jaguar! Karena efek chrome pada logo asli sulit untuk dikurangi, versi alternatif mempertahankan detail yang diperlukan untuk mengenali logo.

Susun vertikal
Logomark yang disusun secara vertikal dengan logo teksnya adalah cara sederhana untuk mengadaptasi logo dengan batasan desain. Sementara logo yang disusun secara horisontal bekerja paling baik untuk perangkat yang lebih lebar, logo yang ditumpuk secara vertikal membutuhkan ruang lebih sedikit pada resolusi yang lebih kecil tanpa menghilangkan elemen apa pun dari logo.

Logo Pemeriksaan Masa Depan
Salah satu manfaat terbesar dari logo responsif adalah menjaga keterbacaannya di semua ukuran layar, tanpa harus bersaing dengan gaya ultra-minimal, bahkan ketika ditampilkan pada ukuran yang lebih besar.
Desain responsif memungkinkan perancang logo menyempurnakan ikon untuk menggambarkan "sweet spot" terkait keterbacaan di berbagai resolusi. Karena logo ini dirancang untuk menampilkan ragam detil yang sesuai dengan perangkat yang digunakan (dan ada banyak ukuran layar yang tersedia). Ikon responsif menjamin bahwa mereka sudah dioptimalkan untuk perangkat baru.
Jika Anda memerlukan rekomendasi/konsultasi untuk logo bisnis Anda saat ini, hubungi profesional desainer kami di Graphie.co.id. Hubungi Sekarang dan Dapatkan Harga Spesial.