8 Tren Desain eCommerce 2020 untuk Memikat Pelanggan Anda
12 May 2020Kebiasaan belanja online terus berkembang, sehingga tidak mengherankan bahwa tren desain eCommerce berkembang seiring dengan mereka.
Tren desain eCommerce terbaru 2020 fokus pada teknologi mutakhir seperti VR dan kecerdasan buatan, bersama dengan teknik pemasaran kreatif yang menawarkan lebih banyak personalisasi dan kegunaan yang lebih baik di seluruh perangkat yang tak terhitung jumlahnya yang dimiliki konsumen modern.
Berikut adalah daftar tren desain eCommerce 2020 terbesar untuk sejumlah branding, pengemasan, dan kiat desain web eCommerce. Inilah yang diinginkan dan diharapkan pelanggan saat ini dari belanja online.
- Gambar produk yang bergerak
- Layout grid yang tidak konvensional
- Hybrid Landing page dan halaman produk
- Kotak pengiriman dengan merek
- Deskripsi dan kuis produk pribadi
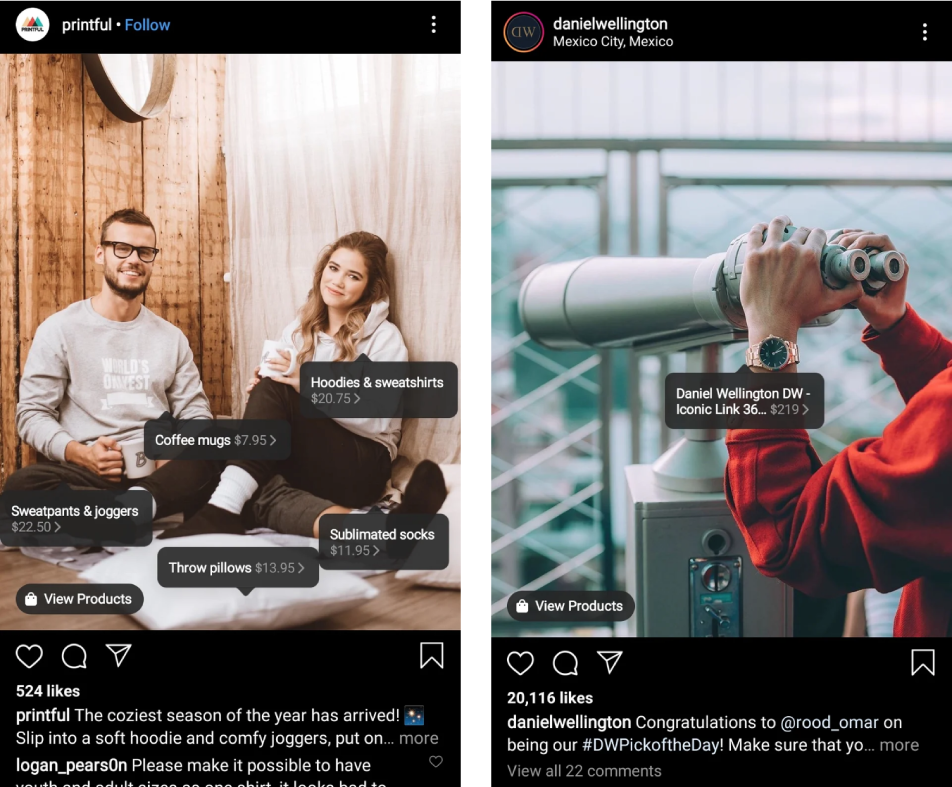
- Posting media sosial yang dapat dibeli
- Chatbots AI yang lebih pintar
- Visual produk yang disajikan interaktif
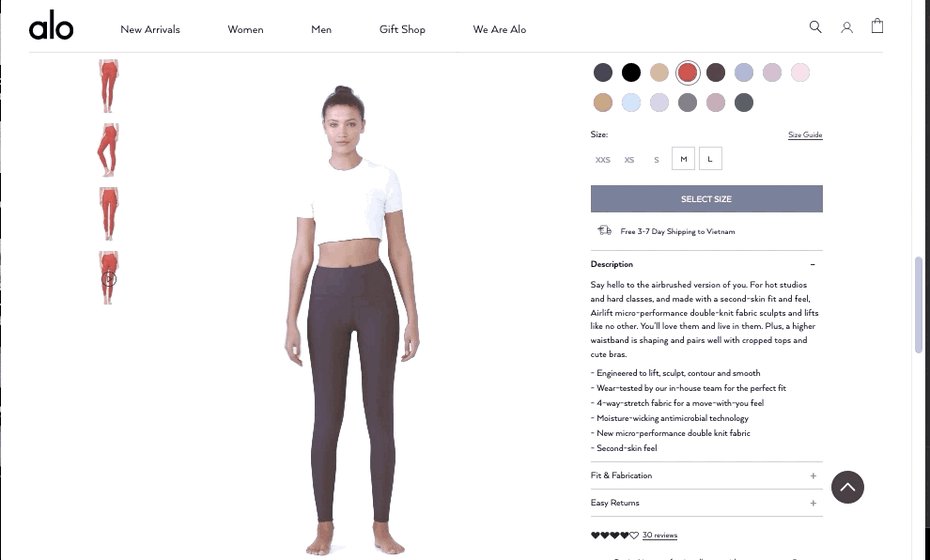
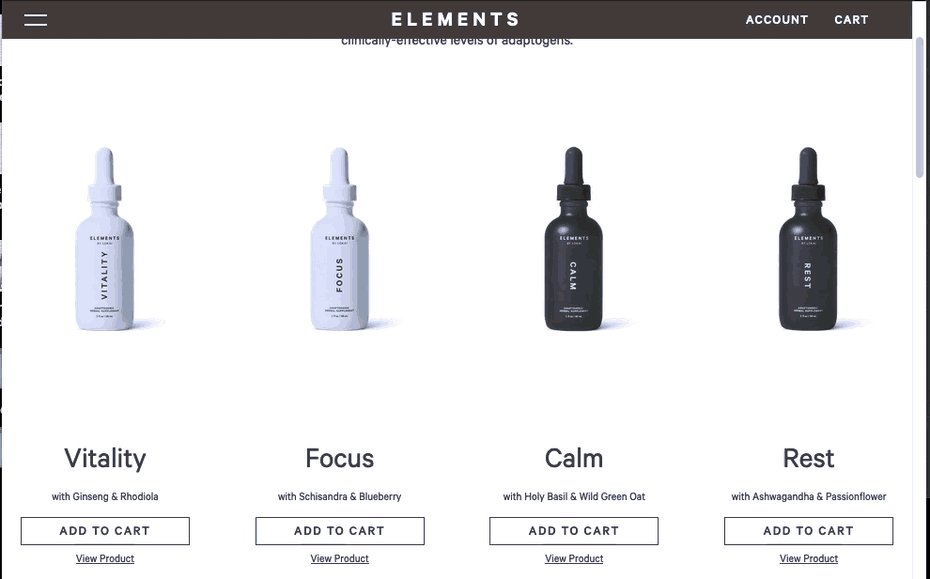
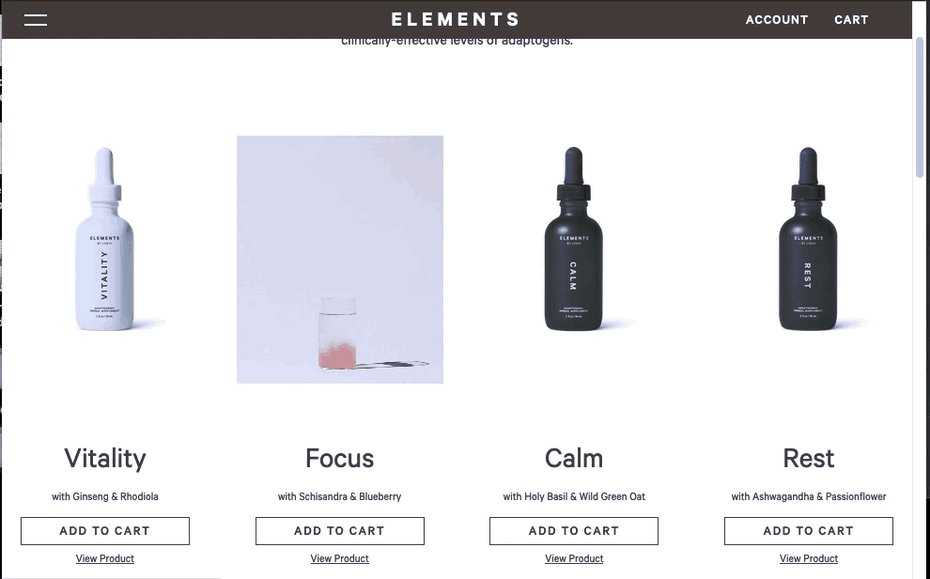
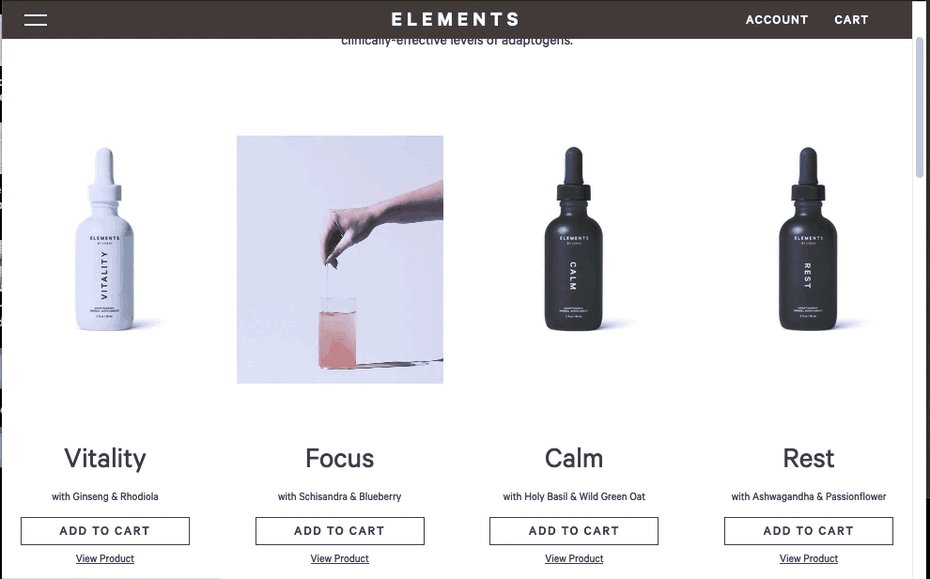
1. Gambar Produk yang Bergerak
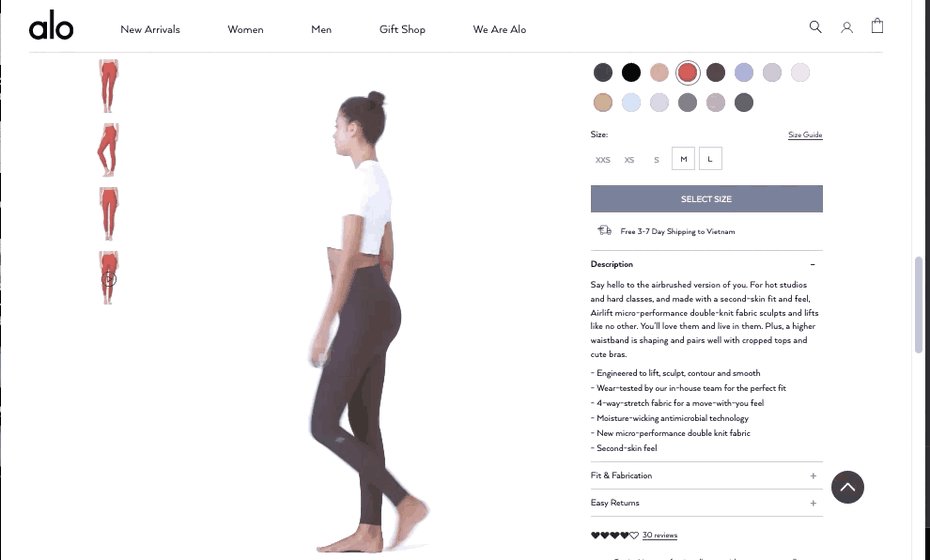
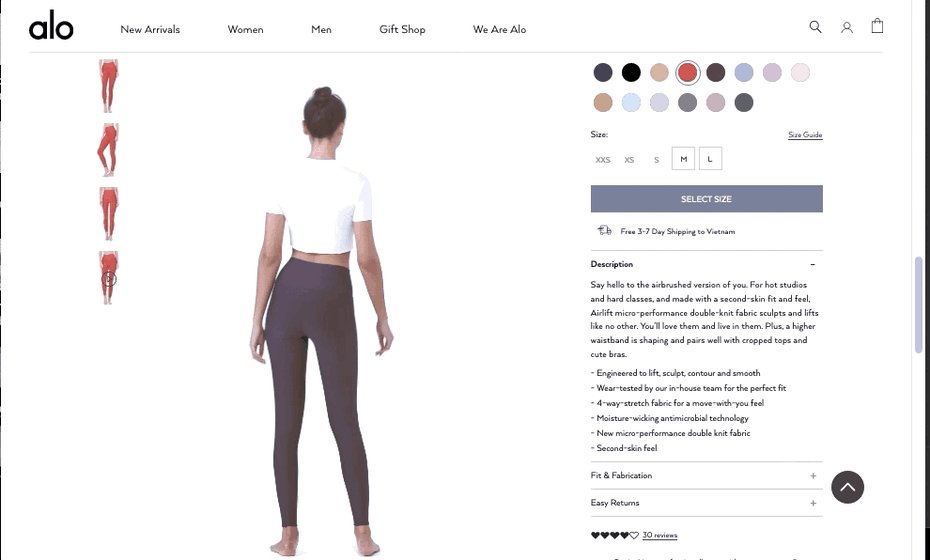
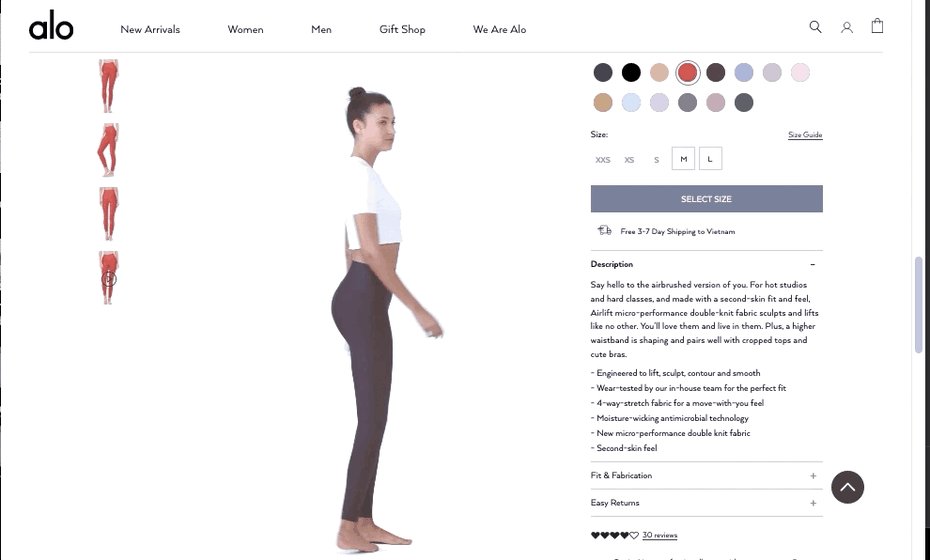
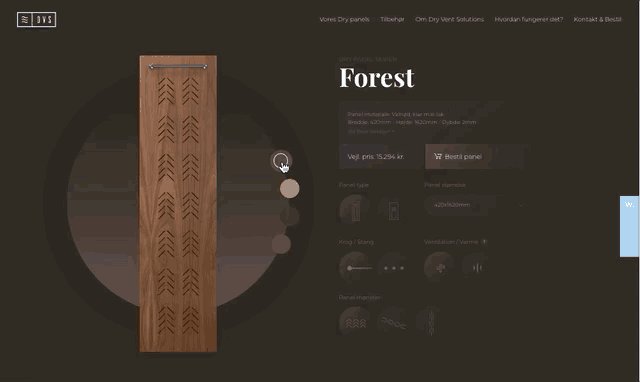
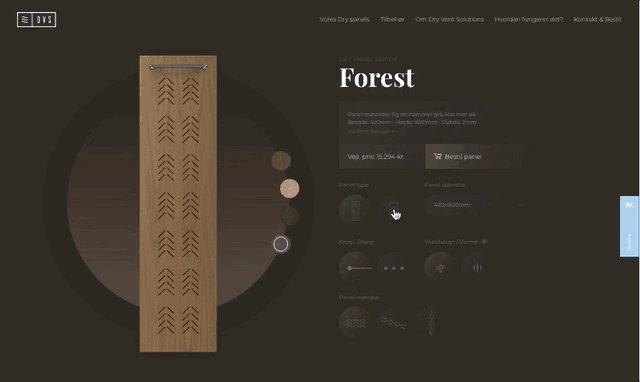
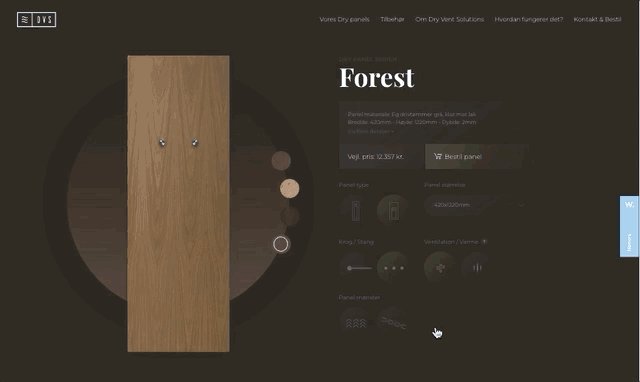
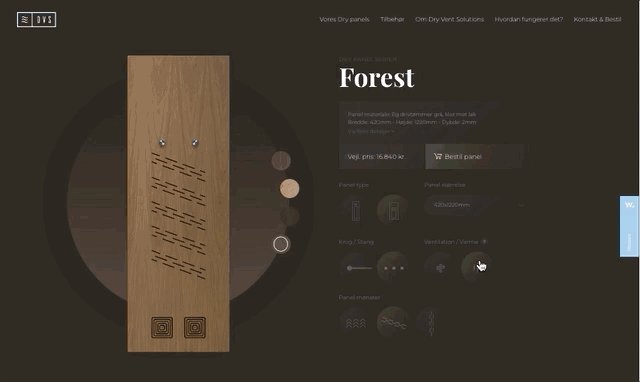
Tren desain eCommerce 2020 menggunakan visual yang lebih maju, dimulai dengan desain yang gerak/animasi. Itu berarti gambar yang kurang statis dan lebih dinamis, yang bergerak. Kami sedang melihat lebih banyak video, sinagraf, animasi, dan interaksi mikro.
Kita telah melihat elemen-elemen desain gerak ini jarang digunakan di masa lalu, tetapi teknologi modern telah menjadikannya semakin umum. Situs-situs eCommerce, di antara industri-industri lain, mengandalkannya untuk lebih dari sekadar menarik perhatian.


Gerak dalam desain eCommerce menawarkan banyak manfaat praktis, ideal untuk menampilkan produk dalam cahaya yang lebih realistis.Seperti contoh Alo Yoga di atas membuktikan, desain gerak dalam visual produk memberikan pembeli rasa yang lebih baik tentang apa yang mereka beli, meningkatkan konversi dan mengurangi pengembalian dengan memberi konsumen lebih banyak informasi.

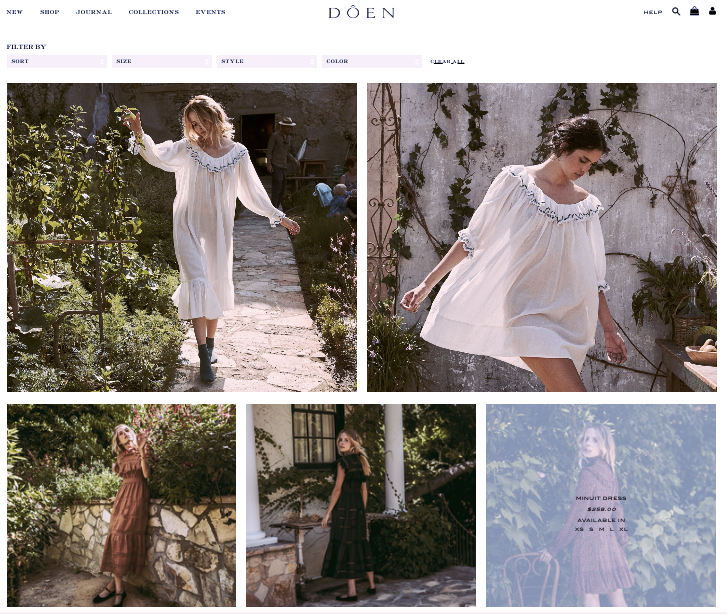
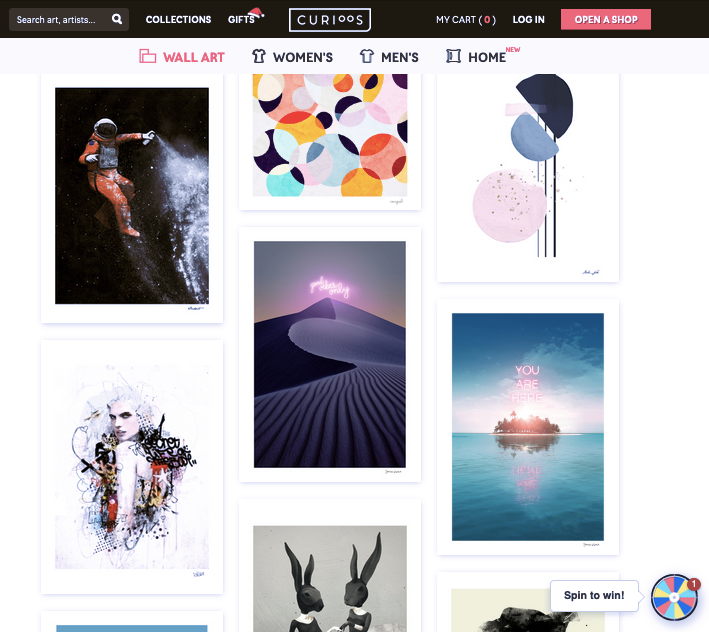
2. Layout grid yang tidak konvensional
Selama bertahun-tahun, tata letak kotak persegi telah mendominasi eCommerce (pikirkan scroll-down thumbnail Amazon yang tak ada habisnya). Baris dan kolom yang beraturan dari produk berukuran sama membuat semuanya terstruktur, membuat penjelajahan lebih mudah dan bekerja dengan baik untuk desain responsif. Tetapi untuk beberapa merek, bereksperimen dengan tata letak baru, menyebabkan semakin banyak toko online yang ikut beralih.

Apa keuntungan dari meninggalkan tata letak kotak yang homogen? Untuk satu hal, Anda akan menonjol, karena gaya desain ini masih jauh di minoritas. Tapi itu juga memberi merek Anda nuansa yang edgy dan modern, terutama berguna untuk industri fashion.

Jika Anda mendesain situs dengan benar, Anda juga dapat menarik lebih banyak perhatian atau penekanan pada produk tertentu, seperti menyoroti penjual terbaik secara strategis tanpa menunjukkannya secara terbuka.

Satu kata peringatan: tren desain eCommerce ini bekerja paling baik untuk merek-merek dengan rentang produk yang cukup terbatas. Jika Anda menjual banyak produk, pengaturan ini mungkin menghabiskan terlalu banyak ruang di layar dan membingungkan pembeli. Untuk alternatif, coba diversifikasi ukuran gambar produk seperti contoh Dôen, di atas.
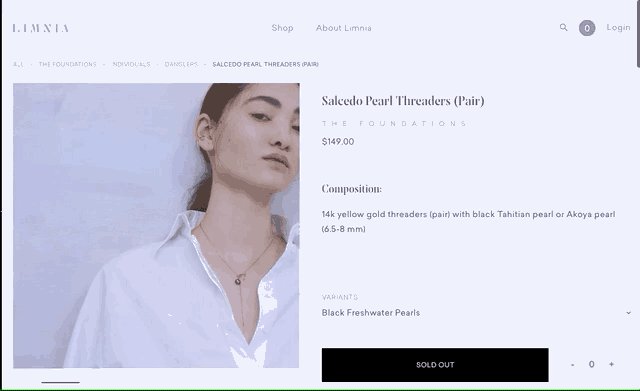
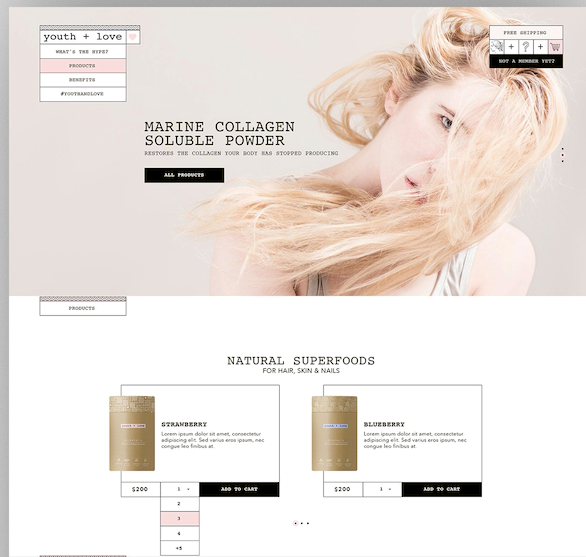
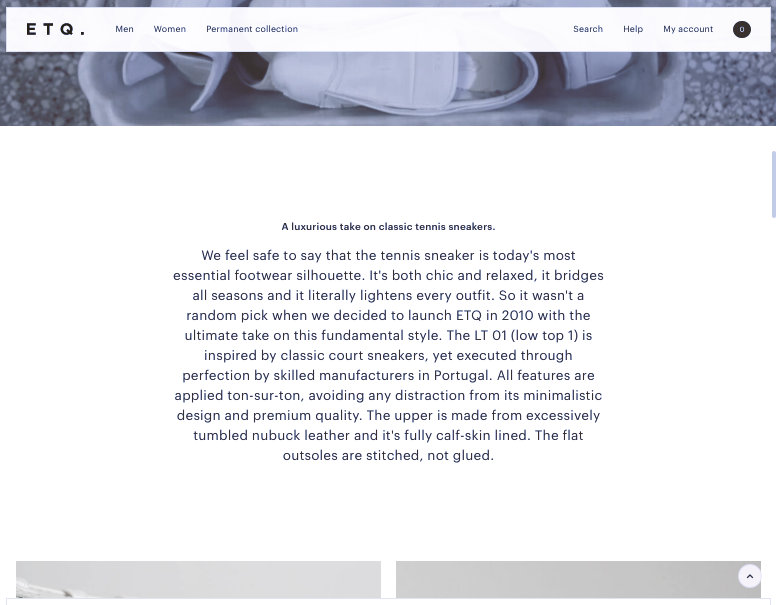
3. Hybrid Landing Page dan Halaman Produk
Tren desain eCommerce lama berkisar pada gagasan bahwa pembeli mulai di beranda situs dan kemudian menemukan produk yang mereka cari. Walaupun ini masih berlaku untuk beberapa pembeli, banyak pendekatan lain telah muncul dalam beberapa tahun terakhir yang memintas halaman beranda sepenuhnya.
Iklan dan posting media sosial sering mengarahkan pembeli langsung ke halaman produk, sehingga banyak pengunjung tidak pernah melihat beranda. Dengan itu, perancang web eCommerce kini menambahkan lebih banyak elemen yang biasanya ditemukan pada landing page ke desain halaman produk mereka. Hybrid yang dihasilkan adalah seperti toko mini, berpusat pada satu produk atau kategori dengan navigasi yang jelas yang membuatnya mudah untuk menjelajahi seluruh situs.


Apa yang kami lihat adalah lebih banyak halaman produk mandiri, sering digunakan sebagai halaman “payung” untuk kategori produk tertentu (seperti contoh Youth + Love di atas). Jenis halaman produk ini memberi pengunjung segala yang perlu mereka ketahui tentang toko online Anda —Dan itu adalah pengalaman pembeli yang lebih baik, lebih cepat, dan lebih nyaman.
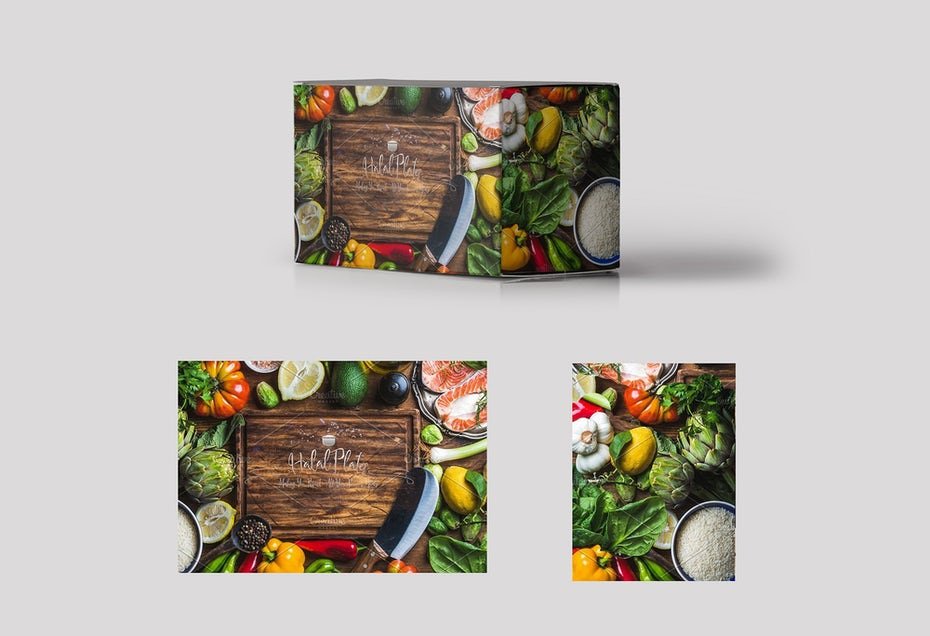
4. Kotak pengiriman dengan merek
Salah satu aturan praktis untuk branding adalah jangan pernah melewatkan kesempatan. Sebagian besar perusahaan sudah mengetahui pentingnya branding pada paket produk, tetapi toko online sering sekali mengabaikan kotak pengiriman itu sendiri.



Kotak pengiriman kustom tidak hanya mempromosikan merek Anda, tapi juga membuat pelanggan lebih bersemangat berbelanja dan mendorong kesetiaan. Ini adalah kesempatan untuk mengiklankan fitur khusus Anda, situs web, media sosial atau bahkan hanya warna merek Anda ditambah dengan menggunakan kotak dan kemasan ramah lingkungan.
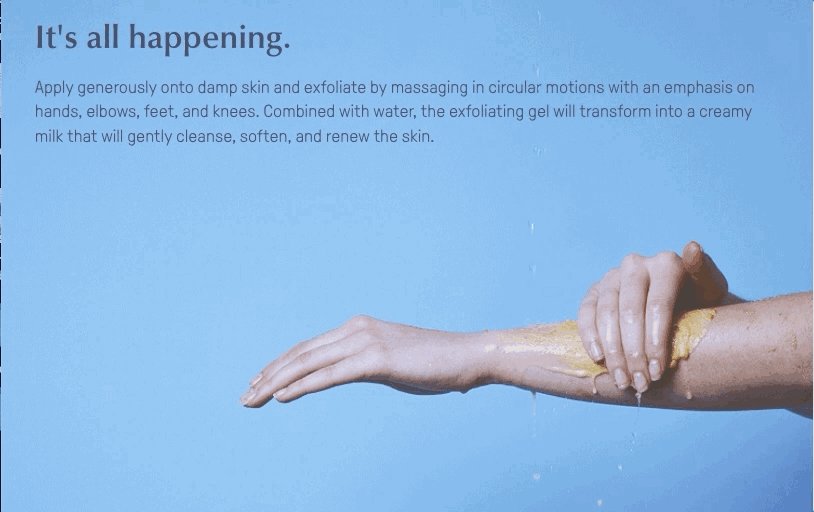
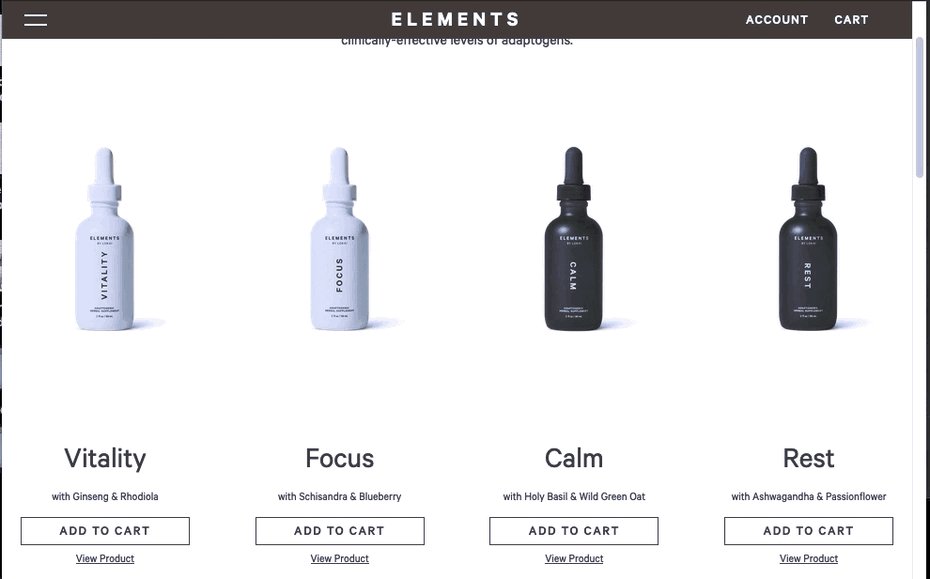
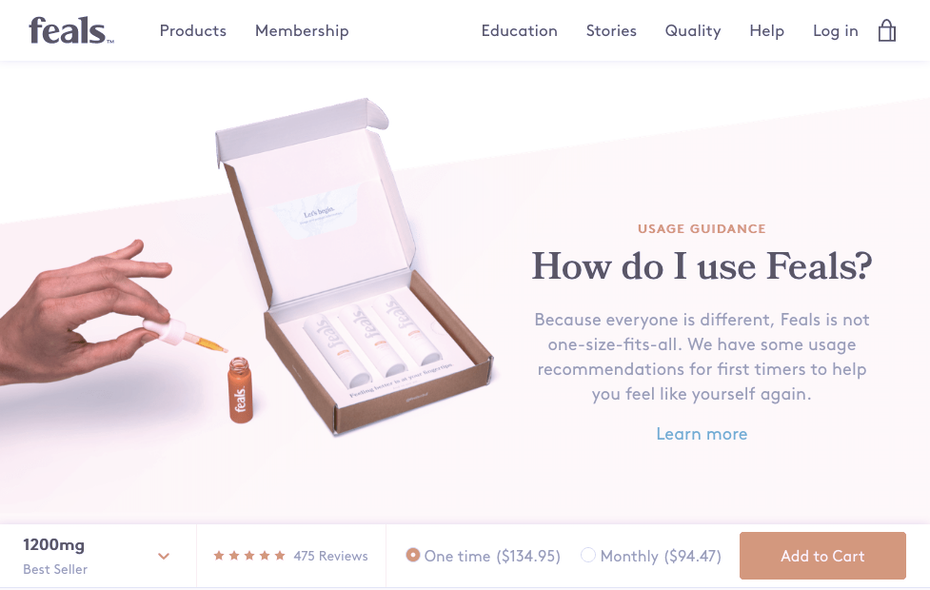
5. Deskripsi dan kuis produk pribadi
Seperti banyak industri lainnya, tren desain eCommerce 2020 condong ke arah personalisasi dan pendekatan yang lebih manusiawi untuk menangani pelanggan. Sementara format deskripsi promosi yang lebih kaku dengan poin-poin deskriptif kini mulai ditinggalkan, saat ini toko online memilih sesuatu yang sedikit kurang terstruktur.

Lihat bagaimana pelanggan Feals (di atas) dimanja dengan pendekatan lembut, menguraikan manfaat dengan cara baru dan mengatasi masalah umum, semua melalui desain halaman produk kreatif dan penggunaan kata-kata yg sensitif.
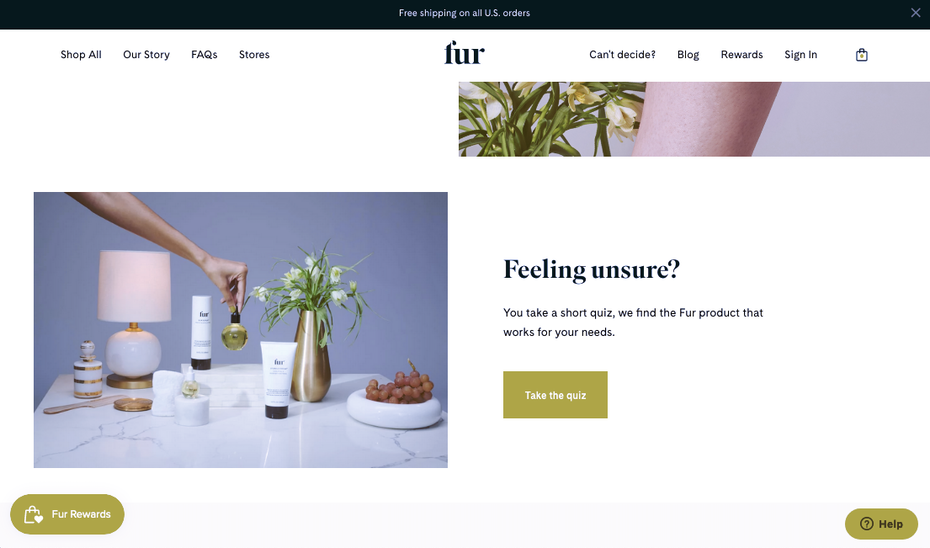
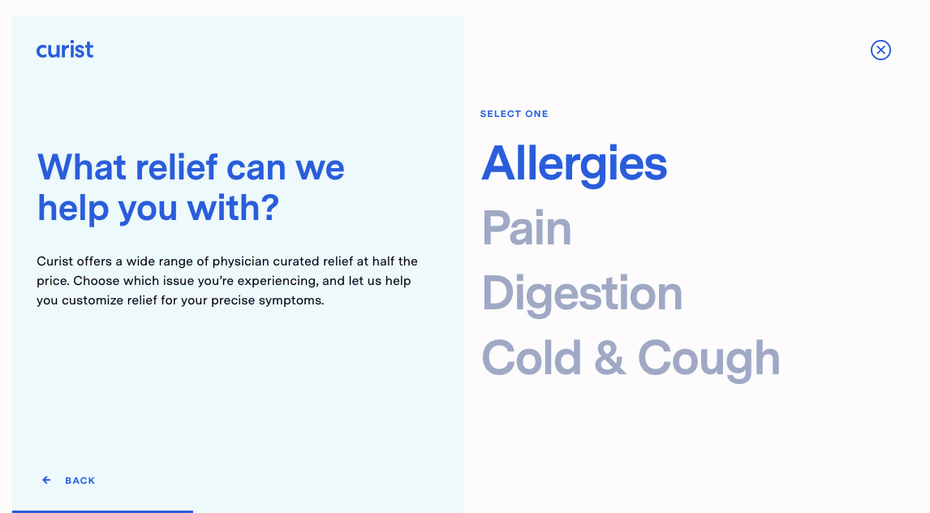
Anda dapat menambahkan lebih banyak sisi kemanusiaan pada deskripsi produk Anda dengan menambahkan seperti saran penggunaan, testimonial, atau bahkan kuis rekomendasi produk seperti Fur and Curist (di bawah). Semua cara baru yang menarik ini untuk membuat daftar fitur produk mengalami kemajuan besar dalam personalisasi eCommerce.



6. Posting media sosial yang dapat dibeli
Platform media sosial memudahkan untuk menjual produk secara langsung melalui post. Aturan emas dari UX adalah membuat pelanggan melakukan pekerjaan sesedikit mungkin, sehingga memungkinkan mereka menyelesaikan transaksi tanpa harus meninggalkan situs media sosial favorit mereka adalah jalan pintas untuk meningkatkan penjualan.
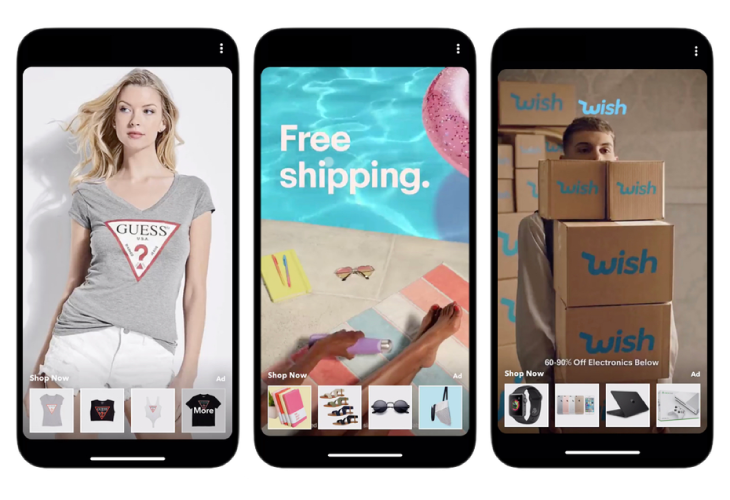
Manfaat menjual langsung pada platform seperti Instagram dan Snapchat cukup jelas: media visual ini diatur dengan sempurna untuk belanja online. Saluran media sosial sendiri mulai menyadari hal ini juga, dan mereka menerapkan fitur-fitur baru untuk mengakomodasi toko eCommerce.



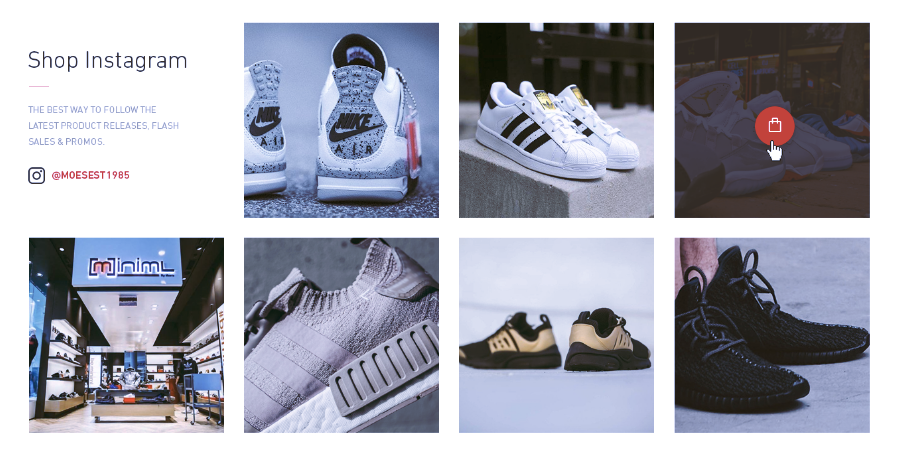
Tren lain yang meningkat adalah mempromosikan posting ini di situs web Anda. Contoh dari Moe (di atas) “mempratinjau” umpan Instagram mereka yang dapat dibeli di situs web mereka. Sementara postingan media sosial yang dapat dibeli meningkatkan penjualan di antara pengikut, mengiklankan posting ini di situs web Anda juga mendorong pelanggan setia untuk mengikuti Anda di media sosial.
7. Chatbots AI yang lebih pintar
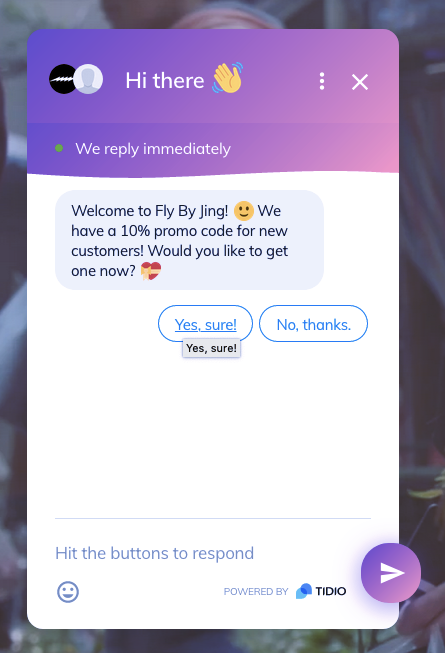
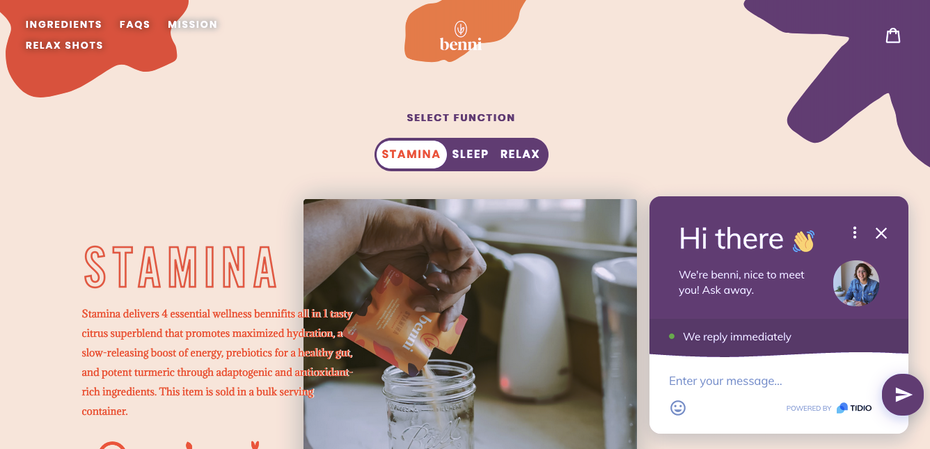
Chatbots bukanlah hal baru. Tetapi pada tahun 2020 dan selanjutnya, chatbots lebih mampu melakukan apa yang seharusnya dilakukan — dalam hal ini, membantu pembeli manusia dengan keputusan pembelian.
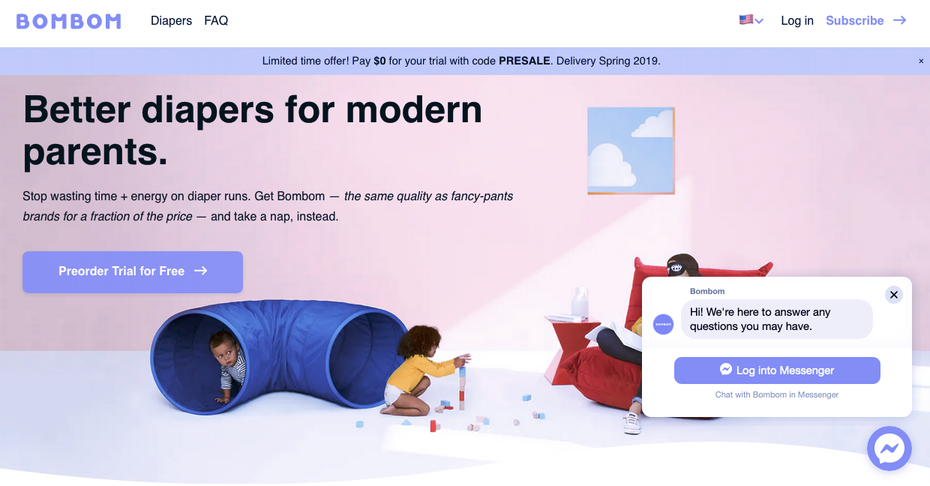
 Manfaat dari chatbots tetap sama: asisten penjualan virtual yang murah tersedia 24/7 untuk memberikan sedikit kenyamanan bagi pelanggannya. Sekarang, Anda bahkan dapat menghubungkannya ke pesan media sosial Anda, seperti Bombom di bawah ini.
Manfaat dari chatbots tetap sama: asisten penjualan virtual yang murah tersedia 24/7 untuk memberikan sedikit kenyamanan bagi pelanggannya. Sekarang, Anda bahkan dapat menghubungkannya ke pesan media sosial Anda, seperti Bombom di bawah ini.


Untuk memanfaatkan chatbots secara maksimal, baca panduan terperinci kami tentang cara menggunakan chatbots (coming soon) dalam strategi pemasaran digital Anda
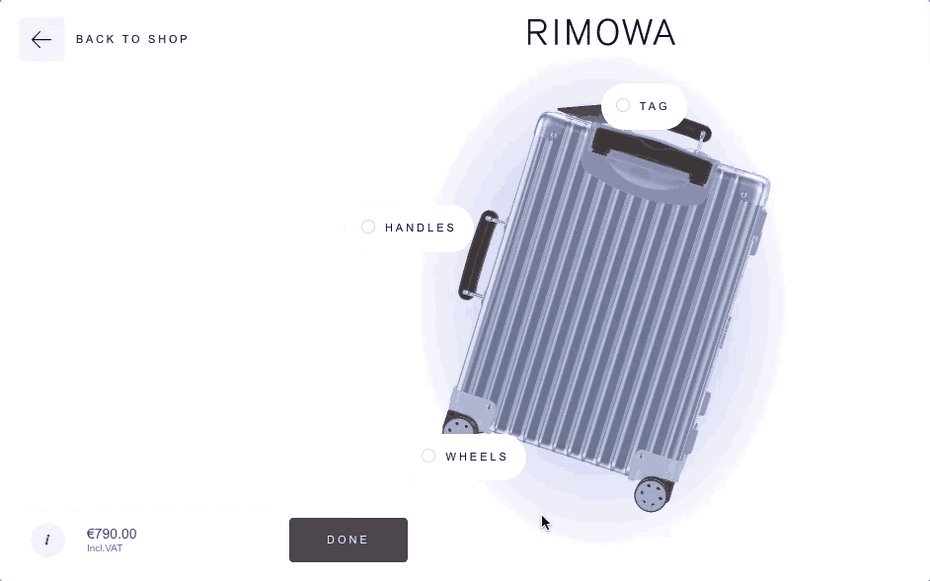
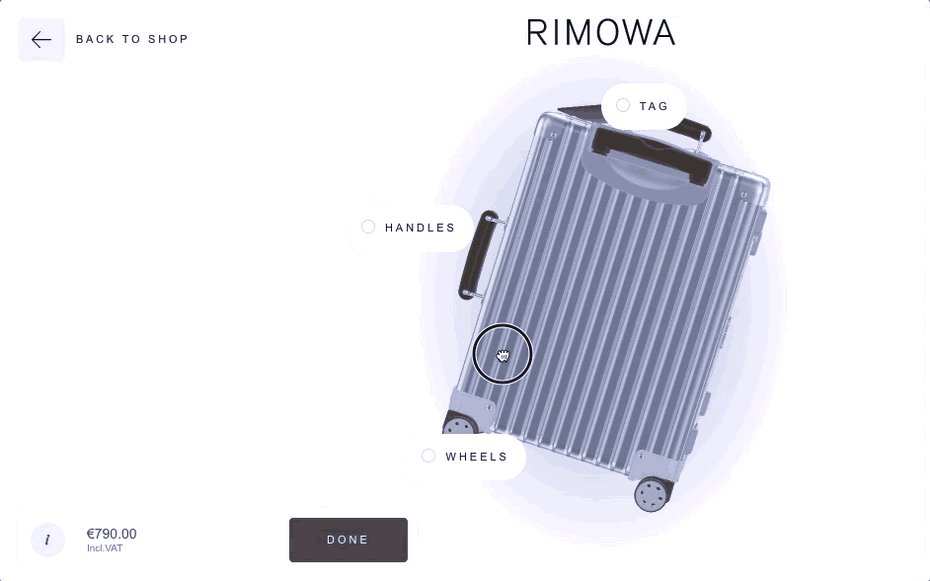
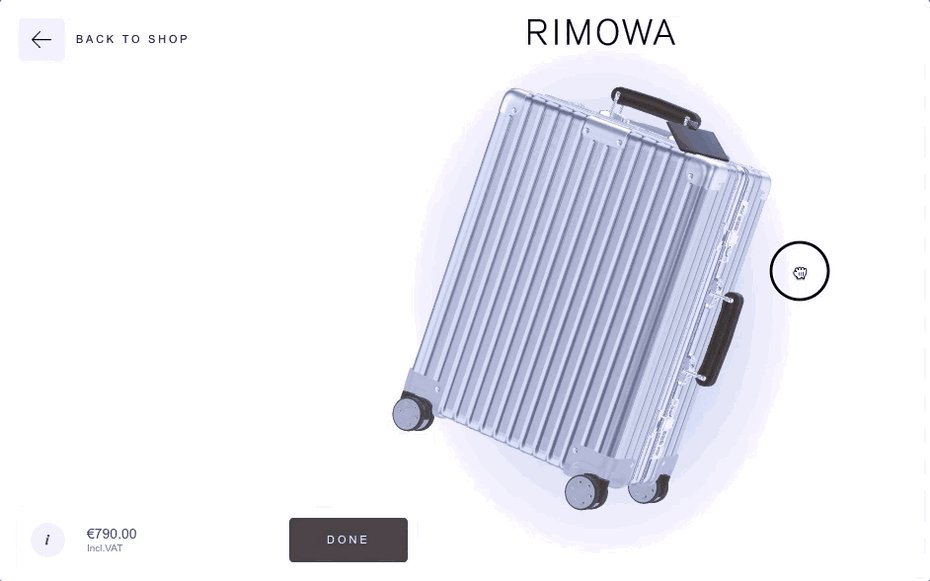
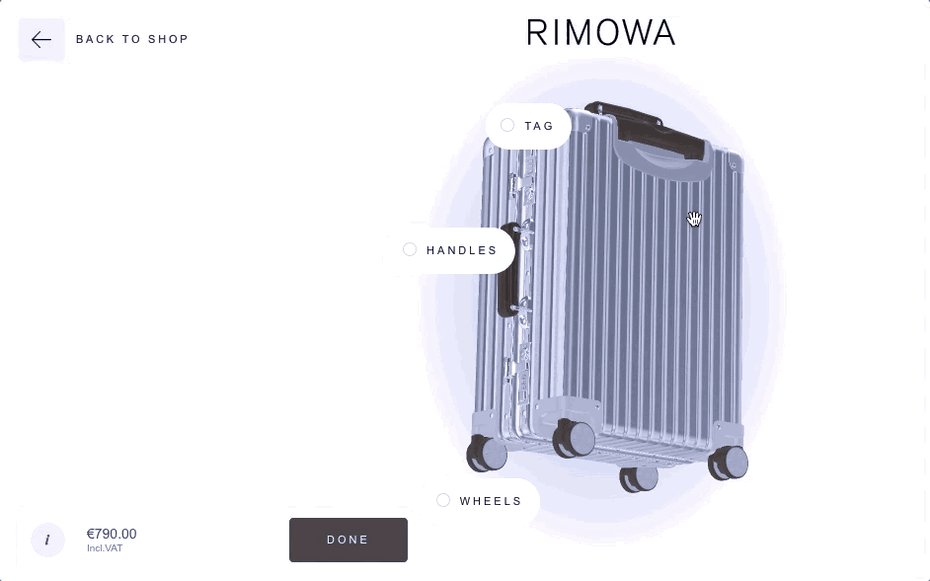
8. Visual produk yang disajikan secara interaktif
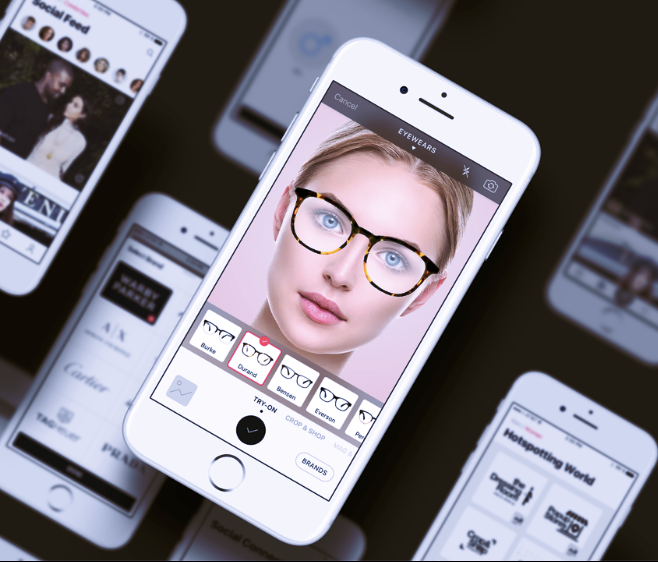
Desain visual interaktif canggih seperti virtual reality (VR), augmented reality (AR) dan pencitraan 3D lebih mudah diakses dari sebelumnya, bahkan untuk bisnis skala kecil dan menengah. Sama seperti desain gerak, teknologi ini membantu pembeli lebih memahami apa yang diharapkan dengan produk mereka. Pengalaman berbelanja yang lebih baik menyebabkan lebih banyak penjualan dan bisnis yang repetitif.




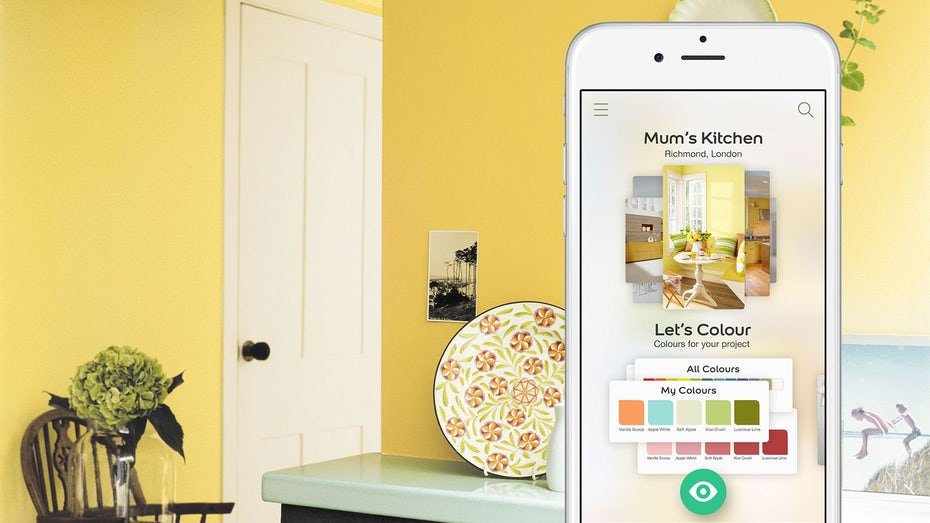
Teknologi ini bekerja dengan baik untuk aksesori fesyen seperti kacamata hitam, tetapi juga sangat berguna untuk perbaikan furnitur atau rumah, seperti contoh Dulux di atas. Tetapi AR, VR, dan pencitraan 3D dapat membantu menampilkan produk secara praktis dengan memberi pembeli kontrol ekstra atas opsi tampilan — bahkan tas koper seperti Rimowa.
Toko online mendapatkan sedikit keunggulan teknologi di sini, tetapi kami yakin tren ini akan terus tumbuh secara eksponensial di masa depan.Tidak lama lagi akan tiba ketika visual interaktif menjadi aturan baku yang baru, jadi yang terbaik untuk menerapkannya sekarang ketika masih dipandang sebagai mengesankan dan futuristik.
Wajah manusia dari tren desain e-commerce pada tahun 2020
-
Visual yang lebih baik, teknologi yang lebih baik dan, yang menarik, komunikasi yang lebih baik. Ketika eCommerce menjadi lebih maju, eCommerce juga menjadi lebih manusiawi karena banyak tren desain eCommerce 2020 yang berfokus pada perasaan pelanggan. Terhubung dengan pelanggan sama pentingnya dengan “membuat mereka kagum” dengan sesuatu yang belum pernah mereka lihat sebelumnya — tetapi untungnya, Anda dapat mencapai keduanya sekaligus dengan desain eCommerce yang luar biasa.