Tren Desain Web untuk 2021 & Prediksi untuk Tahun 2022
10 Feb 2021Teknologi berubah dengan cepat dan tren desain situs web juga tidak berbeda. Elemen desain dan fitur situs web yang dulunya modern dan inovatif mungkin telah menjadi statis, tidak menarik, dan klise dalam beberapa tahun terakhir. Anda tentu tidak ingin saat orang membuka situs Anda, situs web Anda terlihat ketinggalan zaman atau mengabaikan standar web penting.
Untungnya, tim desain web kami mengikuti semua desain situs web terbaru, tren pengembangan untuk membuat situs web yang sangat fungsional, mudah digunakan, berkinerja baik dan terlihat fantastis. Kami ingin membagikan beberapa inovasi terbaru, tren teknologi digital, standar, dan prakiraan untuk tahun 2022. Baca juga:
- 9 Tren Desain Web tahun 2021
- Desain Mode Gelap: Tips untuk Membuat Situs Web dan Aplikasi Mode Gelap
- 4 Tips Desain Email untuk Memaksimalkan Strategi Pemasaran Anda
30 Tren dan Standar Desain Web untuk 2021 & Prediksi untuk Tahun 2022
Selalu ada aspek desain web yang tidak pernah hilang - navigasi yang ramah pengguna, keamanan data, dan waktu muat yang cepat yang seharusnya menjadi standar di situs web Anda. Namun, Anda dapat mempertahankan situs Anda dengan desain terkini dan meningkatkan pencarian Google dengan menambahkan beberapa fitur dan elemen situs web yang inovatif ini.
Butuh Desain Web yang dapat meningkatkan SEO Bisnis Anda?
Tidak perlu khawatir, Anda sudah berada di situs yang tepat.
Hubungi Graphie Sekarang!#1 Waktu Muat Situs Web dan Kecepatan Halaman Adalah Raja
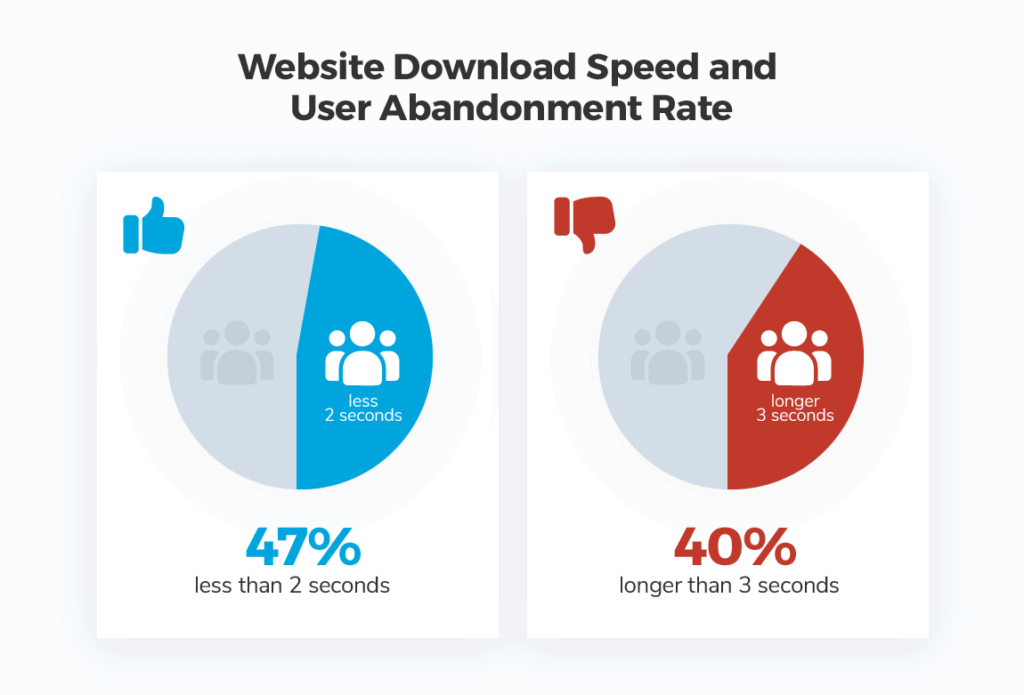
Salah satu standar desain web yang paling penting adalah waktu muat yang sangat cepat. Waktu pemuatan yang cepat telah menjadi faktor penting dalam UI/UX dan SEO selama bertahun-tahun, dan terus menjadi prioritas utama untuk situs web yang ingin mendapat peringkat yang baik dan mengonversi lebih baik.
Studi mengatakan bahwa lebih dari setengah browser internet mengharapkan situs web dimuat dengan cepat dan tidak lebih dari 2 detik setelah mengklik tautan. Jika perlu lebih dari 3 detik untuk memuat situs Anda, kemungkinan besar pengunjung Anda akan pergi, dan sepertinya mereka tidak akan kembali lagi!
Kinerja situs web memiliki dampak langsung pada laba perusahaan. Pinterest mengurangi persepsi waktu tunggu sebesar 40% dan ini meningkatkan lalu lintas mesin pencari dan pendaftaran sebesar 15%.
Anda mungkin pernah mendengar istilah “lokasi, lokasi, lokasi” dari agen real estate Anda saat mencari properti investasi. Di sini, kami fokus pada "konversi, konversi, konversi". Waktu pemuatan situs web adalah metrik standar yang kami lihat untuk memastikan pengalaman pengguna yang baik.

#2 Pemuatan Konten Cerdas untuk Pengalaman Pengguna yang Lebih Menyenangkan
Banyak dari kita mungkin bersalah karena memiliki situs web penuh sumber daya dengan banyak elemen grafis dan integrasi pihak ketiga yang dapat memperlambat situs kita. Untungnya, ada banyak cara berbeda untuk mengembangkan situs web pintar yang hanya mengunduh konten saat Anda ingin lihat dan butuhkan.
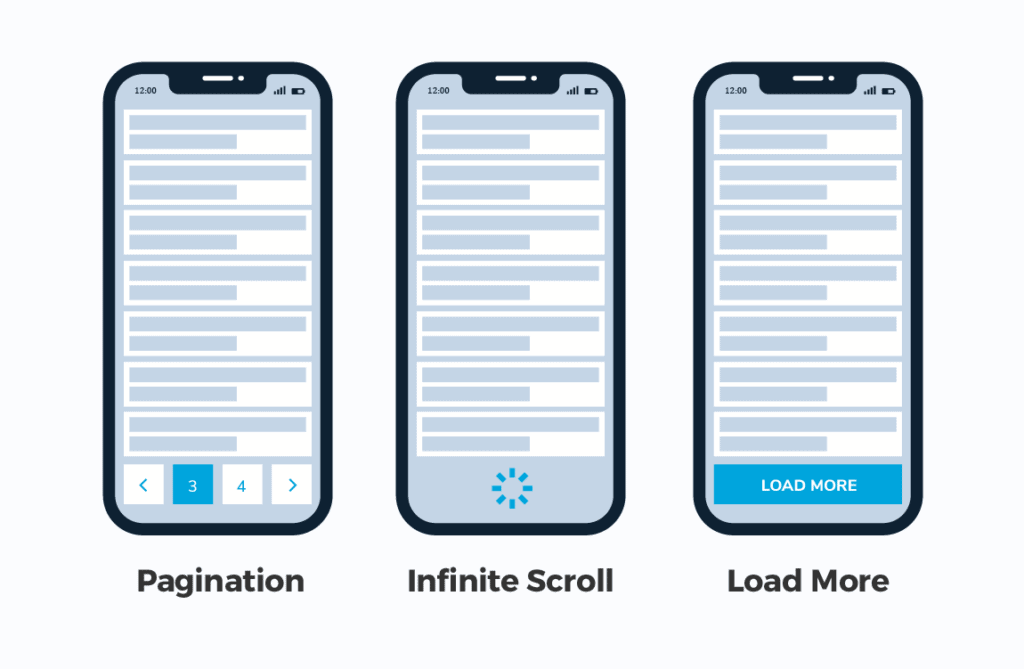
Pemuatan halaman yang lambat dan scroll tak terbatas bukanlah teknologi baru. Media sosial saat ini telah menggunakan tehnik ini selama bertahun-tahun, terutama dalam hal scroll tanpa batas. Pendekatan ini juga populer dengan situs web panjang (satu) halaman.
Semua situs web harus mempertimbangkan bagaimana menerapkan satu atau dua pendekatan teknologi yang dapat membantu mereka mengungguli persaingan. Fitur ini dapat membantu meningkatkan pengalaman pengguna untuk semua pengunjung situs web, yang dapat meningkatkan tingkat konversi dan peringkat Anda.
Lazy Load memastikan browser web (seperti Google Chrome, Safari, dan Firefox) hanya akan mengunduh konten yang Anda lihat di layar tanpa membuang sumber daya server yang berharga dan WAKTU untuk memuat konten di luar layar yang mungkin tidak pernah terlihat.
Banyak pengunjung situs web tidak pernah mencapai bagian bawah halaman web. Jadi mengapa memuat konten itu dan meningkatkan waktu pemuatan situs. Pendekatan yang lebih baik adalah memuat konten saat mereka mulai menggulir ke bawah halaman dan semakin dekat dengannya.

#3 Konten yang Dipersonalisasi Menurut Geolokasi dan Riwayat Penjelajahan Anda
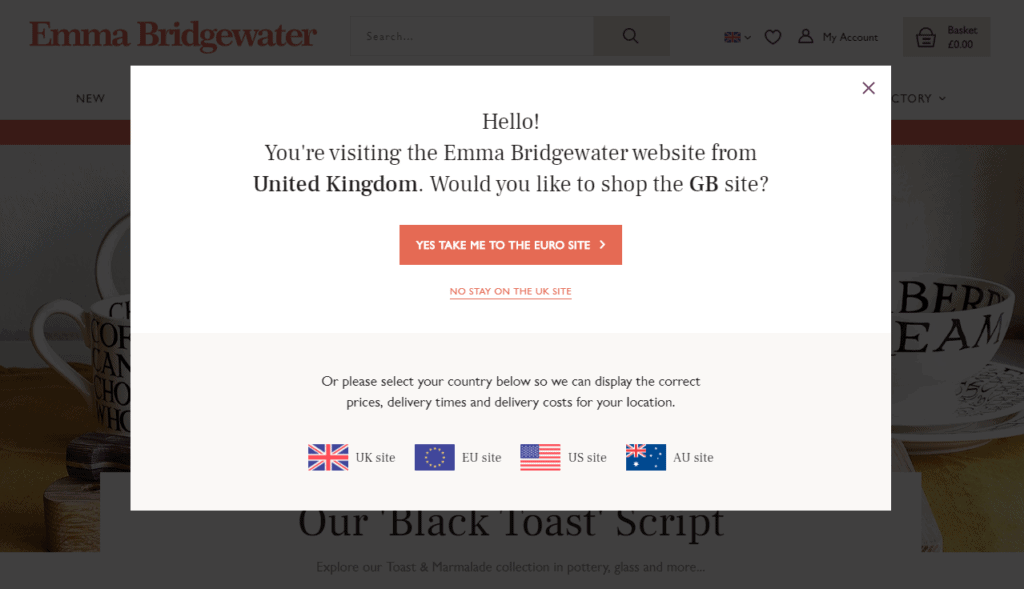
Mungkin Anda telah mengunjungi sebuah situs web dan kemudian kembali lagi beberapa jam atau hari kemudian dan melihat bahwa kontennya telah berubah. Saat Anda membuka ponsel untuk pertama kali atau di browser lain, Anda melihat konten asli yang Anda lihat saat pertama kali mengunjungi situs web.
Bukan rahasia lagi, situs web paling canggih melacak riwayat browsing dan mengetahui lokasi kita. Namun, agensi web yang canggih akan menyarankan pelanggan mereka untuk menampilkan konten dinamis, konten berdasarkan perilaku pengguna sebelumnya, atau apa yang kita ketahui tentang pengguna. Bukan konten umum yang dibuat untuk melayani semua orang.
Konten kustom yang dibuat untuk pengguna yang kembali ke situs Anda untuk kedua atau ketiga kalinya dapat meningkatkan konversi.
Anda mengalami ini setiap kali Anda menggunakan Google sebagai mesin pencari. Orang yang mencari restoran terdekat di Setiabudi, Jakarta Selatan, akan melihat hasil yang berbeda dari pengguna di kota lain.
Situs direktori yang bagus juga akan mengenali jenis makanan yang Anda sukai. Jika Anda mengulas atau menyimpan restoran Italia di masa lalu, mungkin masuk akal untuk mempertimbangkan restoran Italia paling tinggi di hasil penelusuran Anda.
Contoh lainnya adalah saat Anda mengunjungi situs web bank Anda untuk pertama kali, Anda perlu menambahkan nama pengguna dan menandai browser Anda sebagai "tepercaya". Saat Anda kembali, bank akan mengetahui bahwa Anda adalah individu atau pelanggan bisnis. Jadi, mereka akan mendorong penawaran residensial atau komersial mereka sesuai dengan status pelanggan Anda.
Konten yang dipersonalisasi mungkin lebih penting bagi pemilik situs web eCommerce. Menampilkan produk yang baru dilihat, disimpan, atau disukai untuk pembeli online dapat menghasilkan peningkatan konversi. Menyoroti konten keranjang belanja /cart yang diabaikan untuk pelanggan yang kembali juga penting untuk mempertahankan tingkat konversi yang lebih tinggi.
Tanpa disadari, konten situs web yang dipersonalisasi menjadi lebih diharapkan oleh pengguna; dan ini akan menjadi fokus yang lebih dominan untuk keberadaan web yang sukses.

#4 Formulir Pemeliharaan Prospek Progresif Terintegrasi dengan Alat CRM Anda
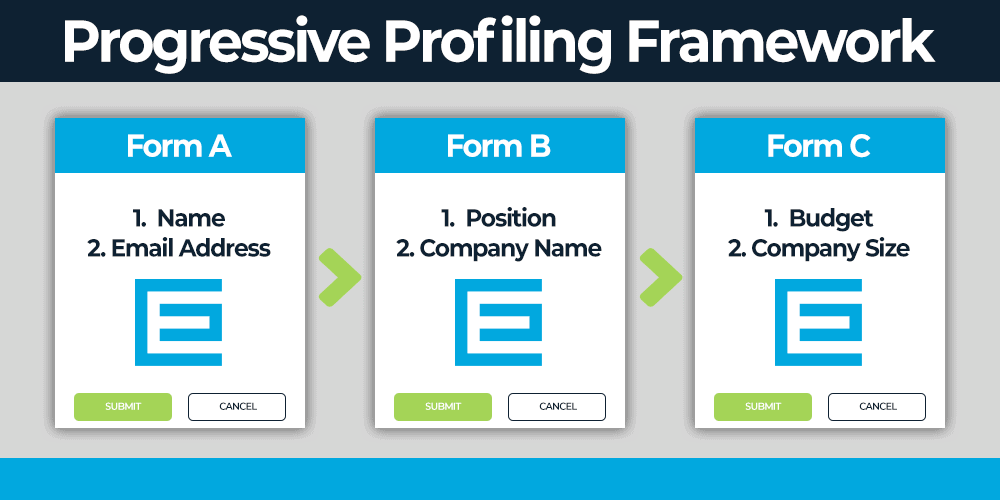
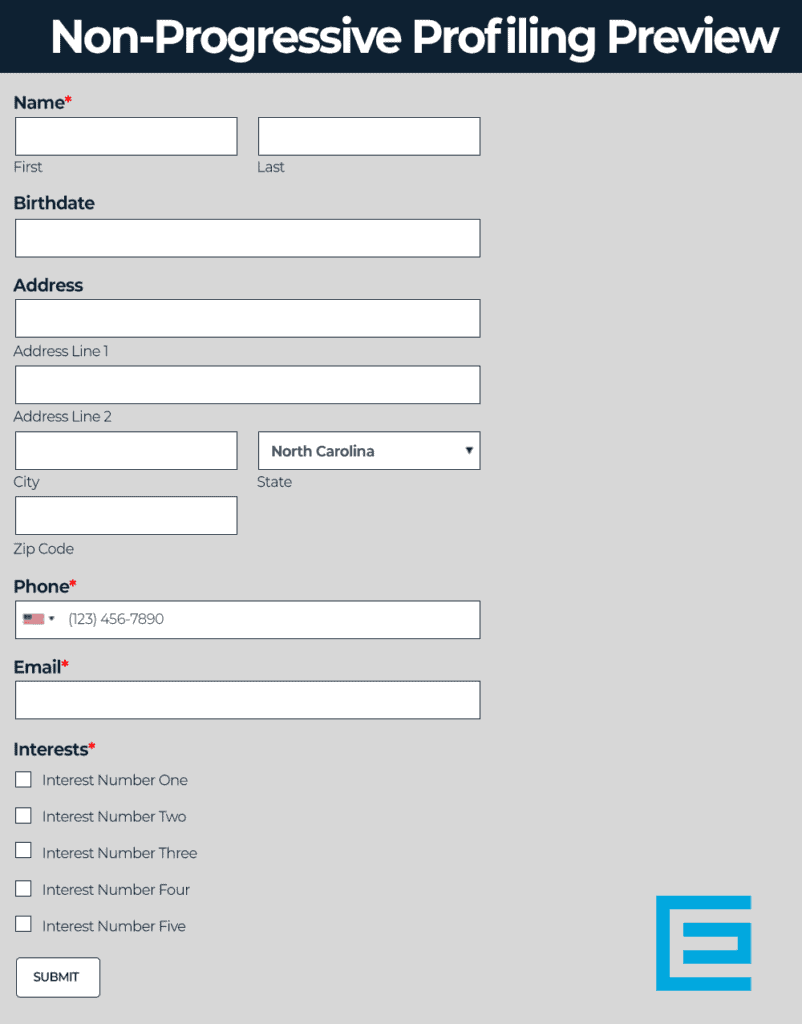
Formulir perolehan prospek online adalah salah satu elemen terpenting dari situs web pemasaran. Kita ingin mengetahui banyak tentang pengunjung situs kita, tetapi kita tidak dapat mengajukan terlalu banyak pertanyaan pada waktu tertentu. Kita dapat menempatkan formulir kontak progresif / dinamis di halaman arahan dan menampilkan bidang sesuai dengan perjalanan mereka.
Idealnya, kita tidak ingin menampilkan terlalu banyak kolom isian dalam satu formulir, tetapi kita selalu dapat menyesuaikan kolom isian formulir sesuai dengan data yang telah kita ketahui tentang prospek kita. Kita mungkin menanyakan nama, perusahaan, dan alamat email pada konversi pertama dan kemudian menanyakan nomor telepon, judul, ukuran perusahaan, bidang pendapatan perusahaan pada peluang konversi berikutnya.
CRM seperti HubSpot, menyimpan informasi prospek kita. Dengan mengintegrasikannya dengan situs web kita, CRM dapat mengenali prospek ketika mereka kembali ke situs web kita dan menampilkan formulir di landing page yang tidak kita ketahui tentang kontak tersebut.


#5 Chatbots Menjadi Seperti Manusia
Chatbots adalah fitur lain yang telah populer selama beberapa tahun dan akan terus relevan pada tahun 2021. Karena kecerdasan buatan dan pembelajaran mesin terus menjadi lebih canggih, kami berharap chatbots menjadi aturan standar untuk permintaan layanan pelanggan sederhana dan "belanja pribadi”.
Misalnya, jika pelanggan mengunjungi situs web Anda dan mencari dukungan telepon, chatbot tahu bahwa mereka memiliki layanan telepon gratis yang tersedia. Chatbot dapat memberi tahu mereka tentang layanan tersebut. Hal ini dapat mengarah pada pengalaman positif bagi pelanggan dan bisnis dapat menghemat biaya dukungan pelanggan yang terkait dengan berbicara dengan orang secara langsung.

#6 Antarmuka yang Diaktifkan Suara
Cara kita mengakses informasi telah perlahan berubah - daripada mengetik ke Google, kita sekarang mengajukan pertanyaan atau mengajukan permintaan. Ini berarti desain web menyesuaikan untuk mengikuti prevalensi chatbots suara dan asisten virtual. Meskipun antarmuka yang diaktifkan oleh suara bukan hal yang umum untuk sebagian besar situs web, tren yang muncul ini tidak akan kemana-mana di masa mendatang.
Kami berharap untuk melihat semakin banyak situs web yang mengintegrasikan pencarian suara sebagai opsi untuk pencarian teks tradisional.

#7 Aksesibilitas dan Ketersediaan
Inklusivitas dan aksesibilitas lebih dari sekedar tren, tetapi ada kebutuhan yang semakin besar akan desain web untuk memperhitungkan kebutuhan para penyandang disabilitas. Memiliki situs yang dapat dinavigasi dan berinteraksi dengan setiap pengunjung merupakan lebih dari sekadar bagian dari layanan pelanggan yang baik dan memberikan pengalaman yang luar biasa. Ini dapat meningkatkan konversi, meningkatkan SEO Anda, dan membantu Anda menjangkau target market yang lebih besar.
Elemen yang meningkatkan aksesibilitas meliputi:
- Menciptakan kontras warna yang kuat antara teks dan latar belakang;
- Menambahkan indikator fokus, seperti kerangka persegi panjang yang muncul di sekitar tautan saat menggunakan navigasi keyboard;
- Menggunakan label dan instruksi dengan bidang formulir daripada teks placeholder berkonteks minim;
- Menggunakan tag alt fungsional untuk gambar (yang juga meningkatkan SEO!);

#8 Interaktivitas
Menambahkan bagian interaktif ke situs web Anda adalah cara yang bagus untuk memberikan nilai bagi pengunjung, membuat mereka terlibat dengan situs web Anda, dan mempelajari lebih lanjut tentang mereka.
Misalkan Anda adalah seorang makelar dan menambahkan kalkulator hipotek ke situs web Anda. Anda menawarkan nilai kepada pengunjung Anda sekaligus mempelajari lebih lanjut tentang mereka berdasarkan data yang dimasukkan ke kalkulator Anda.
Contoh pemasaran interaktif meliputi:
- Penilaian seperti kuis
- Jajak pendapat dan survei
- Kalkulator
- Kontes

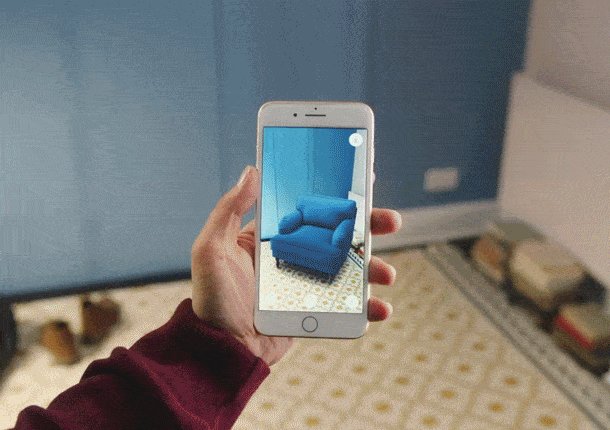
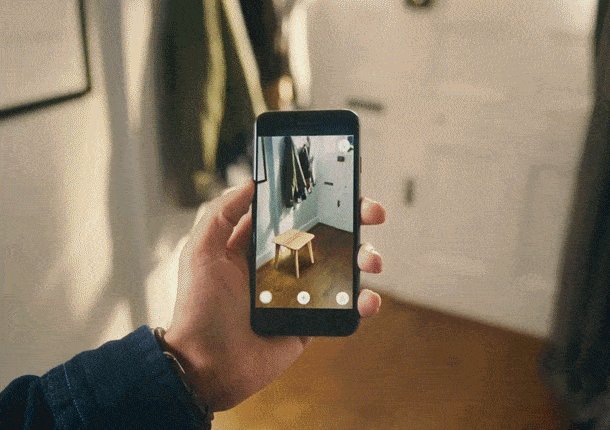
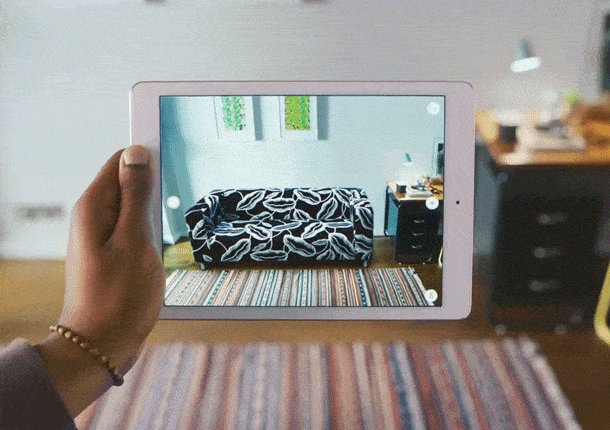
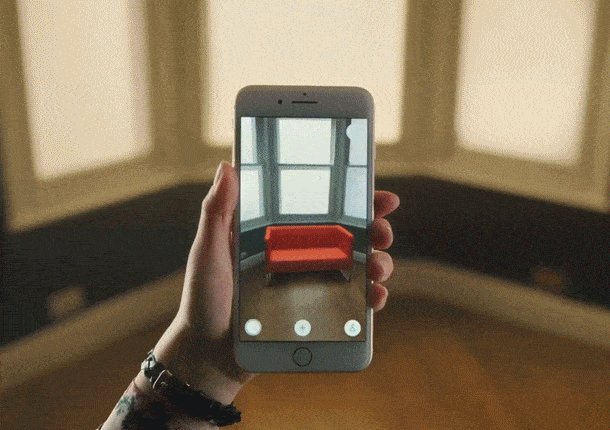
#9 Virtual Reality (VR)
Pengalaman VR di situs web akan terus meningkat selama beberapa tahun mendatang. Pikirkan situs-situs seperti Airbnb yang memungkinkan Anda melakukan tur persewaan sebelum Anda memesan reservasi. Atau situs furnitur kemampuan IKEA untuk menampilkan seperti apa sofa di kamar Anda.
VR dapat menjadi alat yang ampuh bagi situs web untuk menyajikan konten yang bermanfaat dan bermakna bagi pengunjung situs dengan cara yang membantu mereka membuat keputusan pembelian.

#10 Interaksi Mikro
Di situs web, interaksi mikro adalah animasi kecil yang menawarkan umpan balik halus kepada pengguna. Kita semua terbiasa melihat tautan berubah warna saat pengguna mengarahkan mouse ke atasnya. Dengan fokus pada interaksi mikro, pengalaman yang sama mungkin diberikan lebih banyak perhatian agar lebih menonjol. Seperti membuat jalur mouse berubah menjadi gambar yang berbeda tergantung pada tautan yang dituju.

#11 Animasi Mikro
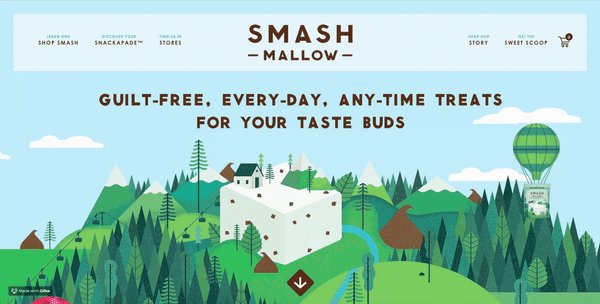
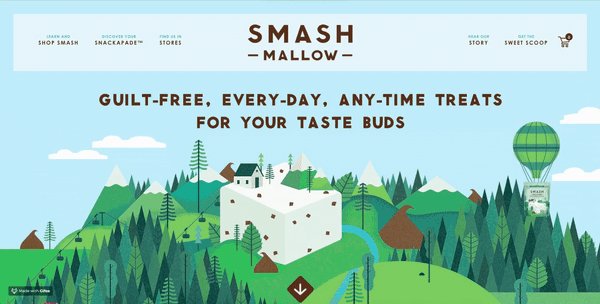
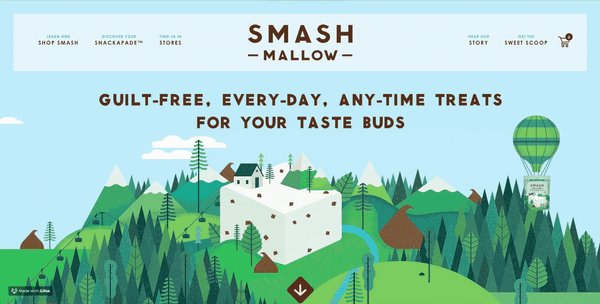
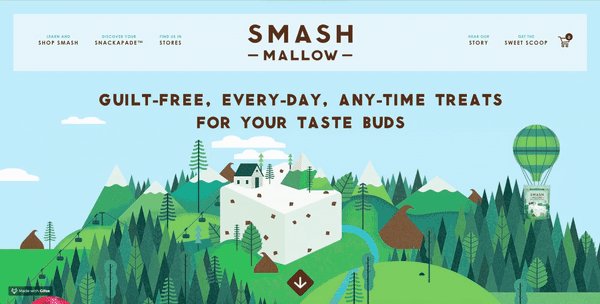
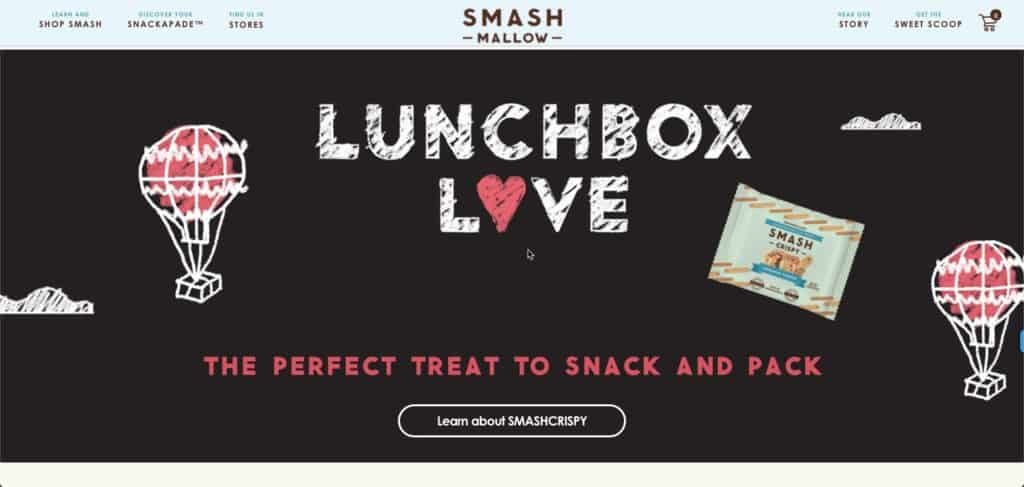
Seperti yang mungkin sudah Anda duga dari namanya, animasi mikro adalah animasi kecil. Namun dalam kasus ini, kecil bukan berarti tidak signifikan. Animasi mikro sangat membantu dalam memandu pengguna melalui interaksi mereka dengan situs web Anda. Mereka juga dapat menambahkan elemen keseruan ke situs Anda seperti yang dilakukan Smashmallow dengan animasi mikro di gambar pahlawan mereka:

Animasi mikro telah populer selama beberapa tahun, tetapi pada tahun 2021, ini akan populer tentang penggunaannya secara organik. Seperti yang dijelaskan oleh desainer UI / produksi kami, kita akan memikirkan tentang bagaimana segala sesuatunya bergerak, jika berada di kurva atau roda, bukan di bidang datar.
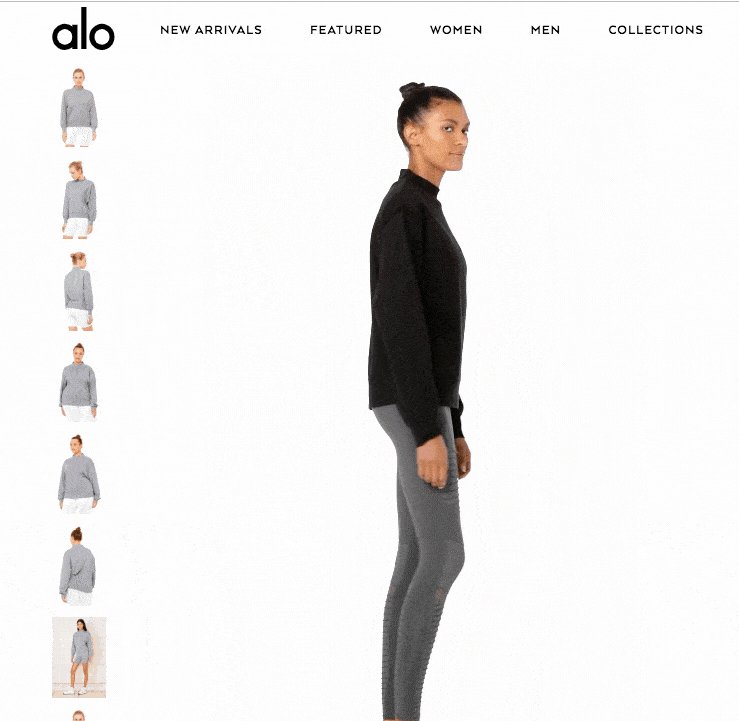
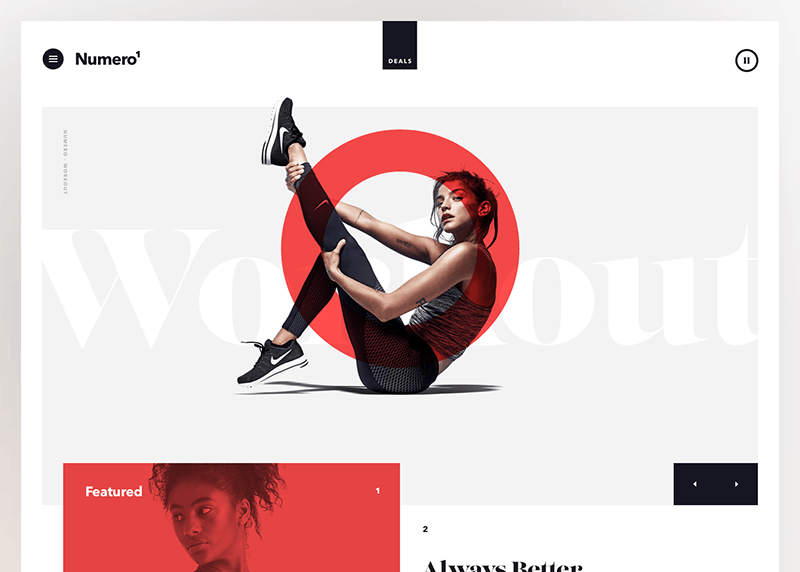
Salah satu tren desain web terbaru untuk situs e-niaga adalah menggunakan animasi mikro untuk meningkatkan pengalaman pengguna dan memberikan rasa produk mereka kepada pembeli. Toko pakaian yoga ini sudah menggunakan animasi mikro untuk menunjukkan kepada pembeli bagaimana pakaian mereka pas dan menarik bagi orang sungguhan:

#12 Bentuk Organik
Bentuk geometris adalah tren desain situs web besar pada tahun 2019, tetapi pada tahun 2021, yang terpenting adalah tentang bentuk organik. Bentuk organik atau cair adalah segala sesuatu yang tidak melibatkan garis lurus. Pikirkan tentang bentuk yang terjadi di alam, seperti bukit, tepi danau atau sungai, dan bagaimana bentuk tersebut asimetris dan berkelok-kelok.
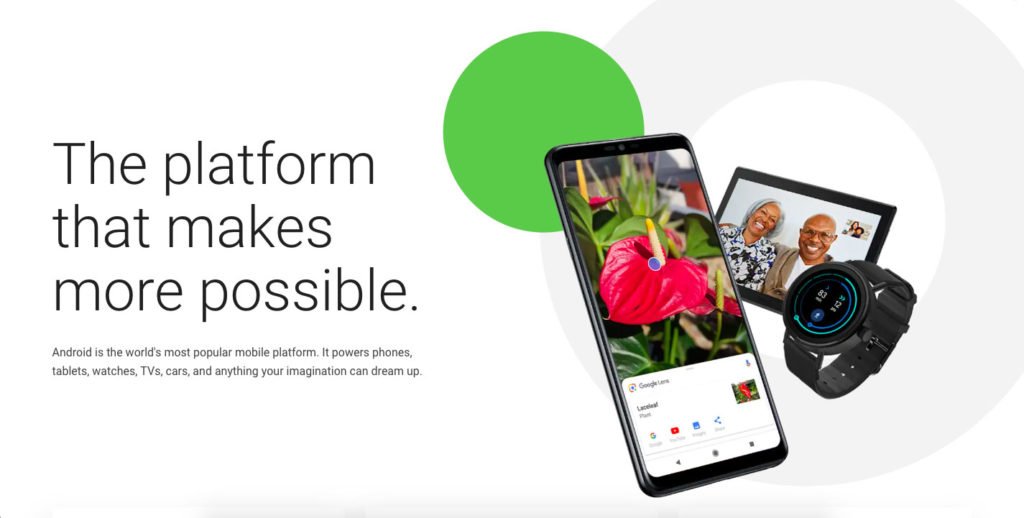
Bentuk cairan adalah cara yang bagus untuk memecah bagian situs web tanpa garis atau sudut yang kasar. Mereka juga bagus untuk digunakan di latar belakang, seperti bagaimana Android menggunakan lingkaran di belakang produk di beranda mereka:

#13 Minimalis (Desain Datar)
Minimalis, terkadang disebut "desain datar" bukanlah tren baru dalam desain web. Tetap saja, ini biasanya dikaitkan dengan banyak ruang putih (pikirkan Apple). Pada 2021, kami berharap orang akan bereksperimen dengan minimalis yang penuh warna. Tidak harus semuanya putih untuk menjadi minimalis.
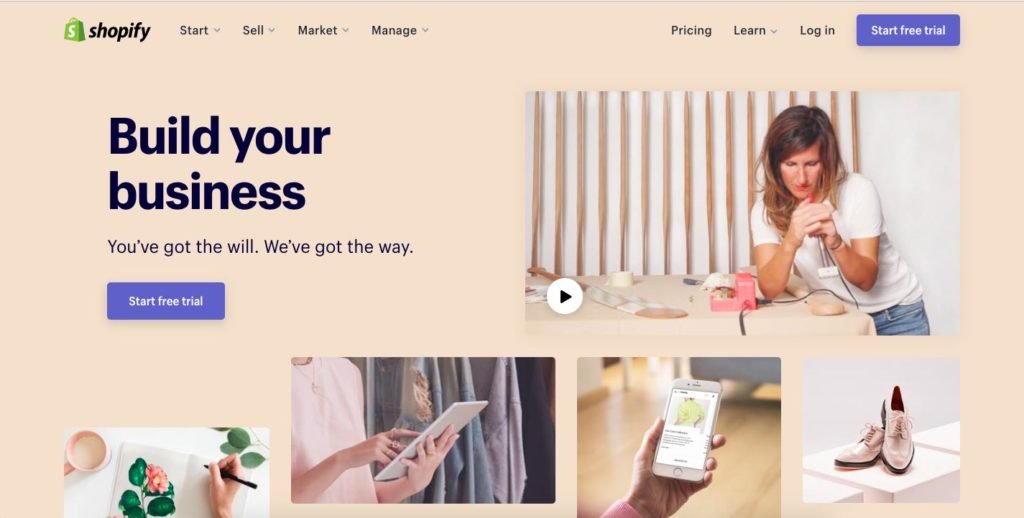
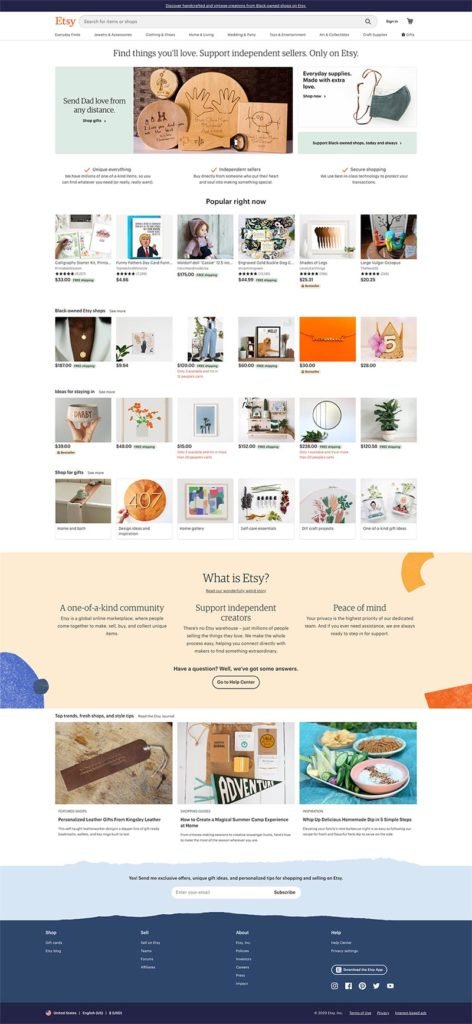
Contoh yang bagus dari situs yang melakukan minimalis warna-warni dengan baik adalah Shopify. Setiap halaman situs web mereka menampilkan warna latar belakang yang berani dengan teks bersih dan elemen desain minimal untuk membuat halaman yang menarik perhatian dan mudah dilihat. Itu adalah bukti bahwa minimalis tidak harus mencolok atau membosankan.

#14 Warna Berani
Minimalisme penuh warna berjalan seiring dengan salah satu tren desain web paling menonjol di tahun 2021: warna! Warna-warna berani, cerah, dan jenuh membantu merek Anda menonjol dari warna netral lembut yang telah dipilih oleh banyak perusahaan selama beberapa tahun terakhir.
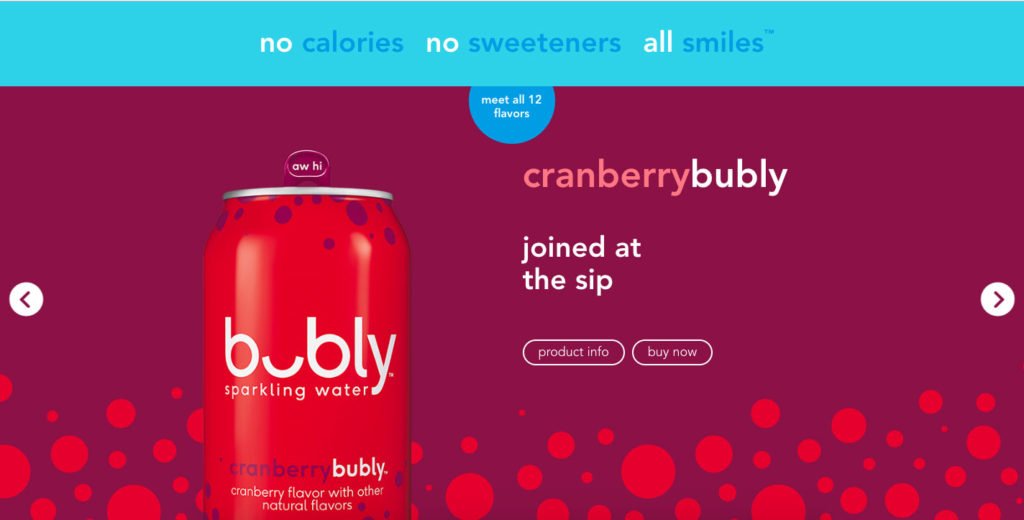
Bubly, perusahaan air minum bersoda, adalah contoh yang sangat baik tentang bagaimana sebuah situs dapat menggunakan warna yang berani dan tersaturasi tanpa membebani mata. Branding mereka adalah tentang kaleng warna-warni dan situs web mereka merupakan perpanjangan dari itu:

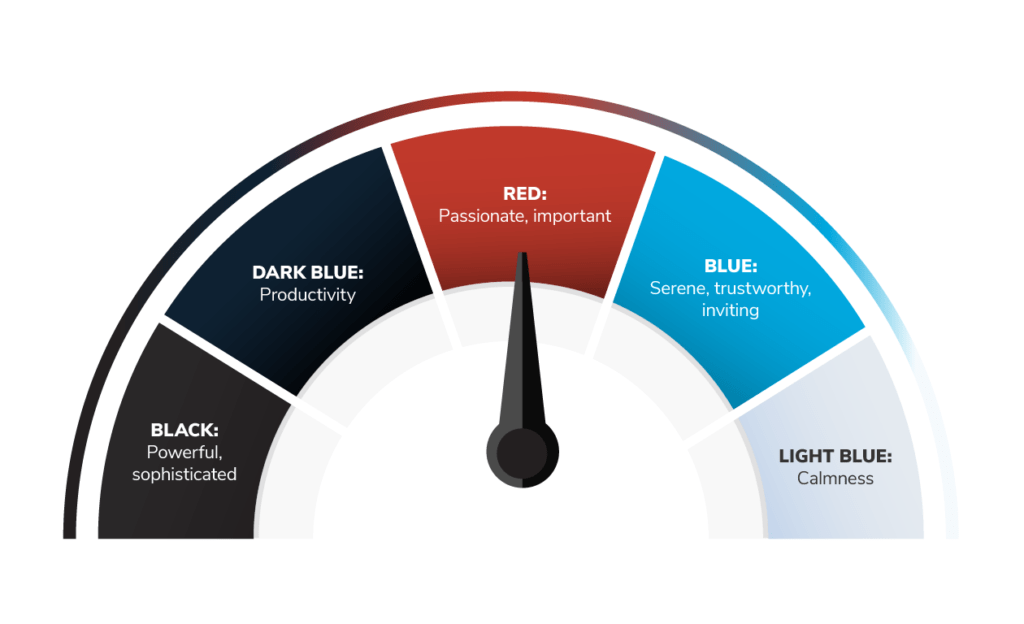
#15 Warna untuk Membangkitkan Suasana Hati Tertentu
Seiring dengan warna yang berani, menurut kami penggunaan warna secara sadar untuk membangkitkan suasana hati tertentu akan menjadi signifikan di tahun 2021. Psikologi warna, studi tentang pengaruh warna terhadap perilaku manusia, telah ada selama berabad-abad dan pemasar telah menggunakannya untuk membantu penjualan hampir selama itu.
Meskipun cara kita menafsirkan warna sangat berkaitan dengan persepsi kita, beberapa perasaan umum dikaitkan dengan warna. Misalnya, hijau biasanya menunjukkan alam dan produk alami sedangkan merah melambangkan energi dan gairah.
Pada tahun 2021, kami pikir desainer web akan fokus menggunakan warna dengan penuh perhatian untuk membangkitkan suasana hati dan perasaan yang dimaksudkan situs.

#16 Navigasi Seluler Ramah Ibu Jari
Desain responsif bukan lagi pilihan. Situs Anda harus berfungsi dengan baik dan mudah digunakan di perangkat seluler. Namun di tahun 2021, desain web akan terus difokuskan pada pembuatan website yang ramah ibu jari.
Apa sebenarnya yang dimaksud dengan "ramah ibu jari"?
Kita berbicara tentang cara kita menggunakan ponsel. Jika Anda membaca ini di ponsel sekarang, lihat bagaimana Anda memegangnya. Jari-jari Anda mungkin melingkari bagian belakang ponsel Anda (atau di sekitar pegangan ponsel), membiarkan ibu jari Anda melakukan semua pekerjaan. Anda mungkin terlihat seperti ini.

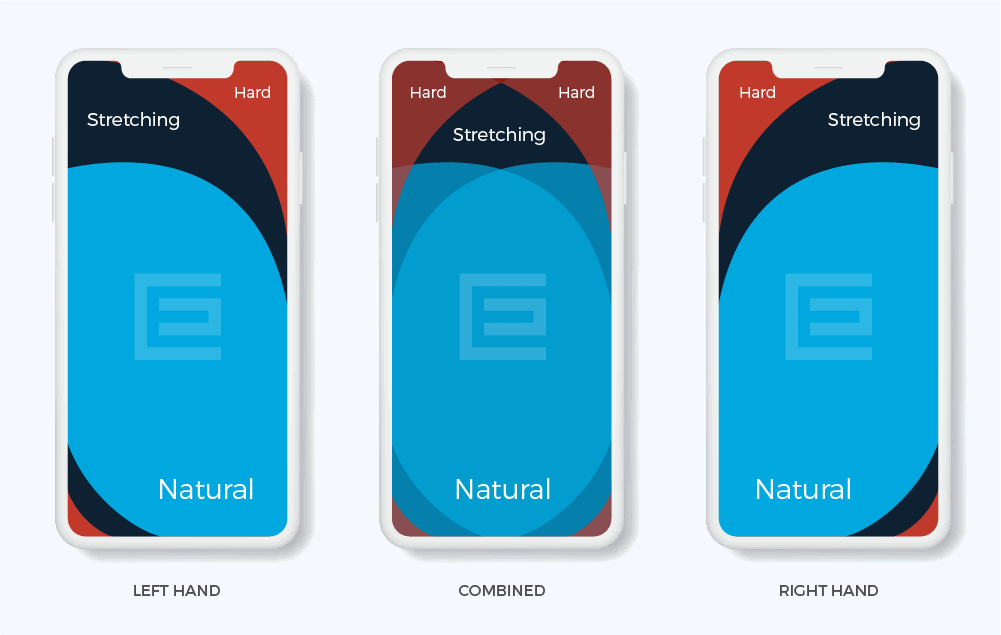
Seram? Tidak juga. Begitulah cara kebanyakan dari kita menggunakan ponsel cerdas dan itulah mengapa navigasi ramah ibu jari sangat penting. Menempatkan bilah navigasi, menu, dan bahkan tombol kontak di ruang yang bisa dijangkau ibu jari Anda (bagian tengah layar) membuat situs Anda lebih nyaman untuk digunakan dan meningkatkan sepuluh kali lipat UX Anda.
Berikut adalah grafik bagus yang menunjukkan area yang cocok untuk ibu jari pada layar ponsel:

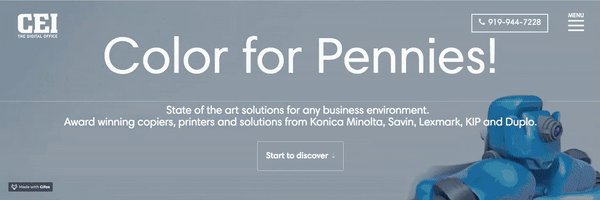
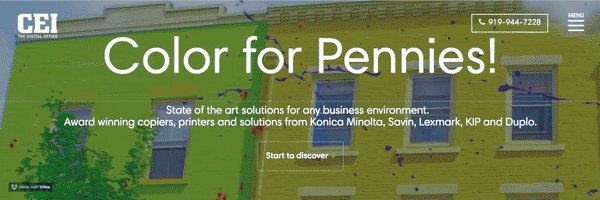
#17 Video Cerdas
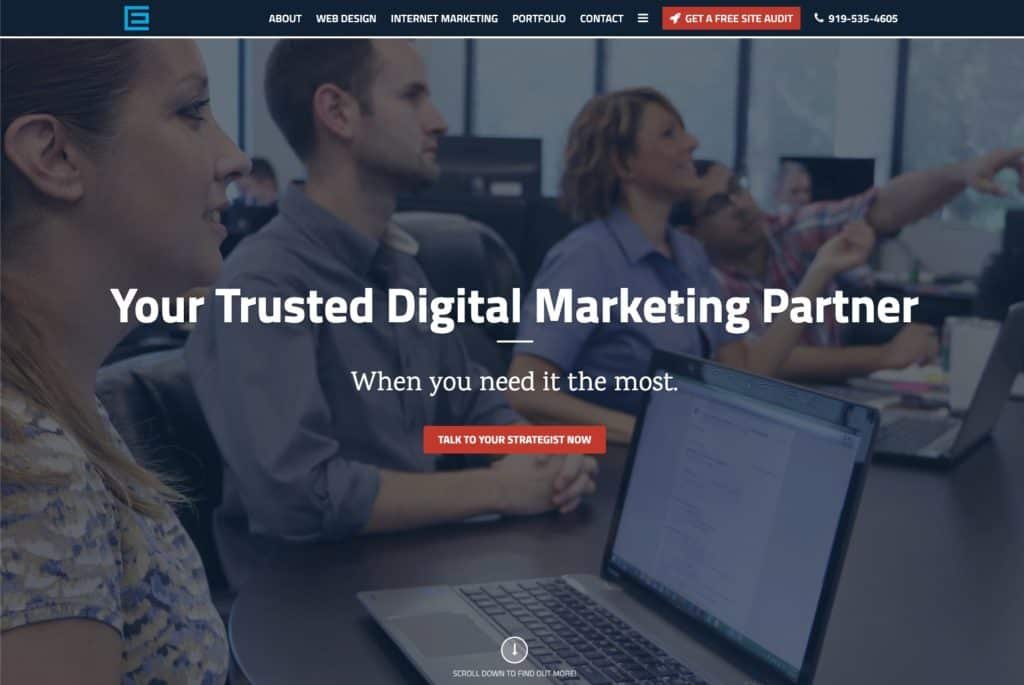
Video telah lama disebut-sebut sebagai yang harus dimiliki oleh situs web. Orang-orang menyukai video! Video menarik! Itu alat pemasaran online yang paling efektif!
Meskipun video itu bagus, mereka perlu dipikirkan. Itulah inti dari video pintar: video dengan tujuan dan makna. Lewatlah sudah hari-hari menaruh video YouTube hanya untuk memiliki video di situs Anda. Satu video berkualitas tinggi yang dipikirkan dengan matang lebih baik daripada selusin video yang dibuat secara sembarangan.
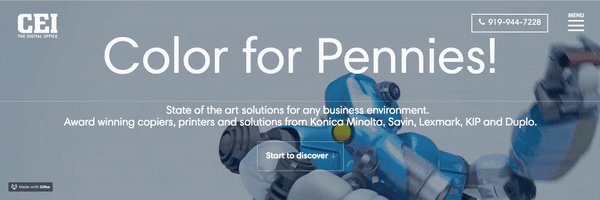
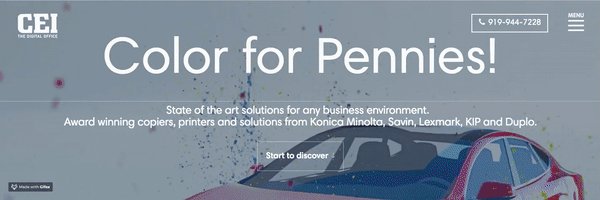
Cara CEI menggunakan video dalam gambar pahlawan mereka sangat menarik tetapi tidak mengganggu. Ini juga merupakan representasi visual yang menyenangkan dari apa yang mereka lakukan: menyediakan printer dan mesin fotokopi yang terjangkau untuk bisnis di Raleigh.

#18 Desain Material
Desain material adalah bahasa desain yang diperkenalkan oleh Google pada tahun 2014. Desain web tradisional terlihat datar. Desain material adalah tentang menggunakan warna dan bayangan untuk meniru dunia fisik dan teksturnya.
Ikon Google untuk rangkaian perangkat lunaknya adalah contoh yang sangat baik dari desain material:
Bayangan pada amplop Gmail dan kalender adalah contoh desain material yang sangat bagus. Ini sangat halus tetapi sangat membantu dalam membuat ikon terlihat tiga dimensi. Kami berharap melihat lebih banyak desain material di tahun 2021!

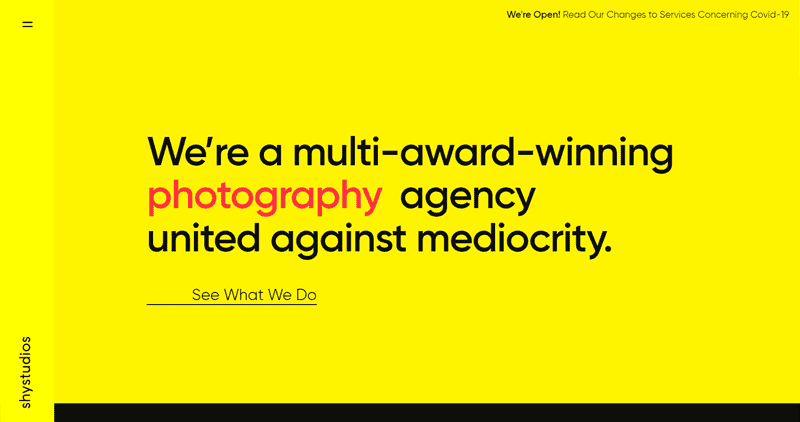
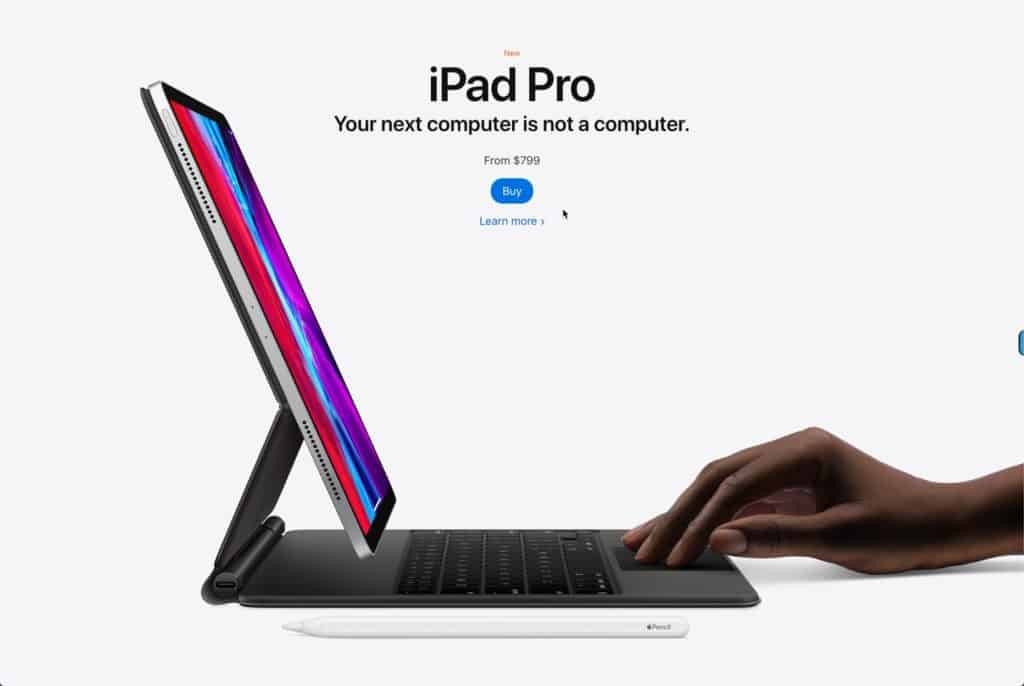
#19 Gambar Pahlawan yang Hanya Berupa Teks
Surat kabar selalu menempatkan informasi mereka yang paling menarik dan penting "di atas" untuk meningkatkan penjualan. Situs web yang setara dengan ini ada di bagian atas halaman dan disebut "bagian pahlawan". Tren saat ini untuk menarik perhatian pengguna internet yang dibombardir oleh halaman web yang berbeda setiap hari adalah menghapus gambar latar biasa di bagian pahlawan dan menggantinya dengan tipografi yang menarik. Font yang tebal dan unik bisa menjadi hal yang menarik perhatian pengguna dengan cepat.

#20 Warna & Tipografi yang Terinspirasi Vintage
Memang benar bahwa semakin tua kita, semakin kita melihat ke masa lalu sebagai waktu yang lebih sederhana dan lebih baik. Memanfaatkan rasa nostalgia penonton tidak hanya membuat kemunduran di halaman web; itu memadukan potongan vintage dengan gaya modern. Coba padukan font dan warna yang terinspirasi vintage dengan citra kontemporer untuk tampilan yang sangat trendi.

#21 Font Tebal
Mengunjungi banyak situs web untuk perusahaan terkemuka akan menunjukkan kepada Anda bahwa tipografi yang berani sedang tren. Dengan font yang tebal, pembaca langsung mengetahui pesan tersebut, belum tentu citranya. Menggabungkan font besar dengan warna netral ini semakin menekankan judul, dengan cepat menjadi "gambar" mereka sendiri.

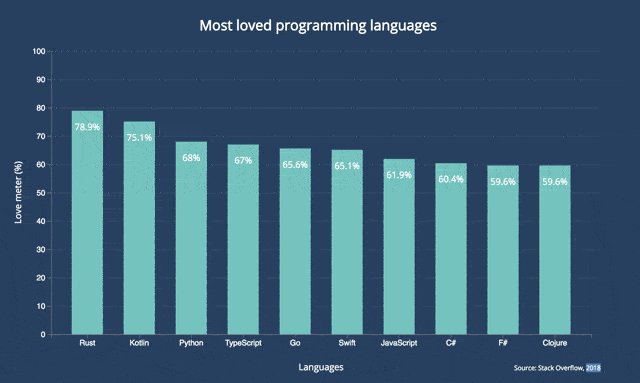
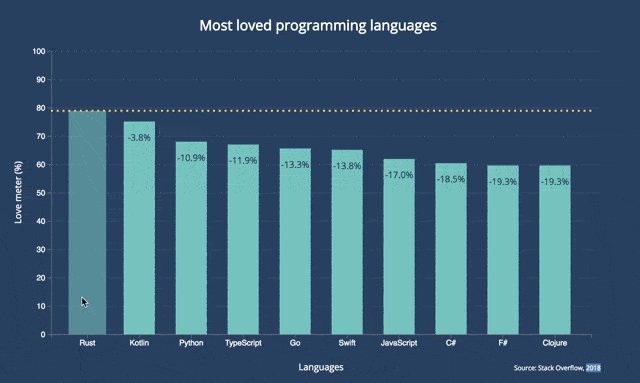
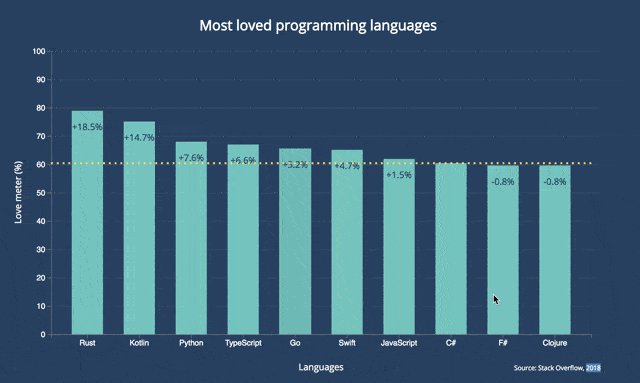
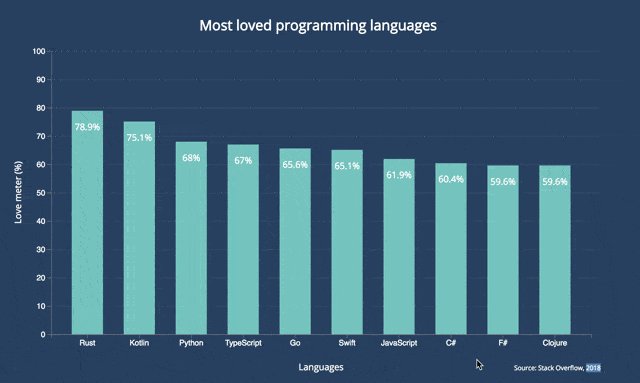
#22 Visualisasi Data
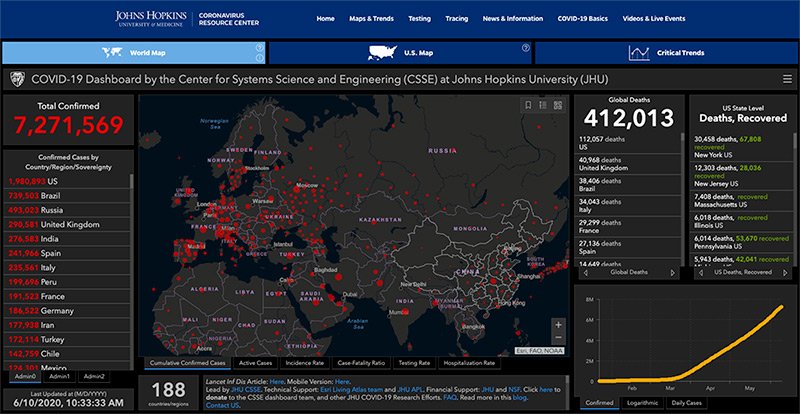
Mengkomunikasikan data dengan cara yang menarik adalah perjuangan. Namun perjuangan itu sepadan, karena menggunakan visualisasi data memanfaatkan fakta bahwa manusia adalah makhluk visual dan masih menyampaikan pesan yang perlu Anda sampaikan. Visualisasi data membuat gambar dari data Anda yang melibatkan pembaca dan membuat mereka ingin mempelajari lebih lanjut tentang merek Anda. Infografis dan grafik adalah beberapa cara paling populer untuk menghidupkan data.

#23 Mode Gelap
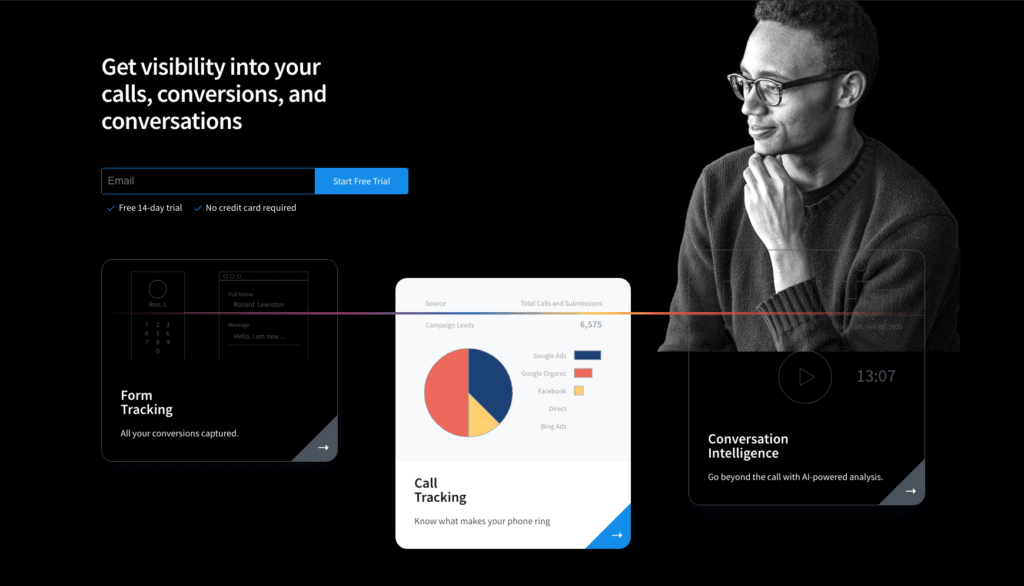
Desain web mode gelap memiliki beberapa fungsi berbeda. Pada akhirnya, mereka membantu mengurangi ketegangan mata yang menjadi perhatian banyak orang karena kita menghabiskan lebih banyak waktu untuk melihat layar. Di sisi estetika, mode gelap dengan mudah menciptakan tampilan ultra-modern untuk situs web Anda sekaligus memberi Anda kemampuan untuk menyoroti elemen desain lain hanya dengan menggelapkan elemen yang mengelilinginya.

#24 Ruang Putih
Penggunaan ruang putih adalah tentang memberi ruang konten untuk bernafas, bukan mencoba menjejalkan informasi sebanyak mungkin di layar. Pengalamannya lebih menenangkan bagi pengunjung situs web Anda, kontennya lebih menonjol, dan keterbacaannya ditingkatkan.
Ruang putih hanyalah istilah untuk jarak yang kita berikan antar elemen. Tidak harus putih, asalkan areanya kosong. Inilah mengapa ini juga dikenal sebagai "ruang negatif".

#25 Ilustrasi
Terkadang menjelajahi web terasa seperti melihat foto stok yang sama yang digunakan di banyak situs web. Itu dapat membuat situs web terasa umum dan hambar.
Ilustrasi khusus dapat membantu situs web Anda menonjol dan terasa seperti sesuatu yang segar bagi pengunjung situs web. Karena Anda akan membuat ilustrasi dari awal, ilustrasi tersebut dapat mewakili perusahaan dan merek Anda dengan lebih akurat, serta menyempurnakan materi pokok laman.

#26 Pahlawan Beranda Tinggi Penuh
Seperti baliho raksasa, menjadikan bagian pahlawan beranda Anda setinggi mungkin dapat memfokuskan perhatian pengguna Anda dan berfungsi sebagai perpesanan bebas gangguan.
Pikirkan bagian pahlawan layar penuh sebagai peluang untuk mendongeng yang hebat. Perlu diingat bahwa gambar akan dipotong secara berbeda berdasarkan dimensi browser. Anda harus menggunakan gambar yang akan sesuai dengan itu.

#27 Memadukan Foto dengan Elemen Grafis
Anda mungkin telah memperhatikan grafik yang tumpang tindih pada gambar di umpan media sosial Anda. Teknik pencampuran ini membawa tingkat kreativitas dan kesenangan ke gambar yang khas.
Tren ini juga menarik dengan situs web. Memadukan fotografi dengan grafik dapat memperkuat branding perusahaan Anda dan membuat pengunjung situs web tetap terlibat dengan konten Anda.

#28 Gradien
Gradien adalah tren lama yang telah berevolusi dari hamparan warna halus menjadi latar belakang yang menarik.
Gradien dapat digunakan untuk menambah kedalaman, berfungsi sebagai latar belakang yang mencolok, atau secara halus menambahkan tekstur pada ilustrasi. Kami semakin melihatnya digunakan dalam tipografi yang lebih besar dan lebih berani.
Tren ini memiliki daya tahan. Kami senang melihat evolusi berkelanjutan dari penggunaannya di situs web.

#29 Konten 3D Interaktif dan Statis
Berkat teknologi web yang semakin matang dan desainer web yang ingin menonjol dari banyaknya halaman web, elemen 3D yang dapat berinteraksi dengan pengguna semakin banyak digunakan.
Hasilnya bisa menakjubkan – seperti penggunaan konten 3D interaktif di situs web Campo Alle Comete.

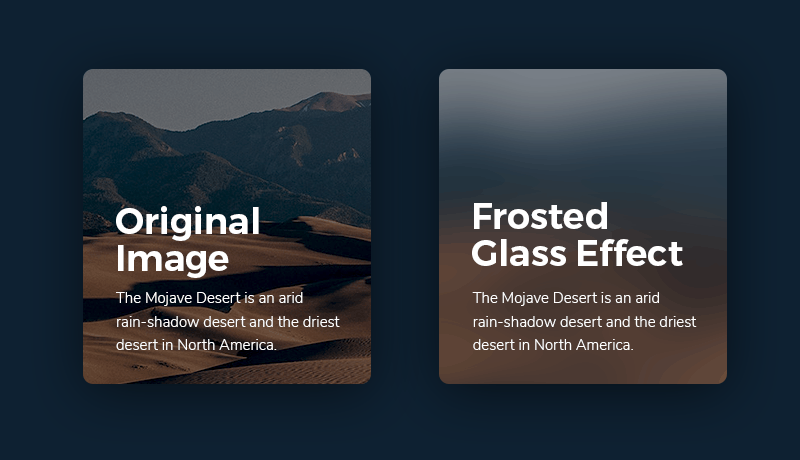
#30 Efek Kaca Buram
Kemajuan terbaru dalam teknologi web telah memungkinkan implementasi yang mudah dari efek kaca buram di situs web. Tampilan elemen yang kabur di balik lapisan kaca buram membantu menambah warna pada area sekaligus memungkinkan teks atau objek muncul di atas gambar dan tetap dapat dibaca.
Efeknya telah menjadi pilihan populer di sabuk alat desainer dan semakin sering digunakan sebagai latar belakang menggantikan gradien.

Tren Desain Web yang Sedang Berlangsung dan Standar Pengembangan Situs Web
Ada beberapa tren populer dari beberapa tahun terakhir yang akan terus signifikan di tahun-tahun mendatang.
#1 Desain Seluler menjadi Prioritas
Kami menyebutkan bahwa desain web responsif/ramah seluler tidak opsional lagi. Situs Anda WAJIB dirancang dengan mempertimbangkan pengguna seluler terlebih dahulu. Penelusuran seluler melampaui penelusuran desktop pada tahun 2015. Sejak awal 2017, lalu lintas seluler telah menyumbang hampir setengah dari semua lalu lintas web di seluruh dunia. Lebih dari UX yang bagus, Google telah memberi peringkat situs ramah seluler dengan lebih baik sejak 2018. Ya, desain yang mengutamakan seluler adalah salah satu faktor penting dalam SEO Anda.
#2 Sertifikat SSL
Sertifikat SSL bukanlah tren dan lebih merupakan ukuran keamanan standar untuk situs web. SSL adalah singkatan dari Secure Sockets Layer dan sertifikatnya dipasang di server web Anda. Ini melayani dua tujuan: mengotentikasi identitas situs web yang menjamin pengunjung bahwa mereka tidak berada di situs palsu dan mengenkripsi data yang dikirimkan.
Ini memastikan "percakapan" pribadi antara situs web Anda dan pengunjung Anda. Jika situs Anda belum memiliki sertifikat SSL, mendapatkannya harus menjadi prioritas pada tahun 2021, terutama jika Anda memiliki situs eCommerce!
Tren dan Standar Desain Web Terbaru untuk tahun 2021 dalam Tiga Kata: Cepat, Bersih, dan Menarik
Pada tahun 2021, kami berharap dapat melihat banyak situs web yang bersih, cerah, dan menarik yang menggunakan animasi dan video untuk meningkatkan pengalaman pengguna. Dan tangan kita harus istirahat dengan desain yang ramah ibu jari! Memperbarui desain situs web Anda dapat berdampak positif pada merek dan pendapatan Anda. Jika Anda menginginkan situs web yang modern dan ramah pengguna (dan ramah ibu jari!).
Hubungi Customer Service kami untuk membantu Anda mendapatkan informasi lebih tentang pembuatan desain Web yang ramah seluler dan juga dilengkapi optimisasi SEO serta berapa investasi yang dibutuhkan. Chat sekarang juga untuk mendapatkan penawaran menarik dari kami.